express中间件分成三种
内置中间件 static
自定义中间件
第三方中间件 (body-parser) (拦截器)
全局自定义中间件
在请求接口时 有几个接口都要验证传来的内容是否存在或者是否正确 不可能每个接口都写一段验证,所以这一段验证可以提取出来,通过中间件实现
const express = require("express");
const app=express();//test1接口
app.get("/test1",(req,res) =>{
res.send("test1 ok")
})//test2接口
app.get("/test2",(req,res) =>{
res.send("test2 ok")
})//开启服务器
app.listen(2000,() =>{
console.log('开启在2000端口');
})
现在要做的是在请求test1和test2的时候 看请求中有没有带上需要的字段 token
app.use()
第一种中间件 可以说是拦截器
第一个参数是路径 第二个参数是回调函数 回调函数中有req res next
const express = require("express");
const app=express();
app.use("/",(req,res,next)=>{
console.log("中间件")
})//test1接口
app.get("/test1",(req,res) =>{
console.log('test1');
res.send("test1 ok")
})//test2接口
app.get("/test2",(req,res) =>{
console.log('test2');
res.send("test2 ok")
})//开启服务器
app.listen(2000,() =>{
console.log('开启在2000端口');
})
现在在浏览器中请求/test1 没有响应,在终端中打印出来

这个中间件的作用在于 请求/开头的路径时 优先走中间件的回调函数 中间件里的next()表示是否继续往下执行 ,有next()就继续往下走, 没有next()就不往下走
const express = require("express");
const app=express();
app.use("/",(req,res,next)=>{
console.log("中间件")
next()//是否继续往下执行
})//test1接口
app.get("/test1",(req,res) =>{
console.log('test1');
res.send("test1 ok")
})//test2接口
app.get("/test2",(req,res) =>{
console.log('test2');
res.send("test2 ok")
})//开启服务器
app.listen(2000,() =>{
console.log('开启在2000端口');
})
页面中

终端打印

简单来说 在来到/test1接口之前 有个拦截器,这个拦截器中的路径是/, 所有的接口都先走这个拦截器,在这个拦截器里做逻辑处理,允许它继续往下走就加next() ,不允许往下走就不用加next(), 因此验证上文提到的token,就可以在中间件里进行
const express = require("express");
const app=express();
app.use("/",(req,res,next)=>{
console.log("中间件")
let {token}=req.query;if(token){
next()//是否继续往下执行
}else{
res.send("缺少token")
}
})//test1接口
app.get("/test1",(req,res) =>{
console.log('test1');
res.send(`test1 token为${req.query.token}`)
})//test2接口
app.get("/test2",(req,res) =>{
console.log('test2');
res.send(`test2 token为${req.query.token}`)
})//开启服务器
app.listen(2000,() =>{
console.log('开启在2000端口');
})
浏览器中访问/test1 不带token字段

现在带上token字段访问/test2

这就实现了通过中间件做全局拦截,这种中间件属于自定义拦截器.如果app.use()的第一个参数是 / 表示路径,则第一个参数可以不写,如下
app.use("/",(req,res,next)=>{
next()//是否继续往下执行
})
等同于
app.use((req,res,next)=>{
next()//是否继续往下执行
})
这也可以说为什么body-parser是一个中间件
const bodyParser = require("body-parser");
app.use(bodyParser.urlencoded({extended:false}))
app.use(bodyParser.json())
在使用bodyParser.json()的时候也是在app.use()方法里跟了一个函数。
中间件的使用 在app.use()里 可以加上一个回调函数,在回调函数里做一些处理 需要注意的是在合适的时机 使用next()继续执行后面的操作
为什么说这一种是全局的 ,因为所有的接口都走这里 接下来看局部中间件
局部中间件
第一个参数还是路径 第二个参数是一个function 第三个参数还是function
const express = require("express");
const app=express();
app.get("/demo",(req,res,next) =>{
console.log('fun1');
},(req,res)=>{
console.log('fun2');
})//开启服务器
app.listen(2000,() =>{
console.log('开启在2000端口');
})
现在请求/demo接口 浏览器中没有响应 因为第一个回调函数里没有next() 不会走到第二个回调函数里
终端打印

在第一个回调函数中加上next()看看
const express = require("express");
const app=express();
app.get("/demo",(req,res,next) =>{
console.log('fun1');
next()
},(req,res)=>{
res.send("fun2")
console.log('fun2');
})//开启服务器
app.listen(2000,() =>{
console.log('开启在2000端口');
})
浏览器中访问/demo

终端打印

这种叫局部中间件,局部中间件是 在哪个接口里写就只对哪个接口有用,局部中间件可以写无数个 只要在合适的地方使用next()就可以一个接一个的往下执行,一般情况下使用局部中间件最多使用一两个就够了 使用多个局部中间件 代码结构如下
app.get("/test",fun1,fun2,fun3,fun4,fun5..)
内置中间件 static 又叫静态资源目录
类似于apache的静态目录 指定目录后把图片 网页 文件放进去 直接可以访问到
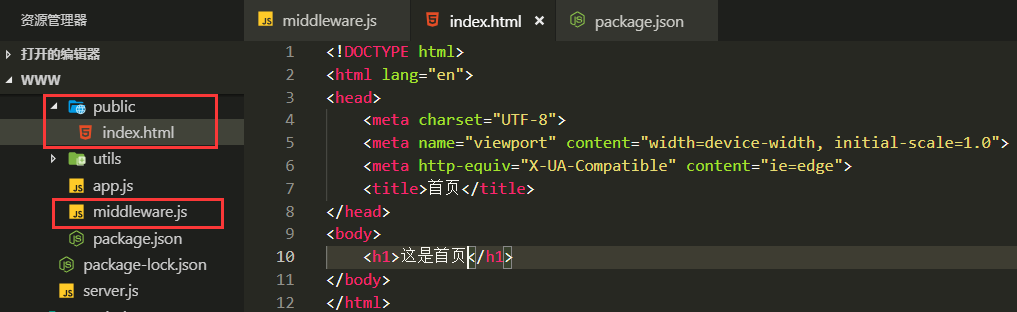
在项目目录新建一个文件夹 public 随便起名,用作静态资源目录
只要是中间件都是用app.use()方法
app.use(express.static("./public"))
在public目录下新建一个index.html文件 写上内容

浏览器访问/index.html

这样是直接访问静态目录,如果在public目录下还有目录,在浏览器中地址栏/后输入public下的目录的文件也可以访问到
还有另一种写法
app.use("/",express.static("./public"))
访问的地址不变 依然可以打开页面,因为路径名字是/时 第一个参数可以省去
如果想定义用户输入的路径 就改第一个参数
app.use("/public/test/",express.static("./public"))
浏览器访问时应该输/public/test/index.html了

总结 在express中 无论是app.get 还是app.post app.use 只要方法里第一个参数有路径 都会和浏览器访问的路径做对比 如果匹配上了就走当前的方法
如果在app.use 和 app.get app.post 的第一个参数中 有相同的路径 ,当用户访问时会优先走到app.use()的方法里 因为app.use()是一个拦截器




















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








