前言
在项目开发过程中,理解数据结构和算法如同掌握盖房子的秘诀。算法不仅能帮助我们编写高效、优质的代码,还能解决项目中遇到的各种难题。
给大家推荐一个支持C#的开源免费、新手友好的数据结构与算法入门教程:Hello算法。

项目介绍
《Hello Algo》是一本开源免费、新手友好的数据结构与算法入门教程,采用了动画图解的方式,并支持一键运行代码。
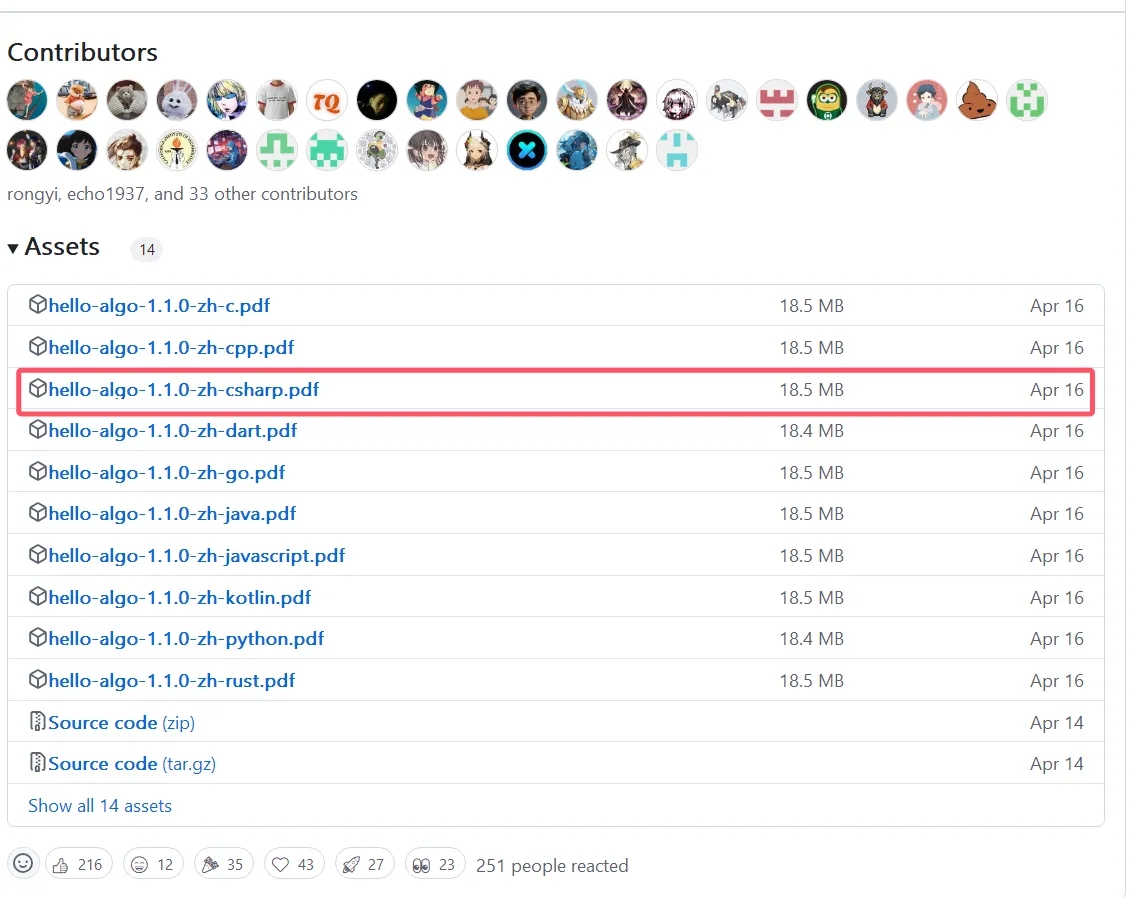
