前文已经介绍了我们整个程序的基础技术,一个是地理位置获取(HTML5 Geolocation接口),一个是地理位置存储(HTML5 IndexedDB)。下面进入正题,我们从页面的前端样式开始,先绘制出这个webapp的样式,然后将页面每一个元素对应的功能一一实现出来。
笔者使用的是vuejs这个js框架进行开发,其官方提供了非常好用的spa脚手架工具——vue-cli(如果之前对此不熟悉,可以查看本文最后的参考链接)。通过这个工具,我们可以把html css 和 js 同时写在一个文件中(.vue),为了进一步简化开发方式,又分别使用了pug(也就是jade 改名了)和stylus来写html 和 css脚本。使用下面的命令安装
npm install pug --save-dev
npm install stylus stylus-loader --save-dev
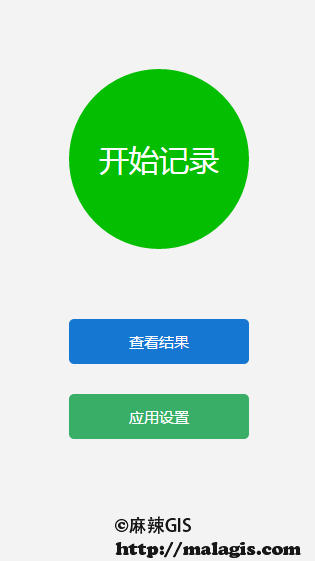
下面就可以愉快的写界面了。效果如图:

功能解释
1.开始记录按钮。用于创建数据库并记录不断获取的位置,同时控制开关。运行后如图:

2.查看结果按钮。用于查看已经记录下来的轨迹,这里使用的是百度地图。

3.应用设置按钮。用于webapp的基本设置,暂时有两个设置选项,一个是采样间隔,一个是清空数据。

代码
目前来说还有很多bug,后续会继续完善。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








