好多sns的头像都使用圆角了,昨天在校内上看到了圆角头像,今天在Qzone的也看到了圆角头像,圆角头像看上去比直角的美观。


圆角头像的制作原理就是在头像上覆盖一张透明的图片,把四个角颜色设置成页面的背景颜色,中间透明,
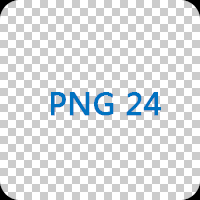
假设我的页面底色是纯黑色的,那么这个透明图片可以做成这样,如图:

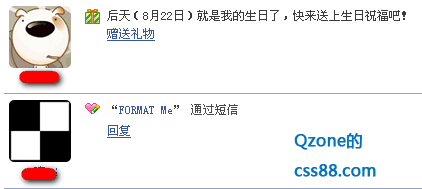
这里需要注意的是需要把图片保存成24位的png,虽然IE6支持8位的png的透明,但是8位的png做透明圆弧图片存在效果上的问题,就是存在白色的杂边或锯齿,如图:

,24位的png或32位的png的圆弧透明(半透明)图片则非常光滑,但是该死的IE6不支持24位的png或32位的png透明(其他浏览器都支持),需要我们额外的一下处理;
IE6下处理24位的png或32位的png方方法有很多,我做了2种:
第一种:使用 AlphaImageLoader 筛选器:
html代码:
[code=”html”]



[/code]
CSS代码:
[code=”css”]
#circular-box{ margin: 50px;}
#circular-box li{ float:left; margin:0 20px; position:relative}
#circular-box li img{display:block}
#circular-box li span{position:absolute; top:0; left:0;width:200px; height:200px; background:url(circular.png) no-repeat; _background:none;_filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’circular.png’,sizingMethod=’crop’); cursor:pointer}
[/code]
这里需要注意的是:
使用?AlphaImageLoader 筛选器的元素必须有宽高,width:XXpx; height:XXpx;
ie6下必须充值背景为none,_background:none
第二种:使用widgetfx的方法:
html代码:
[code=”html”]



[/code]
CSS代码:
[code=”css”]
#circular-box{ margin: 50px;}
#circular-box li{ float:left; margin:0 20px; position:relative}
#circular-box li img{display:block}
#circular-box li span{position:absolute; top:0; left:0;width:200px; height:200px; background:url(circular.png) no-repeat; behavior:url(“iepngfix.htc”); cursor:pointer}
[/code]
这里需要注意的是:
页面头部需要引用iepngfix_tilebg.js;
在透明图片的元素上加:behavior:url(“iepngfix.htc”);
更多方法请访问:
另:校内最新的该效果制作有的特别,在支持html5的浏览器上使用了Canvas,IE下是用VML,HTML 5画图基本上都靠canvas,而且需要js的支持。相关信息可以查看http://byzuo.com/blog/html5-canvas





















 958
958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








