有一个需求,当用户在页面中进行刷新和关闭页面的时候显示一个弹框提示用户功能。
于是自己就想到onbeforeunload、onunload、onload这几个事件,但是在使用的过程中有种心累的感觉。。。
onbeforeunload:在页面刷新和关闭的时候触发事件,表示正要去服务器读 取新的页面时调用,此时还没开始读取,
onunload:则已经从服务器上读到了需要加载的新的页面,在即将替换掉当前页面时调用。
onload就不用说了
onbrforeunload和onunload都会在刷新和关闭页面是触发,但是onbeforeunload在onunload之前执行,并且它还可以阻止onunload的执行。那么在页面刷新时执行顺序就是onbeforeunload、onunload、onload
但是在使用的过程中,自己深深的踩了一个坑
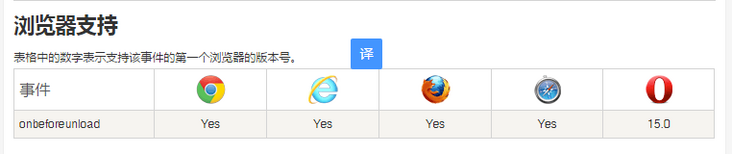
首先是是兼容性的问题:
正如你看到的菜鸟教程和w3c上的介绍是多么的赏心悦目


但是现实总是残酷的,onbeforeunload事件在ie和谷歌中都没有问题,但是在火狐中却没有任何反应,代码如下:
Document//这个在火狐下不起作用
window.οnbefοreunlοad=function(e){
return "我在这写点东西";
}
window.οnunlοad=function(){
alert("离开")
}
window.οnlοad=function(){
alert("加载完成");
}
onbeforeunload中的return是自定义提示信息,并且如果没有return在谷歌中是不会有反应,ie则不会出现这个情况。
onunload事件也只有在ie中才起作用,在其他浏览器中也没有反应。
不知道哪位大神可以解答一下,怎么解决这些问题(百度找了好多,都是一些没有用的方法...)





















 548
548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








