上一篇文章中,我们一起研究了手动优化SVG文件的方法。然而大部分的前端设计者和开发者都是通过矢量图软件(如Adobe Illustrator)来制作制作和导出它们的SVG文件的。
在这篇文章中,我们将讲解如何设置和使用Adobe Illustrator来快速高效的压缩优化SVG图像。
设置配置参数和画板

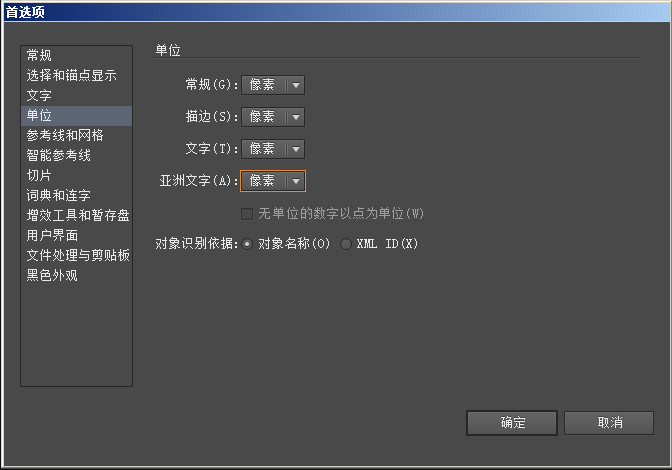
第一部是要为你的工作选择正确的配置参数。大多数时候,我们都使用像素为单位,尤其是你想将位图合成到SVG矢量图中的时候。
如果是为了制作打印内容或某种现实生活中的需要精准尺寸的东西,你可能需要英寸、厘米或毫米为单位。在Illustrator的单位参数配置面板中设置你需要的尺寸单位。
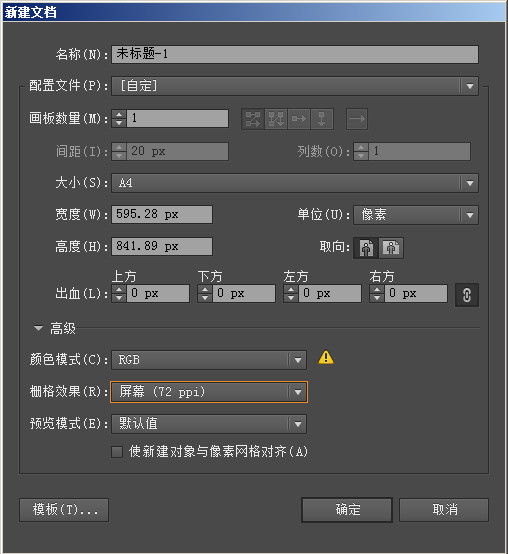
如果你要制作响应式的SVG图像,最终的图像尺寸并不重要,重要的是你要知道你为画布选择什么尺寸,那里将成为默认的SVG视图区。如果你的SVG画板设置的太大,在显示图像的时候将会留出很大的空白区域。

如果留出的空白区域太大也有解决的方法,这里在文章的最后给出解决的方法。
SVG图像通常是用于屏幕显示的,还有CSS不支持CMYK模式,所以在选择颜色模式时要选择RGB模式。由于我们是使用XML来处理元素,所








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3506
3506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








