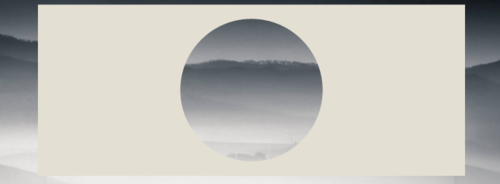
您可以使用两种不同的技术实现透明切割圆:
1.SVG
以下示例使用内联svg。第一个片段使用蒙版元素剪切透明圆圈,第二个空心圆圈使用路径元素。圆圈由2个弧命令组成:
使用mask元素:body{background:url('https://farm9.staticflickr.com/8760/17195790401_ceeeafcddb_o.jpg');background-size:cover;}
有一个路径元素:body{background: url('https://farm9.staticflickr.com/8760/17195790401_ceeeafcddb_o.jpg');background-size:cover;}svg{
display:block;
width:70%;
height:auto;
margin:0 auto;}path{
transition:fill .5s;
fill:#E3DFD2;}path:hover{
fill:pink;}
在这种情况下使用SVG的主要优点是:更短的代码
您可以轻松使用图像或渐变来填充圆形蒙版
保持形状的边界并触发鼠标仅在面对面具的填充上发生(在示例中悬停透明切出的圆圈)

2. CSS仅使用BOX-SHADOWS
overflow:hidden;使用border-radius在其中创建一个div 和一个圆形伪元素。给它一个巨大的盒子阴影,没有背景:div{
position:relative;
width:500px; height:200px;
margin:0 auto;
overflow:hidden;}div:after{
content:'';
position:absolute;
left:175px; top:25px;
border-radius:100%;
width:150px; height:150px;
box-shadow: 0px 0px 0px 2000px #E3DFD2;}body{background: url('https://farm9.staticflickr.com/8760/17195790401_ceeeafcddb_o.jpg');background-size:cover;}
浏览器对框阴影的支持是IE9 +请参阅canIuse
相同的方法是使用边框而不是框阴影。如果你需要支持不支持像IE8这样的盒子阴影的borowsers,这很有意思。技术是相同的,但您需要使用顶部和左侧值进行补偿,以使圆圈保持在div的中心:body{
background: url('https://farm9.staticflickr.com/8760/17195790401_ceeeafcddb_o.jpg');
background-size:cover;}div{
position:relative;
width:500px; height:200px;
margin:0 auto;
overflow:hidden;}div:after{
content:'';
position:absolute;
left:-325px; top:-475px;
border-radius:100%;
width:150px; height:150px;
border:500px solid #E3DFD2;}





















 2441
2441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








