直播有一个很重要的互动:点赞。
为了烘托直播间的氛围,直播相对于普通视频或者文本内容,点赞通常有两个特殊需求:
点赞动作无限次,引导用户疯狂点赞
直播间的所有疯狂点赞,都需要在所有用户界面都动画展现出来
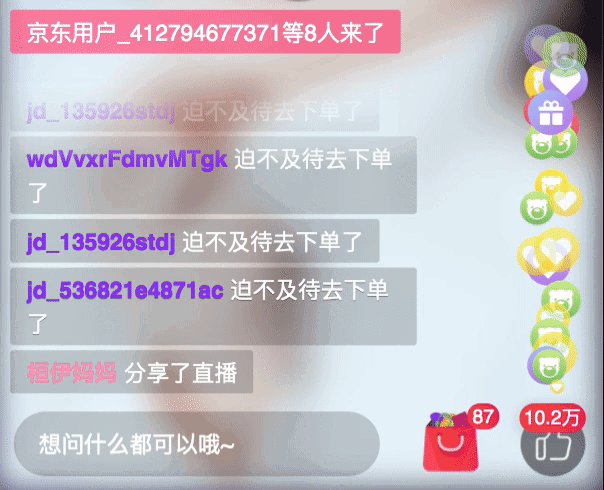
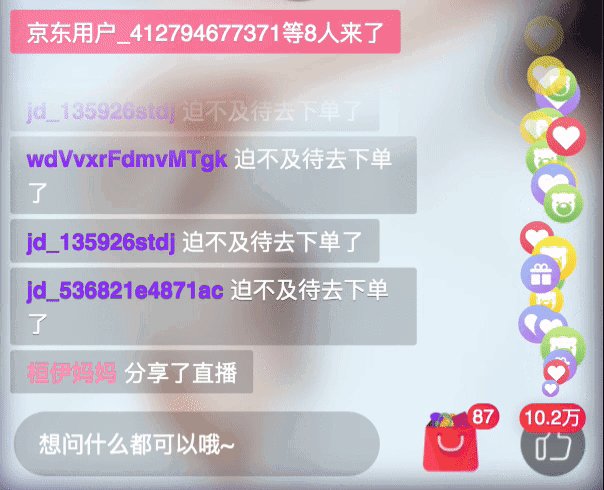
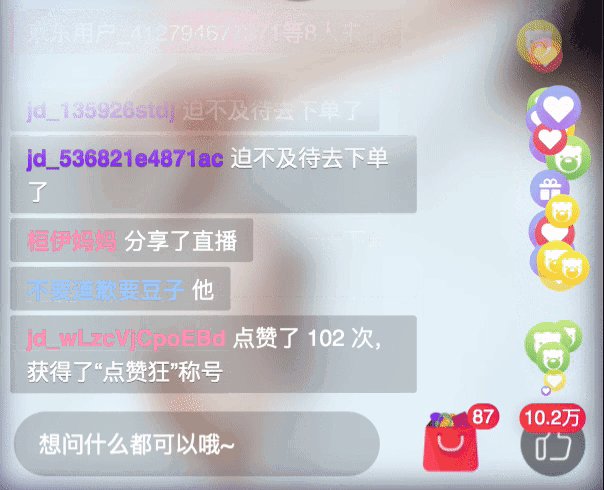
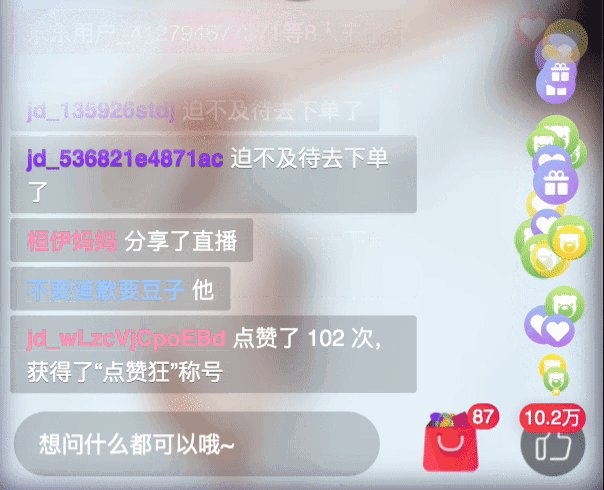
我们先来看效果图:

从效果图上我们还看到有几点重要信息:
点赞动画图片大小不一,运动轨迹也是随机的 点赞动画图片都是先放大再匀速运动。 快到顶部的时候,是渐渐消失。 收到大量的点赞请求的时候,点赞动画不扎堆,井然有序持续出现。
那么如何实现这些要求呢?下面介绍两种实现方式来实现(底部附完整 demo):
CSS3 实现
用 CSS3 实现动画,显然,我们想到的是用 animation 。
首先看下 animation 合并写法,具体含义就不解释了,如果需要可以自行了解。
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
我们开始来一步一步实现。
Step 1: 固定区域,设置基本样式
首先,我们先准备 1 张点赞动画图片:

看一下 HTML 结构。外层一个结构固定整个显示动画区域的位置。这里在一个宽 100px ,高 200px 的 div 区域。
.praise_bubble{
width:100px;
height:200px;
position:relative;
background-color:#f4f4f4;
}
.bubble{
position: absolute;
left:50%;
bottom:0;
}

Step 2: 运动起来
使用 animation 的帧动画,定义一个 bubble_y 的帧序列。
.bl1{
animation:bubble_y 4s linear 1 forwards ;
}
@keyframes bubble_y {
0% {
margin-bottom:0;
}
100% {
margin-bottom:200px;
}
}
这里设置运行时间 4s ;
采用线性运动 linear,如果有需求当然也可以使用其他曲线,比如 ease;
每个点赞动画只运行 1 次;
动画是只需要向前 forwards。

Step 3: 增加渐隐
渐隐效果,使用 opacity 即可。这里我们固定在最后 1/4 开始渐隐。 修改 bubble_y:
@keyframes bubble_y {
0% {
margin-bottom:0;
}
75%{
opacity:1;
}
100% {
margin-bottom:200px;
opacity:0;
}
}

Step 4: 增加动画放大效果
在最开始一小段时间,图片由小变大。
于是我们新增一个动画:bubble_big_1。
这里从 0.3 倍原图放大到 1 倍。这里注意运行时间,比如上面设置,从动画开始到结束总共是 4s,那么这个放大时间就可以按需设置了,比如 0.5s。
.bl1{
animation:bubble_big 0.5s linear 1 forwards;
}
@keyframes bubble_big_1 {
0% {
transform: scale(.3);
}
100% {
transform: scale(1);
}
}








 本文介绍了如何使用CSS3和Canvas实现HTML5直播中的疯狂点赞动画,包括动画的无限循环、随机轨迹、放大、渐隐等效果。通过详细步骤和示例代码展示了两种实现方式,并探讨了它们的性能对比。完整源码和在线体验链接已提供。
本文介绍了如何使用CSS3和Canvas实现HTML5直播中的疯狂点赞动画,包括动画的无限循环、随机轨迹、放大、渐隐等效果。通过详细步骤和示例代码展示了两种实现方式,并探讨了它们的性能对比。完整源码和在线体验链接已提供。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1304
1304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








