GoJS, a JavaScript Library for HTML Diagrams

GoJS is a JavaScript and TypeScript library for creating and manipulating diagrams, charts, and graphs.
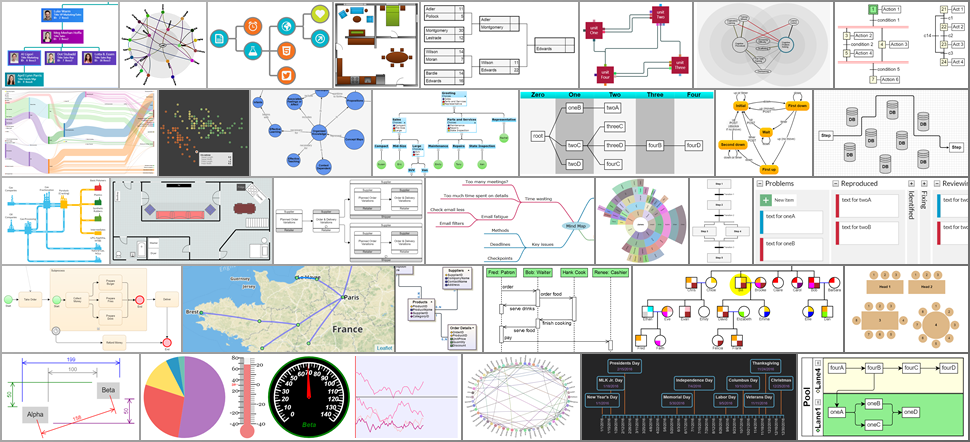
GoJS is a flexible library that can be used to create a number of different kinds of interactive diagrams, including data visualizations, drawing tools, and graph editors. There are samples for flowchart, org chart, business process BPMN, swimlanes, timelines, state charts, kanban, network, mindmap, sankey, family trees and genogram charts, fishbone diagrams, floor plans, UML, decision trees, pert charts, Gantt, and hundreds more. GoJS includes a number of built in layouts including tree layout, force directed, radial, and layered digraph layout, and a number of custom layout examples.
GoJS is rendered with an HTML Canvas element (with export to SVG or image formats). GoJS can run in a web browser, or server side in Node or Puppeteer. GoJS Diagrams are backed by Models, with saving and loading typically via JSON.

Read more about GoJS at gojs.net
This repository contains both the library and the sources for all samples, extensions, and documentation.
You can use the GitHub repository to quickly search through all of the sources.
Minimal Sample
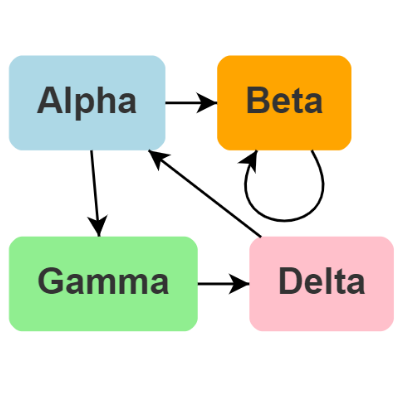
Graphs are constructed by creating one or more templates, with desired properties data-bound, and adding model data.
function init() {
var $ = go.GraphObject.make; // for conciseness in defining templates
var myDiagram =
$(go.Diagram, "myDiagramDiv", // create a Diagram for the DIV HTML element
{ // enable undo & redo
"undoManager.isEnabled": true
});
// define a simple Node template
myDiagram.nodeTemplate =
$(go.Node, "Auto", // the Shape will go around the TextBlock
$(go.Shape, "RoundedRectangle",
{ strokeWidth: 0, fill: "white" }, // default fill is white
// Shape.fill is bound to Node.data.color
new go.Binding("fill", "color")),
$(go.TextBlock,
{ margin: 8 }, // some room around the text
// TextBlock.text is bound to Node.data.key
new go.Binding("text", "key"))
);
// but use the default Link template, by not setting Diagram.linkTemplate
// create the model data that will be represented by Nodes and Links
myDiagram.model = new go.GraphLinksModel(
[
{ key: "Alpha", color: "lightblue" },
{ key: "Beta", color: "orange" },
{ key: "Gamma", color: "lightgreen" },
{ key: "Delta", color: "pink" }
],
[
{ from: "Alpha", to: "Beta" },
{ from: "Alpha", to: "Gamma" },
{ from: "Beta", to: "Beta" },
{ from: "Gamma", to: "Delta" },
{ from: "Delta", to: "Alpha" }
]);
}
The above diagram and model code creates the following graph.
The user can now click on nodes or links to select them, copy-and-paste them, drag them, delete them, scroll, pan, and zoom, with a mouse or with fingers.

Click the image to see the interactive GoJS Diagram
Support
Northwoods Software offers a month of free developer-to-developer support for GoJS to help you get started on your project.
Read and search the official GoJS forum for any topics related to your questions.
Posting in the forum is the fastest and most effective way of obtaining support for any GoJS related inquiries.
Please register for support at Northwoods Software's registration form before posting in the forum.
For any nontechnical questions about GoJS, such as about sales or licensing,
please visit Northwoods Software's contact form.
License
Copyright (c) Northwoods Software Corporation



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








