原标题:详解 html area标签
标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像)。
area 元素总是嵌套在 标签中。
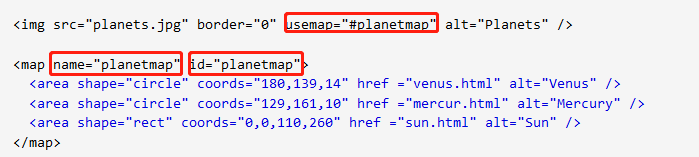
注: 标签中的 usemap 属性与 元素 name 属性相关联,创建图像与映射之间的联系。 中的 usemap 属性可引用 中的 id 或 name 属性(由浏览器决定),所以我们需要同时向 添加 id 和 name 两个属性。

属性值:
href : 点击区域跳转的链接。alt : 图片无法正常显示时提示的信息。
shape & coords:
1、距形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2))
2、圆形:(圆心坐标为(X1,y1),半径为r)
3、多边形:(各顶点坐标依次为(x1,y1)、(x2,y2)、(x3,y3) ......)
建站免费素材下载:sucaiq.com
如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对素材圈的支持!若你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!返回搜狐,查看更多
责任编辑:





















 6731
6731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