该教程覆盖了 Python、Java、C++、C、C#、JS、Go、Swift、Rust、Ruby、Kotlin、TypeScript 和 Dart 等多种编程语言,每种语言都有单独的版本,并且每个版本都提供了 PDF 格式的文档。
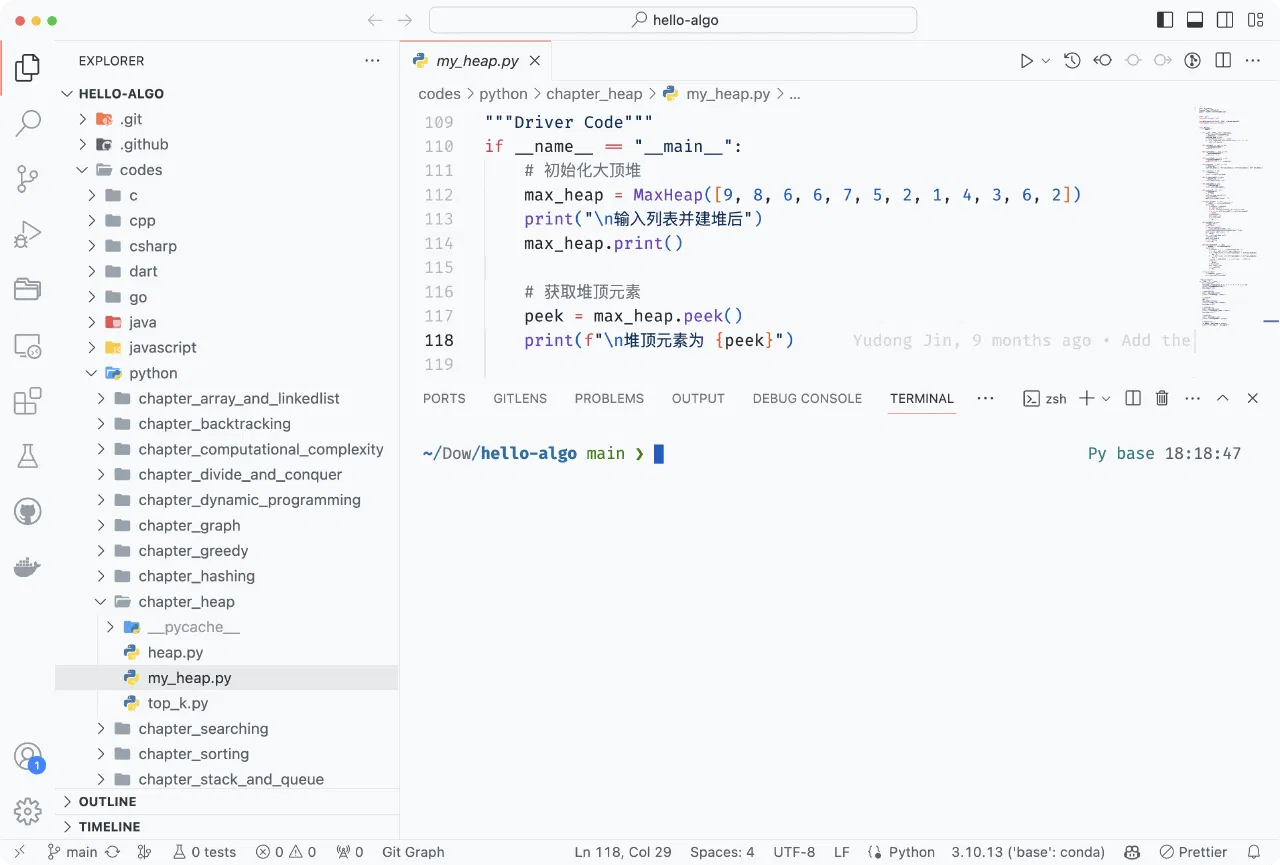
下载开源项目后,在仓库的 codes 文件夹中可以找到对应的源代码文件,这些源代码均可一键运行。

