原标题:仿优酷的无刷新评论+视频播放功能
1、设计思路(Ajax+Smarty)

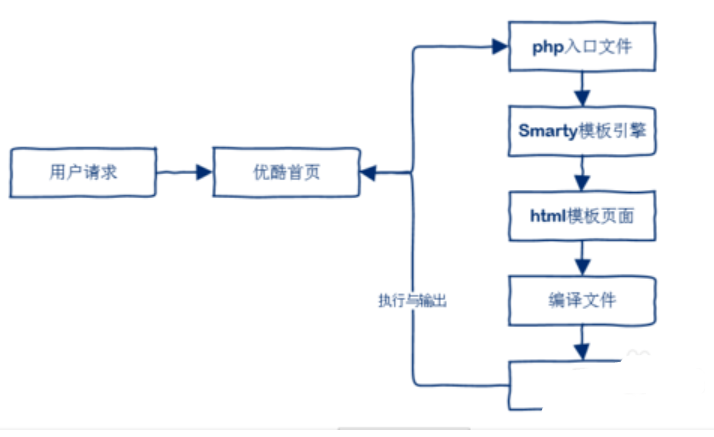
2、仿优酷视频原理图

3、编写Java脚本,实现加载首页评论

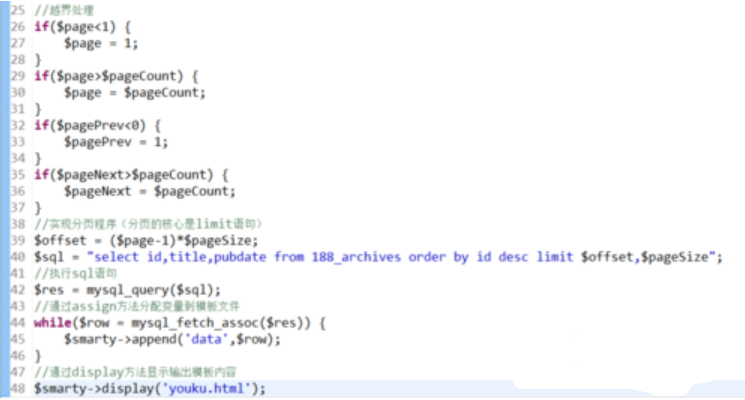
4、设计youku.php入口文件
回顾Smarty部署:
① 复制libs目录到项目目录中并更改名smarty
② 在项目目录中创建templates文件夹做为模板目录
③ 创建php入口文件(如youku.php)
④ 在templates文件夹下创建模板文件
回顾Smarty使用五步走:
① 载入Smarty3.0的入口文件
② 实例化Smarty对象
③ 更改对象的默认行为
④ 通过assign方法分配变量到模板文件
⑤ 通过display方法显示输出模板内容


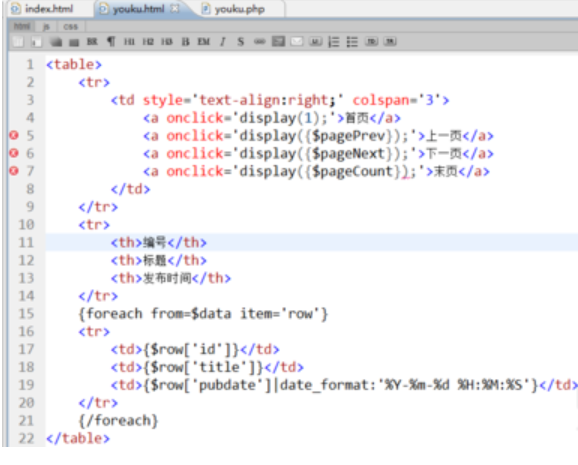
5、设计Smarty模板文件

6、扩展知识:视频播放功能
在实际项目开发中,如果要实现视频功能我们一般是不会把视频上传到自己空间的,太占用资源了。
注册一个优酷账号,然后把视频上传到优酷端
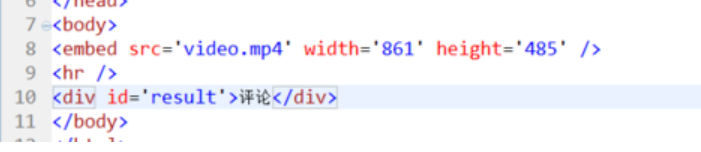
上传结束后,会自动生成一个视频地址,如下图所示:

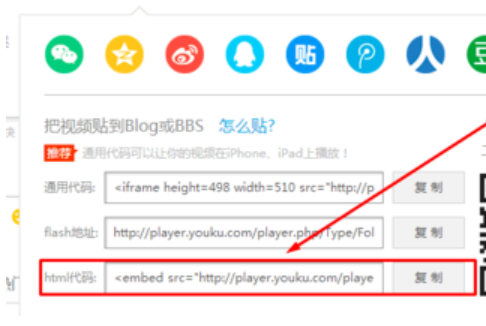
单击下拉选框,复制html代码:

把html代码放入自己网页的相关位置即可实现视频播放功能。
责任编辑:





















 1293
1293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








