第一次接触Markdown,还是在几年之前。
当时简书刚刚出来,它简洁的版面很讨自己喜欢,于是便注册了一个账号,开始在上面写文章。
简书一开始就支持富文本编辑器和Markdown编辑器。对于当时的自己而言,Markdown还是个从来没有听说过的东西,看了简书官方的推荐文档,觉得很不错,至少对于自己写文章来说,是提高了便利性。

要知道,在这之前,使用富文本编辑器,要么一遍写文章一些调整样式、要么写完文章然后调整样式。调整样式的过程,虽然简单,但是繁琐,大把的时间浪费在文章样式排版的调整上,简直不能忍。虽然不能忍,但也无可奈何,直到遇见Markdown。
Markdown的劣势是显而易见的。
首先,Markdown作为HTML的子集,自身支持的文本结构有限。
其次,Markdown自身没有对标签进行样式渲染的能力,需要依赖于第三方的解析和渲染,这就导致各家对Markdown语法的样式渲染得不一样。
这些劣势招致了很多追求功能强大和自由度的使用者的不满意,在他们眼中,Markdown无异于一个残废。

正所谓,汝之蜜糖,吾之砒霜。
对于轻量级的网络写作者而言,Markdown的这些劣势,恰恰是其优势,恰恰是使用Markdown的理由。
这些轻量级的网络写作者,所需要文章的样式没有那么多,不需要各种花里胡哨的东西填充到文章之中,Markdown就保证了其简洁性。
基于Markdown语法和对于文本结构的简洁性,其也保证了第三方的渲染服务千差万别,但是核心的文本结构和全局样式是统一的,不用担心自己的排版与最终呈现的结果会有差异。
也是因为这样的原因,我在网络上的文章写作逐步转移到了Markdown。
再来说说思维导图。
思维导图在刚刚兴起的时候,被各种介绍思维方法、效率提升的文章传得神乎其神。我一看,这不就是咱们从小接触的列大纲,一二三吗,把思想的核心点、关键点全局性地罗列起来。感情大多数人都张口就来,提笔就写,没有全局性地考虑过结构和顺序,思维导图也成了一个高效的思维工具。

吐槽归吐槽,思维导图对于梳理事物的结构还是很有帮助的。
州的先生在写文章或者开发新项目的时候,也会用思维导图列出整个文章或项目的结构框架、结构框架下的子框架,然后细化到具体的内容。这样,再对其转换为实际的结构,比如文章标题、子标题、子内容主题等;比如、一个爬虫项目、请求模块、数据解析模块、数据存储模块,不同的模块之下又拆分不同的子模块,最后只需要把相应的代码填充到其中即可。
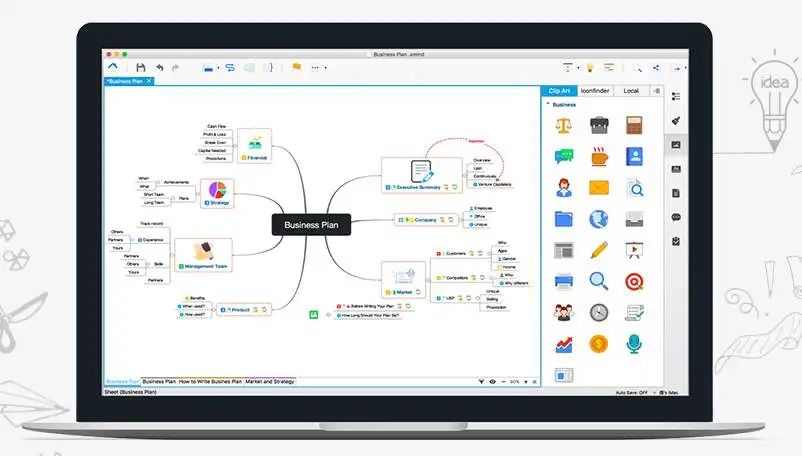
对于思维导图工具,客户端上一般使用XMind。

