1、SlidingDrawer: 提供抽屉式效果,支持水平和竖直两种布局方式,继承自ViewGroup。由handle和content两个子视图组成,父控件必须是FrameLayout或者RelativeLayout。
事例如下:
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:animateOnClick="false"
android:orientation="horizontal" //这里设置方向是水平的,从右往左边拖动拉出界面。默认是竖直从下往上拖动
android:handle="@+id/handle"
android:content="@+id/content">
android:id="@id/handle"
android:background="#ffff0000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/lottery_blueball"
/>
android:id="@id/content"
android:background="#ff00ff00"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello SlidingDrawer"/>
当拖拽手柄时,SlidingDrawer通过setOnDrawerCloseListener(onDrawerCloseListener); setOnDrawerOpenListener(onDrawerOpenListener);setOnDrawerScrollListener(onDrawerScrollListener);三个方法可以分别获取控件关闭,打开,滑动动作的监听来做你所需操作
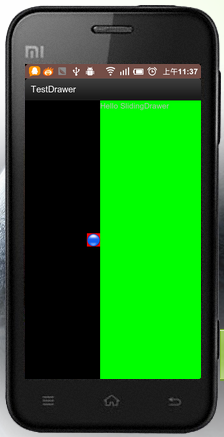
上面xml运行后的效果图如下:从右往左拖动到一半的效果

2、ListView
Android中最常用的复杂控件之一,支持单行,多行,自定义布局多种子视图布局,系统还给它适配了单选多选等风格。为了实现这些风格,ListView引入了适配器模式。是ViewGroup下AdapterView下AbsListView的实现者。
这里要说的就是多选列表的实现,不过在Honeycomb(也就3.0版本)中,可以世界使用LIstView的setMultiChoiceModeListener()方法可以设置ListView.MultiChoiceModeListener监听器帮助开发者进行多选处理。单选列表
ListView其他常用方法:
lv.addFooterView(v);
lv.addHeaderView(v);
//执行头视图和尾视图添加的操作必须放在setAdapter()方法钱,这是因为在添加头视图或者尾视图时,其适配器已经是HeaderViewListAdapter而非ListAdapter了。
lv.setOnScrollListener(l);//这个方法的调用,目前在优化ListView显示图片的时候比较常见。可以通过监听当前滑动状态来对图片是否显示,是否加载,是否显示缩略图做操作。
lv.getFirstVisiblePosition();
lv.getItemAtPosition(position);
lv.setSelected(selected);
另外:如果开发者没有采用Android默认的黑色背景而是自定义了背景色,在进行列表的滚动时,ListView的背景会显示为黑色,严重影响用户体验,此时可在ListView的xml中添加如下设置:
android:cacheColorHint="#00000000"
另外自定义ListView的Item间的分割线:
android:divider="#ff000000"//设置颜色也可以设置为图片@drawable/xxx.png
android:dividerHeight="6dip"//高度,一般用dip定义,因为dip跟分辨率没关系,可以看
http://my.oschina.net/zhibuji/blog/77910略微了解。
3、ExpandableListView
继承于ListView,系统提供了两种默认布局,提供了ExpandableListActivity来方便用户开放
setGroupIndicator(null);用来隐藏默认的的样式。这样你就可以自己在要设置到该控件的Adapter中定义想要的样式了。
Adapter的getGroupView()设置条目信息,getChildView设置条目下要展示的信息。
4、TabHost
唯一需要说的就是如果要使用extends TabActivity,必须设置TabHost的id为@android:id/tabhost;TabWidget为@android:id/tabs;FrameLayout需要设置为@android:id/tabcontent.tabcontent必须使用FrameLayout这可以从源代码中可以观察得到。就是不使用extends TabActivity,也只有TabHost的id可以不用系统的。所以建议不管你是否是继承TabActivity还是自定义,最好都用系统的id。
事例代码如下:
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
根据需要可以将标签和标签内容颠倒显示,让标签显示在下面,可以检测控件当前位置的变化设置转变时的动画,来实现一些需求。也可以对onTouchListener进行监听,实现对屏幕滑动时,更改标签显示内容。这就要看产品需求了。这样的代码搜索关键字“android TabHost实现滑动”一搜一大把。有兴趣的可以深入研究一哈。





















 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








