实现效果
结构

128.00

0
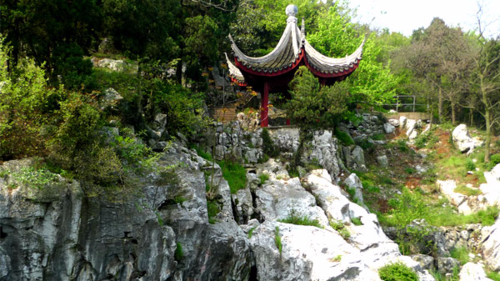
苏州石公山、明月湾、古樟园一日自驾游
南京-->苏州
出发时间:
2017-12-02
共
1
天
踏青旅游
古镇园林
亲子活动
已售:3
样式
*{
margin: 0;
padding: 0;
}
body,html{
background-color: #eee;
}
ul,li{
list-style: none; /*列表样式:无。*/
list-style-type: none;/*列表无标记*/
}
a,a:active,a:focus,a:hover{
text-decoration: none; /* 文本修饰:无 */
color: inherit;/*inherit 关键字指定一个属性应从父元素继承它的值。*/
}
input{/*内边距和边距不再会增加它的宽度*/
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/*重置表格元素*/
table{
border-collapse: collapse;
border-spacing: 0;
}
/*线路列表*/
.list{
width: 100%;
}
.list-item{
width: 100%;
height: 300px;
background-color: white;
}
.img_box{
width: 100%;
height: 200px;
position: relative;
}
.lazy{
width: 100%;
height: 200px;
}
.prices::before{
content: "¥";
}
.prices{
position: absolute;
bottom: 16px;
left: 16px;
color: white;
font-size: 18px;
background-color: rgba(0,0,0,0.2);
}
.prices::after{
content: "起";
}
.dot{
position: absolute;
bottom: 16px;
right: 16px;
color: white;
background-color: rgba(0,0,0,0.2);
}
.icon{
height: 30px;
vertical-align: middle;
position: relative;
bottom: 2px;
left: 5px;
}
.info{
width: 100%;
padding: 10px 0 0 6px;
}
.info>h3{
font-size: 16px;
font-weight: 500;
}
.detail{
margin: 10px 0;
font-size: 14px;
color: #999;
}
.tag-items{
display: inline-block;
height: 20px;
line-height: 20px;
padding: 2px 10px;
color: #CCB68A;
background-color: #F3EEE0;
border-radius: 10px;
font-size: 14px;
}
.volume_temp{
float: right;
margin-right: 10px;
color: #999;
}





















 6791
6791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








