在CSS中可以使用border-spacing属性来设置表格边框间的距离;border-spacing属性用于设置表中相邻单元格边框之间的距离。此属性仅当border-collapse属性设置为separate或在HTML标签中设置cellspacing属性时才有效。

border-spacing属性会在表格边框“分离”时,设置行和单元格的边框在横向和纵向上的间距。
语法:border-spacing:length[-length];
属性值:它可以有1~2个length值
● 如果提供全部两个length值时,第一个作用于横向间距,第二个作用于纵向间距。
● 如果只提供一个length值时,这个值将作用于横向和纵向上的间距。
示例:
border-spacing属性table, th, td {
border: 2px solid #3E8F3E;
text-align: center;
}
#demo {
border-collapse: separate;
background-color: none;
border-spacing: 20px 40px;
}
h2 {
color: green;
}
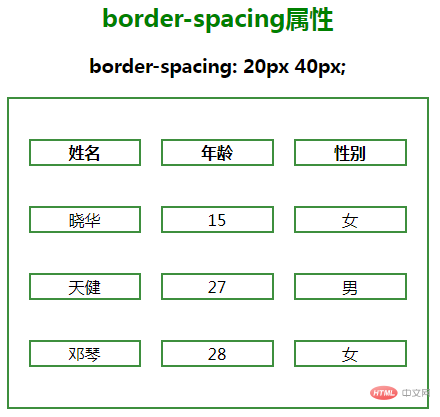
border-spacing属性
border-spacing: 20px 40px;
| 姓名 | 年龄 | 性别 |
|---|---|---|
| 晓华 | 15 | 女 |
| 天健 | 27 | 男 |
| 邓琴 | 28 | 女 |
效果图:

浏览器支持
CSS border spacing属性支持的浏览器如下:
● 谷歌Chrome 1.0
● Internet Explorer 8.0
● Firefox 1.0
● Opera 4.0
● Safari 1.0





















 6323
6323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








