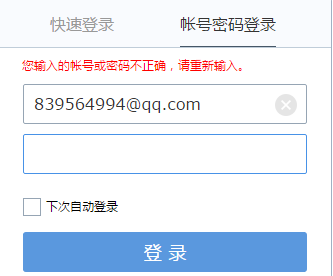
上一篇博客介绍了注册登录时一次性图形验证码的工具类的编写,这篇随笔同样是我在写用jquery中ajax实现登录信息检测的异步请求功能的笔记,在各个网站进行信息用户注册时,需要在不刷新页面的情况下对注册信息进行检测并实时返回信息,比如这种情况:

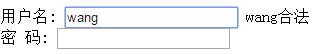
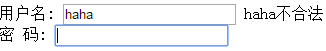
对于不需要访问数据库的页面验证比较简单,一旦需要访问数据库,就比较麻烦一些,好在Jquery可以很方便的使用ajax,我写了一个简单到不能再简单的例子,效果是这样的:


下面介绍步骤及代码:
1:jsp页面(重点是jquery函数)如下:
1
2
3
4
5
6
7 '>
8
9 $(function() {
10 $("#username").blur(function() {
11 var uname = $("#username").val();
12 $.ajax({
13 //要请求的服务器url
14 url : "/jqueryTest/JQueryServlet",
15 //表示请求参数的对象,参数:val=uname
16 data : {
17 val : uname
18 },
19 //是否为异步请求
20 async : true,
21 //是否缓存结果
22 cache : false,
23 //请求方式
24 type : "POST",
25 //服务器返回的是什么类型
26 dataType : "json",
27 //函数会在服务器执行成功时被调用,参数result就是服务器返回的值
28 success : function(result) {
29 /* if (result) {
30 $("#nameLabel").text("输入正确");
31 } else {
32 $("#nameLabel").text("用户名不存在");
33 } */
34 $("#nameLabel").text(uname+result.info);
35 }
36 });
37 });
38 });
39
40
41
42
43
44
45 用户名
47
48 密 码:
51
52
新建一个servlet用于处理请求:
package com.wang.test;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class JQueryServlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
String value=request.getParameter("val");
System.out.println("value:"+value);
/*if(value.equals("wang")){
out.print(true);
}else{
out.print(false);
}*/
if(value.equals("wang")){
String str="{\"name\":\""+value+"\",\"info\":\"合法\"}";
out.print(str);
}else{
String str="{\"name\":\""+value+"\",\"info\":\"不合法\"}";
out.print(str);
}
}
}
这里为了简便就没有写访问数据库的诸多代码,如果用书输入"wang",就返回"wang合法",如果输入"somelse",就显示"someelse不合法".
jquery中的ajax方法参数
引用来自:http://www.cnblogs.com/tylerdonet/p/3520862.html jquery中的ajax方法参数总是记不住,这里记录一下. 1.url: 要求为String ...
jQuery入门(4)jQuery中的Ajax应用
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
jquery中的ajax参数
jquery中将ajax封装成了函数,我们使用起来非常方便,jquery会自动根据内容选择post还是get方式提交数据,并且会自动编码,但是要想完全掌握jquery中的ajax,我们必须将它的各个参 ...
jQuery中操作Ajax方法小结
有时候,越深入去了解一个点,越发觉得自己无知,而之前当自己晓得一两个片面的点还洋洋自得,殊不知,这是多么讽刺 jQery对Ajax操作进行了封装,常见的 ajax()属于最底层的方法,使用频率很高的 ...
$.ajax()方法详解 jquery中的ajax方法
jquery中的ajax方法参数总是记不住,这里记录一下. 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为String类型的参数,请求方式(p ...
jquery中的ajax方法
$.ajax()方法详解 jquery中的ajax方法参数总是记不住,这里记录一下. 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为Strin ...
jQuery系列(十四):jQuery中的ajax
1.什么是ajax AJAX = 异步的javascript和XML(Asynchronous Javascript and XML) 简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在 ...
jquery中的ajax方法参数的用法和他的含义
jquery中的ajax方法参数的用法和他的含义: 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为String类型的参数,请求方式(pos ...
从零开始学习jQuery (六) jquery中的AJAX使用
本篇文章讲解如何使用jQuery方便快捷的实现Ajax功能.统一所有开发人员使用Ajax的方式. 一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即 ...
随机推荐
ASP.NET Web API Model-ModelMetadata
ASP.NET Web API Model-ModelMetadata 前言 前面的几个篇幅主要围绕控制器的执行过程,奈何执行过程中包含的知识点太庞大了,只能一部分一部分的去讲解,在上两篇中我们看到在 ...
6.Counting Point Mutations
Problem Figure 2. The Hamming distance between these two strings is 7. Mismatched symbols are colore ...
HTML 学习记录
This is a heading
标题 h后面的数字是字体大小This is a paragraph.
段落 < ...(C#) 反转字符串,反转一个句子中单词。
这个是非常基本的一道面试题,但是要考虑周全. 首先反转一个字符串: 基本思路是变成Char数组,然后调用C#里面的方法,或者设定两个index,从头,尾向中间遍历,并交换. 方法一: Array.Re ...
QT GUI @创建新的工程
开发环境: Qt 4.5 Qt Creator 1.3.0 新工程创建步骤: 1. 单击运行Qt Creator,进入欢迎页面.选择"File" -> "New F ...
canvas绘制直线和多边形基本操作
Active Low-Pass Filter Design 低通滤波器设计
2nd order RC Low-pass Filter Center frequency fc = 23405.13869[Hz] Q factor Q = ...
JS/jQuery宽高的理解和应用
1.widows:窗口.window对象可省略 2.document对象是window对象的一部分 浏览器的Html文档成为Document对象 window.location===document. ...
php basename()文件夹 路径 文件后缀名 读取pathinfo()
$path = "/www/mywebsite/images/myphoto.jpg"; 1.pathinfo()函数 pathinfo()函数返回的是一个包含了文件信息的数组,数 ...
iOS UI特效
1.iOS特效 a.对应APP中的基本动作分三类: 1.指向性动效(滑动,弹出等) 2.提示性动效(滑动删除,下拉刷新等) 3.空间扩展(翻动,放大等) b.这类动效在设计过程中需要主意几点: 1.系 ...





















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