项目特点
本项目在打造一本开源免费、新手友好的数据结构与算法入门教程。
全书采用动画图解,内容清晰易懂、学习曲线平滑,引导初学者探索数据结构与算法的知识地图。
源代码可一键运行,帮助读者在练习中提升编程技能,了解算法工作原理和数据结构底层实现。
提倡读者互助学习,欢迎大家在评论区提出问题与分享见解,在交流讨论中共同进步。

项目展示
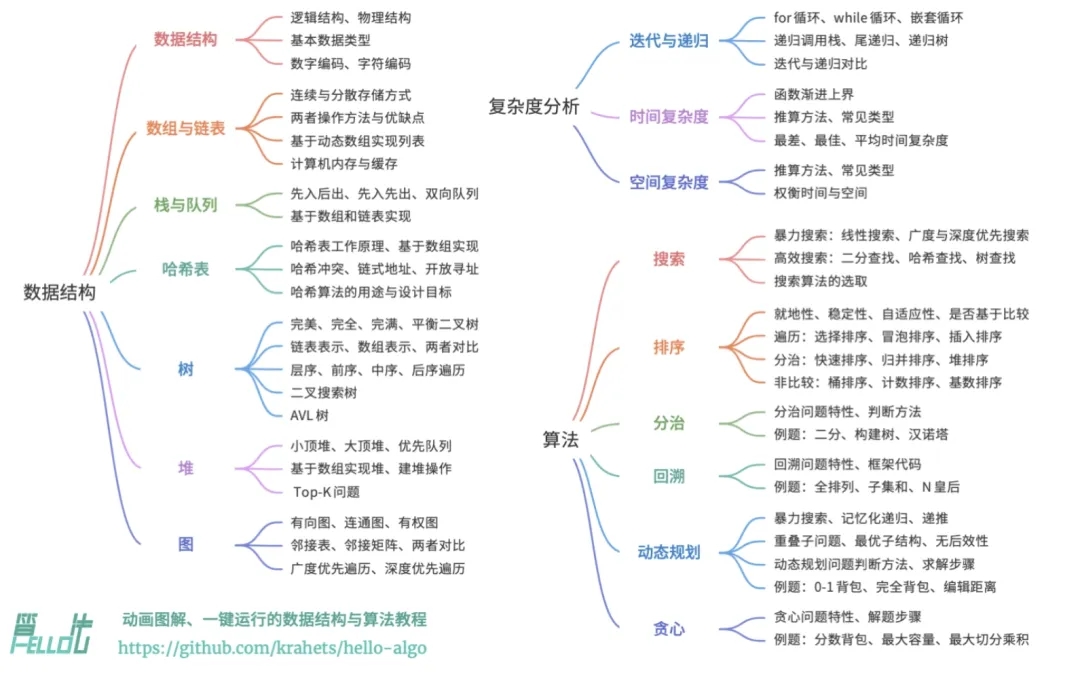
1、内容导图

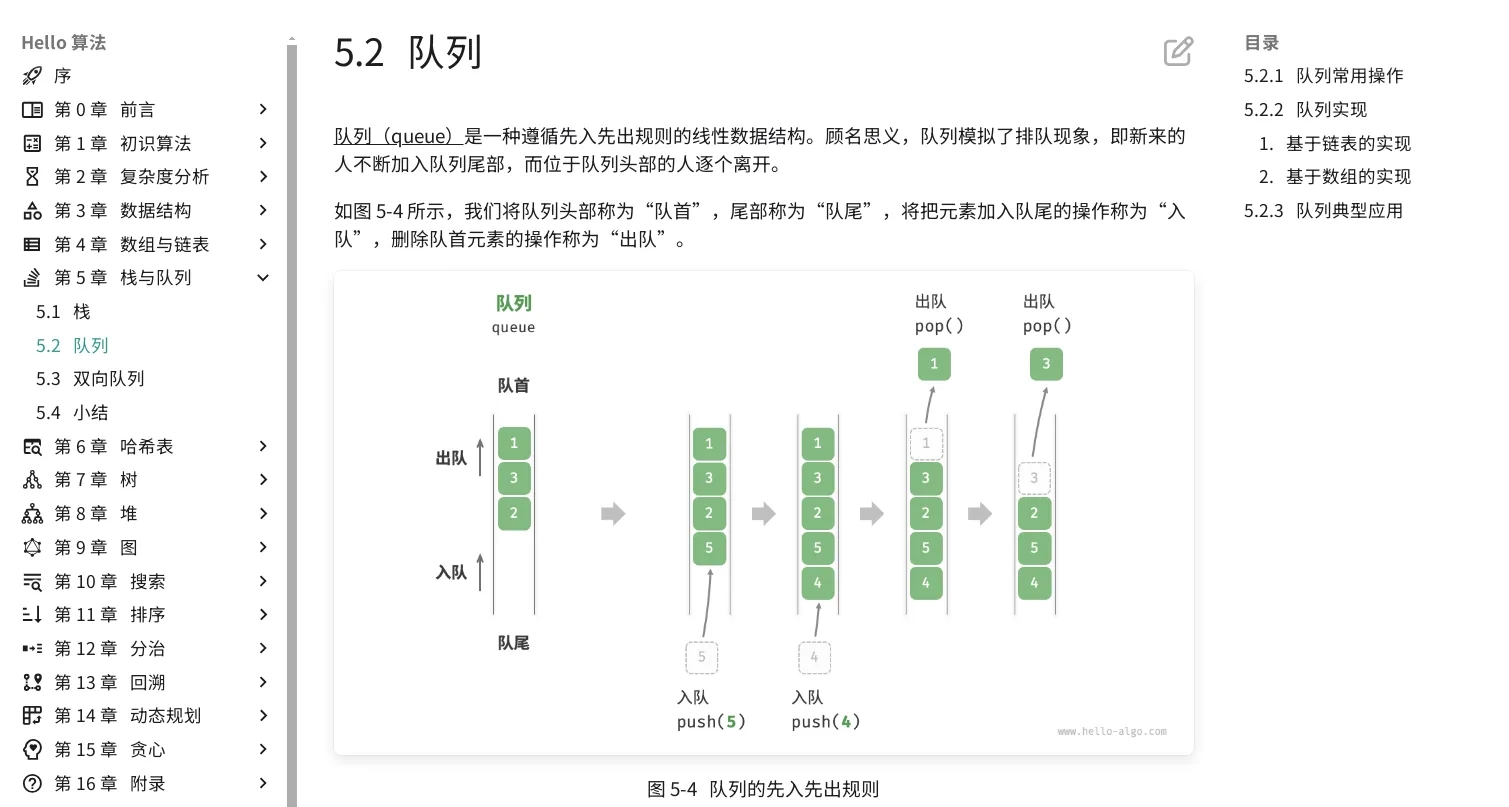
2、部分目录



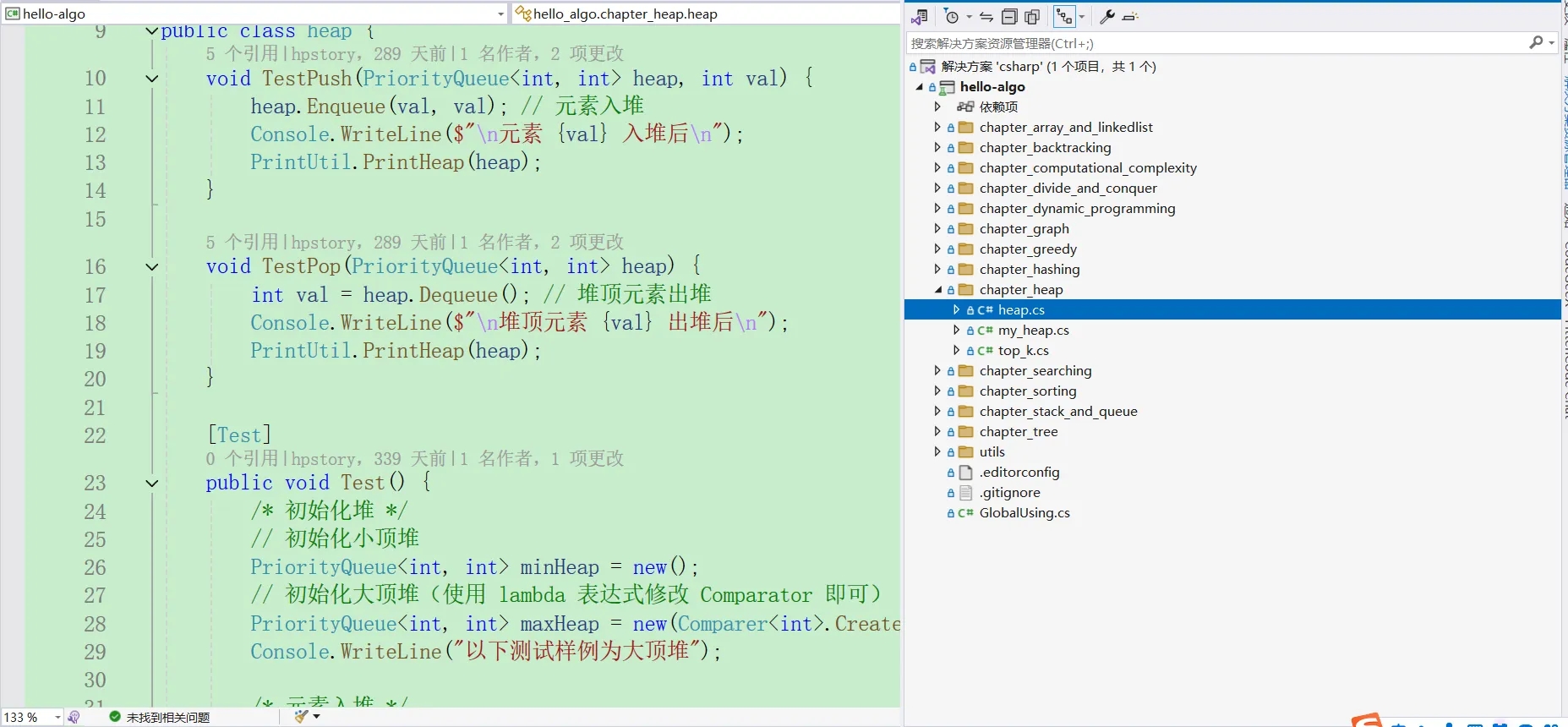
3、源码示例

项目地址
Github
https://github.com/krahets/hello-algo
在线阅读
https://www.hello-algo.com/chapter_hello_algo/
下载PDF
https://github.com/krahets/hello-algo/releases
可以选择C#版本进行下载学习,具体如下图所示:

如果你觉得这篇文章对你有帮助,不妨点个赞支持一下!你的支持是我继续分享知识的动力。如果有任何疑问或需要进一步的帮助,欢迎随时留言。
也可以加入微信公众号[DotNet技术匠] 社区,与其他热爱技术的同行一起交流心得,共同成长!优秀是一种习惯,欢迎大家留言学习!






















 421
421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