Web端的话,百度脑图也是比较好用的。
 一般在思维导图制作完成之后,会直接保存下来或者保存为图片,以分享给别人。这种形式对于独立的思维导图来说,是没有任何问题的。
但是在一些场景下,需要把思维导图插入到文章之中,怎么办呢?
可以以图片的形式插入,但是如果思维导图层级过多,一个体验不好的地方是其排版会有偏差,要不然图片被限制在一个宽高、要不然图片占用了大量的版面,而且以图片方式插入的思维导图还丧失了伸缩子节点的功能,造成的体验很是不好。
以Markdown的方式来绘制思维导图,无疑是一个解决方案。目前互联网上也有很多支持将Markdown语法渲染为思维导图的组件,比如百度脑图的核心组件——kityminder。
一般在思维导图制作完成之后,会直接保存下来或者保存为图片,以分享给别人。这种形式对于独立的思维导图来说,是没有任何问题的。
但是在一些场景下,需要把思维导图插入到文章之中,怎么办呢?
可以以图片的形式插入,但是如果思维导图层级过多,一个体验不好的地方是其排版会有偏差,要不然图片被限制在一个宽高、要不然图片占用了大量的版面,而且以图片方式插入的思维导图还丧失了伸缩子节点的功能,造成的体验很是不好。
以Markdown的方式来绘制思维导图,无疑是一个解决方案。目前互联网上也有很多支持将Markdown语法渲染为思维导图的组件,比如百度脑图的核心组件——kityminder。
 又比如另一个开源组件——markmap:
又比如另一个开源组件——markmap:
 综合权衡和考虑,最终选择了markmap-lib这个组件作为渲染Markdown为思维导图的前端组件。
综合权衡和考虑,最终选择了markmap-lib这个组件作为渲染Markdown为思维导图的前端组件。
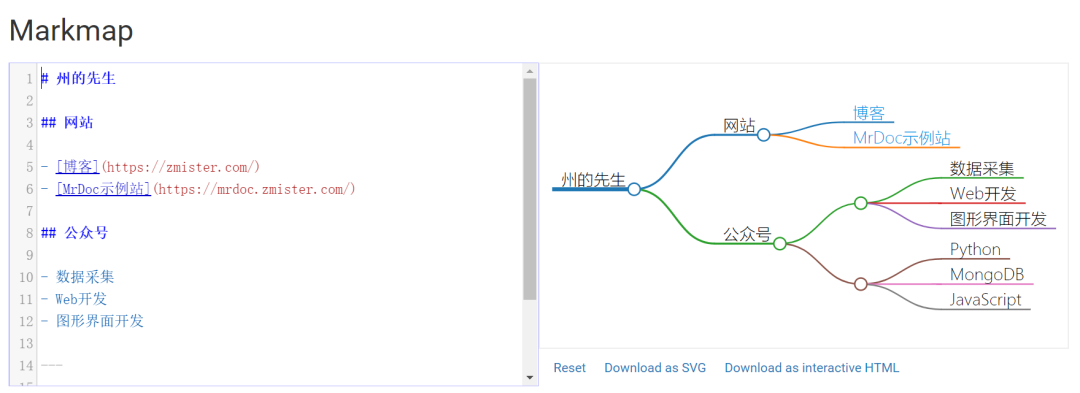
 markmap支持直接将Markdown语法内容按照标题到内容的顺序渲染为SVG格式的思维导图。并且渲染出来的思维导图可缩放、可点击展开收起子节点,同时样式也很美观:
markmap支持直接将Markdown语法内容按照标题到内容的顺序渲染为SVG格式的思维导图。并且渲染出来的思维导图可缩放、可点击展开收起子节点,同时样式也很美观:
 在确定好前端渲染组件之后,为了能够让其能够更好地与Markdown配合,州的先生选择了使用Markdown的块代码+自定义的语言名称作为在Markdown中绘制思维导图的语法,如下代码所示:
在确定好前端渲染组件之后,为了能够让其能够更好地与Markdown配合,州的先生选择了使用Markdown的块代码+自定义的语言名称作为在Markdown中绘制思维导图的语法,如下代码所示:
```mindmap# 主题## 主题1### 子节点1## 主题2```






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








