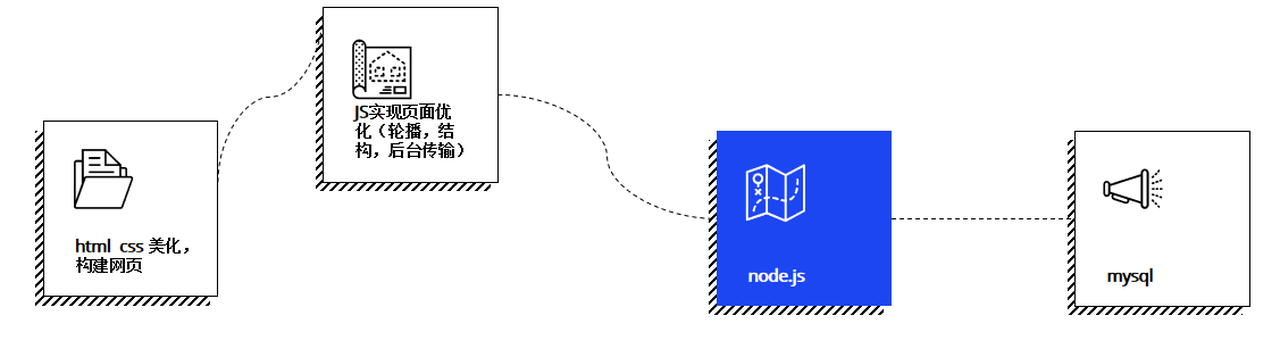
首先来理解一下html - js -ajax-node.js-数据库之间的关系

在我眼里,ajax请求类似于一把钥匙,可以打开node.js,也可以说是把本地的请求发送给服务端的媒介。
node.js说白了就是运行在服务端的js,本地运行时必须打开黑窗口。
好啦~ 我把AJAS请求写在我的公共js上,并且进行封装,这样我在哪里只要是需要就可以通过传参来调用ajas
//AJSO ByGo="GET/POST" UrlGo="url" 调用方法的方法名 ; 调用区域调用AJAXbox;function AJSOgo(ByGo, UrlGo,fn) { var xmlhttp; //判断浏览器,并创建对象 if (window.XMLHttpRequest) { xmlhttp = new XMLHttpRequest();//IE7+ 创建对象 } else { xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");//IE5/6 } //发送请求 console.log(ByGo,UrlGo) xmlhttp.open(ByGo, UrlGo, true); xmlhttp.send(); //响应事件 xmlhttp.onreadystatechange = function () { //响应状态(服务器响应已做好被处理的准备时所执行的任务) if (xmlhttp.readyState === 4 && xmlhttp.status === 200) { //获取服务器数据 var AJAXbox = xmlhttp.responseText; // return AJAXbox;不行 fn(AJAXbox); } }} 复制代码
这样,我在需要调用数据库内容时,只需要输入
// 调用的方式(因为我没有判定,get/post,所以建议调用‘get’),路由端口,方法名
AJSOgo('GET', 'http://127.0.0.1:8087/', checkTrue);复制代码
======&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 669
669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








