代码如下:
var activityHTMLId;
Ext.define("ActivityHTMLInfo",{
extend:"Ext.panel.Panel",
initComponent:function(){
activityHTMLId = "activityHTML"+new Date().getTime() + "";
Ext.apply(this,{
items:[{
html:"
}],
listeners:{
render:function(){
var ue = UE.getEditor(activityHTMLId, {
height: 650
});
var activityContent = "";
var activityId = this.up("form").getForm().getFieldValues("activityId").activityId;
if(activityId){
setTimeout(function(){
Ext.getCmp("activityDetail").setActiveTab(2);
var record = Ext.getCmp("ActivityGridPanel").getSelectionModel().getLastSelected();
var content = record.data.activityContent;
if(content)
{
ue.setContent(content); //ue.execCommand('insertHtml', content);
}
}, 600);
}
this.doLayout();
}
}
});
this.callParent();
}
});
关于UEditor方面的东西,自行参考UEditor的API说明。
之所以用到settimeout,是由于,Ext在渲染的过程中,有没有UEditor得不到这个渲染元素id 会报错。所以进行了延迟渲染。
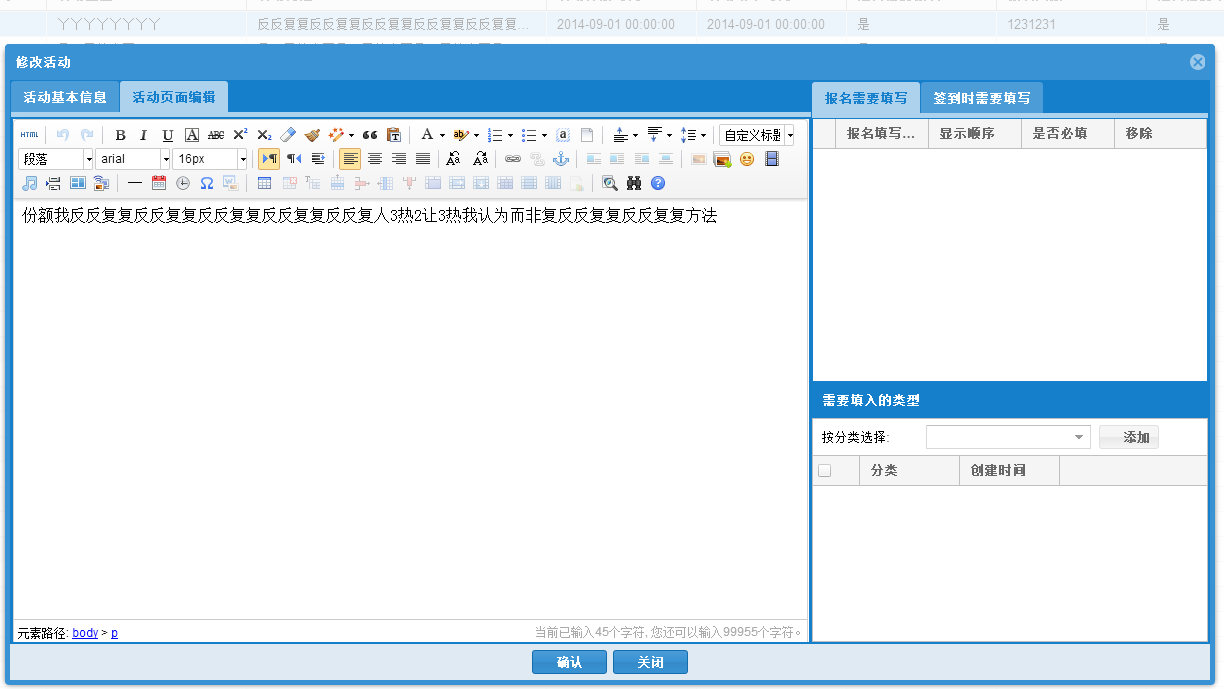
效果如图:

______________________________________________________________________________
另一种方式:
items: {
xtype: 'component',
autoEl: {
tag: 'div'
},
id: win.editorId,
listeners: {
afterrender: function (c) {
var ue = UE.getEditor(win.editorId, {
});
ue.addListener('ready', function (editor) {
ue.setHeight(c.getHeight() - ue.container.firstChild.offsetHeight - 30);
});
},
beforedestroy: function (c) {
UE.delEditor(editorId);
},
resize: function (c) {
var ue = UE.getEditor(win.editorId);
if (ue.isReady == 1 || ue.isReady) {
ue.setHeight(c.getHeight() - ue.container.firstChild.offsetHeight - 30);
}
}
}
}





















 82
82











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








