
jquery代码:
$('a.content_expand').unbind('click').bind('click', function(){
var link = $(this);
var data = link.attr('data');
$('#cell_' + data + ' div.post_excerpt').height('100%');
link.hide();
link.next().show();
});
$('a.content_fold').unbind('click').bind('click', function(){
var link = $(this);
var data = link.attr('data');
$('#cell_' + data + ' div.post_excerpt').height('241px');
link.hide();
link.prev().show();
$('html,body').animate({scrollTop: $('#cell_' + data + div.post_excerpt').offset().top-80},'10');
});
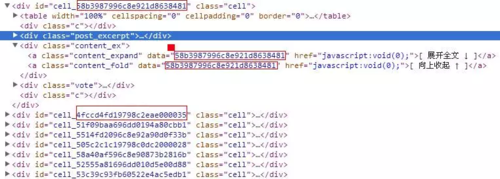
求教上图红框中的data属性中的值是如何生成的,谢谢~~!





















 2010
2010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








