一、环境变量配置
官网 https://cn.vitejs.dev/guide/env-and-mode.html#intellisense
1. 新建.env开头的文件在根目录
为了防止意外地将一些环境变量泄漏到客户端,只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码
.env所有环境默认加载
.env.development开发模式默认加载
.env.production生产模式默认加载
.env.check自定义环境文件
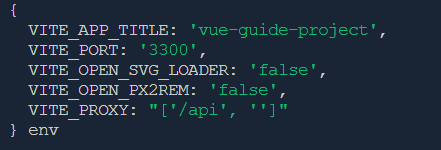
示例:如.env文件
a. 模式
默认情况下,开发服务器 (dev 命令) 运行在 development (开发) 模式,而 build 命令则运行在 production (生产) 模式。
这意味着当执行 vite build 时,它会自动加载 .env.production 中可能存在的环境变量。
在某些情况下,若想在 vite build 时运行不同的模式来渲染不同的标题,可以通过传递 --mode 选项标志来覆盖命令使用的默认模式。例如,如果你想在 staging (预发布)模式下构建应用:
还需要新建一个 .env.staging 文件:
b. 简单了解下NODE_ENV和模式Mode
NODE_ENV:
定义:技术上讲,NODE_ENV是一个由Node.js暴露给执行脚本的系统环境变量。
作用:通常用于确定服务器工具、构建脚本和客户端library在开发环境(development)还是生产环境(production)下的行为。它的值通常为"production"或"development",用于区分不同环境下的逻辑行为。- 模式(
Mode):
定义:模式指项目运行或构建时的一种特定状态或配置。
作用:在前端框架中,模式用于定义项目在不同阶段(如开发、生产、测试)下的行为和配置。它可以包含多个环境变量,并通过特定的文件(如.env.production、.env.development等)来管理这些变量。
所以,我们所写的.env可以理解为创建的不同的模式变量
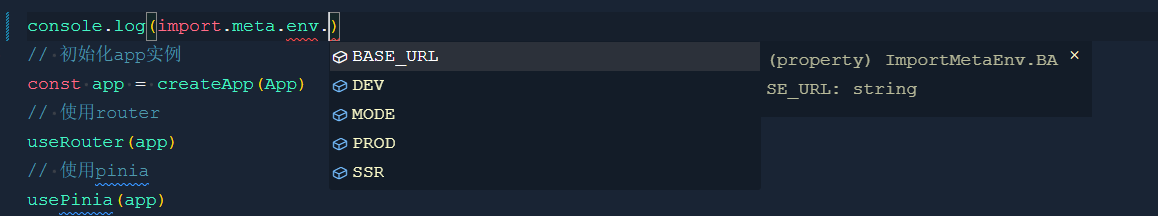
2. TypeScript 智能提示,设置全局类型定义
就是在编码过程中应用这些自定义环境变量的时候,给出的智能提示。
src目录下创建一个vite-env.d.ts或者env.d.ts文件src同级别types目录下创建文件env.d.ts
- 在
tsconfig.app.json文件中
专门用于处理项目
src文件中的TypeScript配置文件,
include配置项加入文件:(会提示自定义设置的环境变量)
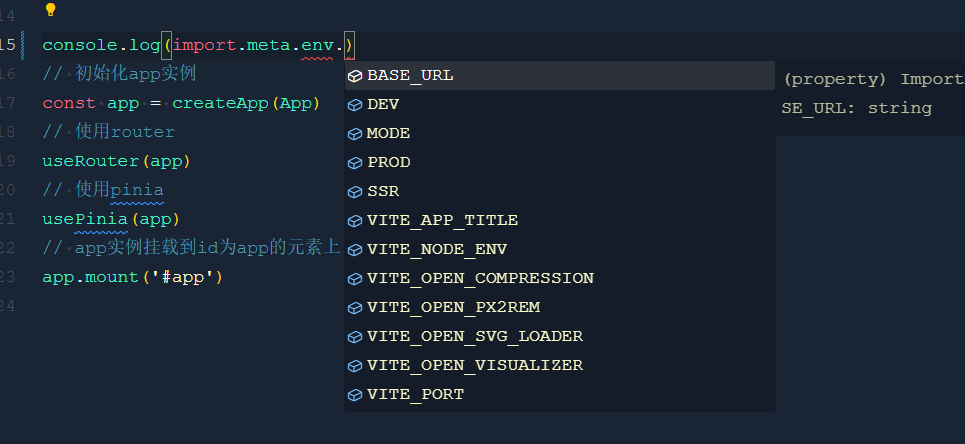
效果图:
- 或者
compilerOptions中加入types:(只会提示默认环境变量)
效果图:
3. 访问环境变量
- 客户端源码(就是
src文件)中访问:import.meta.env.VITE_APP_TITLE html中访问环境变量:%VITE_APP_TITLE%,如果环境变量不存在,则会将被忽略而不被替换,- 在配置(
src文件外)文件中访问环境变量
Vite默认是不加载.env文件的,因为这些文件需要在执行完Vite配置后才能确定加载哪一个,举个例子,root和envDir选项会影响加载行为。不过当你的确需要时,你可以使用Vite导出的loadEnv函数来加载指定的.env文件。
输出:console.log(env)

二、情景配置-根据不同模式使用不同插件
1. 新建build/getEnv.ts 文件处理环境文件变量
loadEnv()获取的环境变量env从输出的值可以看出,全是字符串,所以我们可以自定义方法去转换变量类型
2. build/plugins/index.ts
新建build/plugins 文件夹处理各种plugins,将每一个plugin配置单独抽离
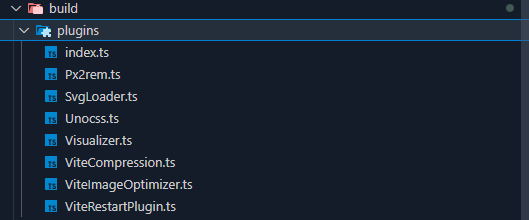
-
plugins文件目录

-
入口文件
build/plugins/index.ts
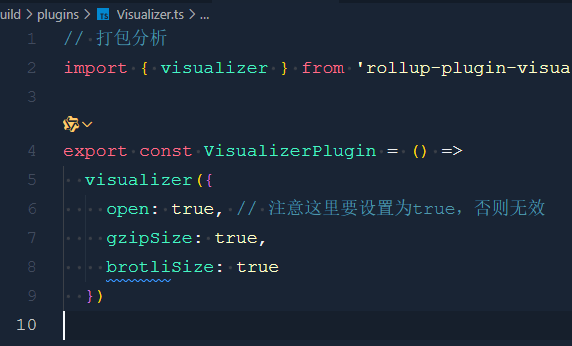
- 单个
plugin示例:

4. tsconfig.node.json
专门用于
Node.js环境中的TypeScript配置文件,它定义了用于Node.js应用程序的TypeScript编译器选项
tsconfig.node.json文件中:
5. .eslintrc.cjs中添加:
3. vite.config.ts中
三、情景配置-server和build配置
build文件夹中创建server.ts和build.ts文件























 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








