其实,设计跟其他专业或学科一样,它也有一些自己的规则在!
当然,设计并不是墨守成规,甚至在某些情况下突破规则是值得鼓励的。但你首先要在创新之前先对这些规则有一个整体的了解,这样你才能更好的以更棒的方式去突破它。
从排版到布局,从颜色到一些特殊效果,下面会通过一些基础的规则,技巧以及常见的错误清单,来帮助你避免一些设计中的一些易犯的错误。
01.不要忽略字距

有人曾经说过,如果你真讨厌一个人,可以教他如何识别错误的字距。字距的误差对设计界来说是很难被接受的,而且可以算得上致命一击。
字距也就是字与字之间的间隔。听起来貌似不是很重要,但是合适的字距会让整体看起来很不一样。最终的目的是通过合适的字距保证文字排版的整洁有序。
02. 不要忽略可读性/易读性审美的原因

我觉得我已经强调很多次了,设计的第一要义是沟通,因此在你的设计样式中可读性和易读性是头等大事。
所以呢?到底是什么妨碍可读性和易读性?一些情况会影响读者的阅读效果。一个常见的例子就是背景和文本的对比度太低,保持高对比度可以避免这个问题。
另一些常见的错误像过多的使用大写字母。过多的使用大写字母会让读者感到不舒服,同时也降低了眼睛对字与字的辨识能力。这是因为采用大写字母,每个字母有相同的宽高,反之,小写字母形状差异化比较明显,能让眼睛更好的识别。
另一个就是字体的大小,最常见的影响阅读的情况是字号过小。在设置字号的时候想想你的读者,他们在阅读的时候会不会觉得困难?如果你自己无法判断,可以问问别人的意见,有时候自己看的时候觉得挺好,但别人不一定这么认为。
往往需要注意的就是:看起来很好,但并不能达到很好的信息传达效果。所以,一定要注意文本的可读性和易读性
个人解读:针对设计的可读性和易读性,我个人最有体会的就是在PPT的制作上,尤其是一些用来show你的项目,你的想法的pre,需要让读者一眼看到你最想表达的重点。所以在颜色,大小上可以采用对比,使得每页ppt都有一个注意力焦点。另一个是公众号排版,本人觉得14号字体,1.5行距是最舒适的阅读体验。
03 控制文本行的长短

你有没有过这样的经历,也就是在阅读一篇有意思的杂志文章时,特别费劲。或许是应为在换行时,你的视线跳到别的位置。这很有可能因为文本行长短上的错误导致。
这个经验可能更针对于英文的行排版,在正文文本行长度中一个黄金比例是一行至少有六个字,平均每行有30-40个字母(包括空格),如果设置的太短,可能会使得句段在阅读过程中太跳,降低趣味度以及增加眼睛的浏览负担。
个人补充:中文排版中每行不超过20个字阅读效果较好。
04.有目的地设置文本层次

类比于自然法则,一个有目的的层次结构往往是很强大的生存工具。在设计领域也是如此,层次结构往往能够通过视觉元素的调整强调突出重点,引人注目。往往大小,颜色,类型是强调突出重点的重要元素,以及弱化一些不重要的信息。
设计中一个最常使用层次结构的就是排版,下面让我们来看看使用这些类型的一个例子。看上面两张邀请函,第一张邀请函以相同的字号,字形去排列整个文本,一眼看去,很难一下子看到所要传递的信息重点。而右边的这一张不同,通过层次结构化文本,在颜色,字形字号上做了细微的调整,让信息变得清晰容易获取重点。
个人解读:在文本的层次设置这一块,我想到了《写给大家看到的设计书》,这本可以说是排版设计必看的入门读物,通过重复,对比,对齐,亲密性四原则也可以很好的结构化信息,加强设计的沟通性。
05.恰当的词间距

字间和词间距都很重要,手动去调整其实比较耗时,但在较少的词排版中有一个方便的词间距规则。每个单词之间隔一个小写“i”,不过这比较灵活要具体情况具体分析。
06.选择合适的对齐方式

或多或少,我们日常总会看到不少基础的对齐方式,目前四种对齐方式最常见:左对齐,右对齐,居中,以及两端对齐。下面让我们快速预览一下对齐方式的不同使用时间地点:
左对齐是最常见的形式,容易阅读,文本的左边缘整齐易看,当你不知道采用什么方式的时候就用左对齐吧
右对齐一般用于出版物的品牌名书名或者一些小的装饰上,大块的文本不适合使用右对齐,右对齐粗糙的边缘线不易于视觉浏览
居中也很常用,类似于海报,邀请函品牌广告。它的一种平衡视觉效果在美学上容易让人视觉愉悦,但如果是大片文本就不适合用居中,这样眼睛会无所适从
两端对齐是一个用于调整的对齐方式。具有一定的视觉欺骗性,形成整齐的左右边缘,在童话,小说的排版中很常见。但也有一个弊端,如果有单词少的段落结尾,会出现词间距尴尬的情况
07.使用网格

使用一些基本的网格技能是新手设计师应该mark起来的一个技能。一个好的网格工具有点像是仙女教母它能让你的设计在视觉上更清晰,画面整洁,信息传达更有效。
网格有很多种形状和尺寸,你可以根据需求灵活的建立。使其更适合你的设计需求。它能帮设计师让画面上的元素对齐以及保持更强的关联性能创作出更简洁有逻辑的设计作品。看看上面的插图,你会发现可以使用两列,三列,四列根据需要灵活的创建网格来辅助图片文本的排列。
网格列数越少,设计越统一。元素的对齐感会越强。列数越多也无妨,可以灵活的调整文本框和图像,保持对齐,也同样能避免杂乱无章。
个人解读:网格的应用除了在网页设计中的切片应用以及参考线,感受较深的是在用indesign做排版时网格的重要性,尤其是杂志图文排版,网格还可以用做草稿布局。先拉好网格,把每一块要放置的东西匡好对后面的排版效率提高大有帮助,而不是想到一点做一点。这样版面的逻辑性和易读性更强
08.设计永远要考虑受众

很多设计往往是始于一个brief,即便是一个个人项目,设计师往往也会下意识或潜意识里先想想基本的需求信息。需求中一个重要的问题就是:“我的设计是面向谁的”。基本上每一个设计都有它的目标受众,即看这个设计作品并从中接受信息的人。要保证能够让这个设计以及其传递的信息给他们留下印象
看一下为特定受众的设计案例。图中左边的例子并不适合受众群体特征以及快速记忆。儿童音乐会海报的目标市场是面向孩子和他们的家长所以过于老成的黑白海报难以吸引这些人的注意力,而且难很好的传递信息。右边的海报更适合内容的传播和受众的特性。明亮色彩丰富的设计,加之易看的图像,更能加强受众与事件的关联。
要记住一点,即使你的设计看起来不错,但它可能不是最适合目标受众的。当这个时候,你就需要参照设计需求,考虑好受众的调性
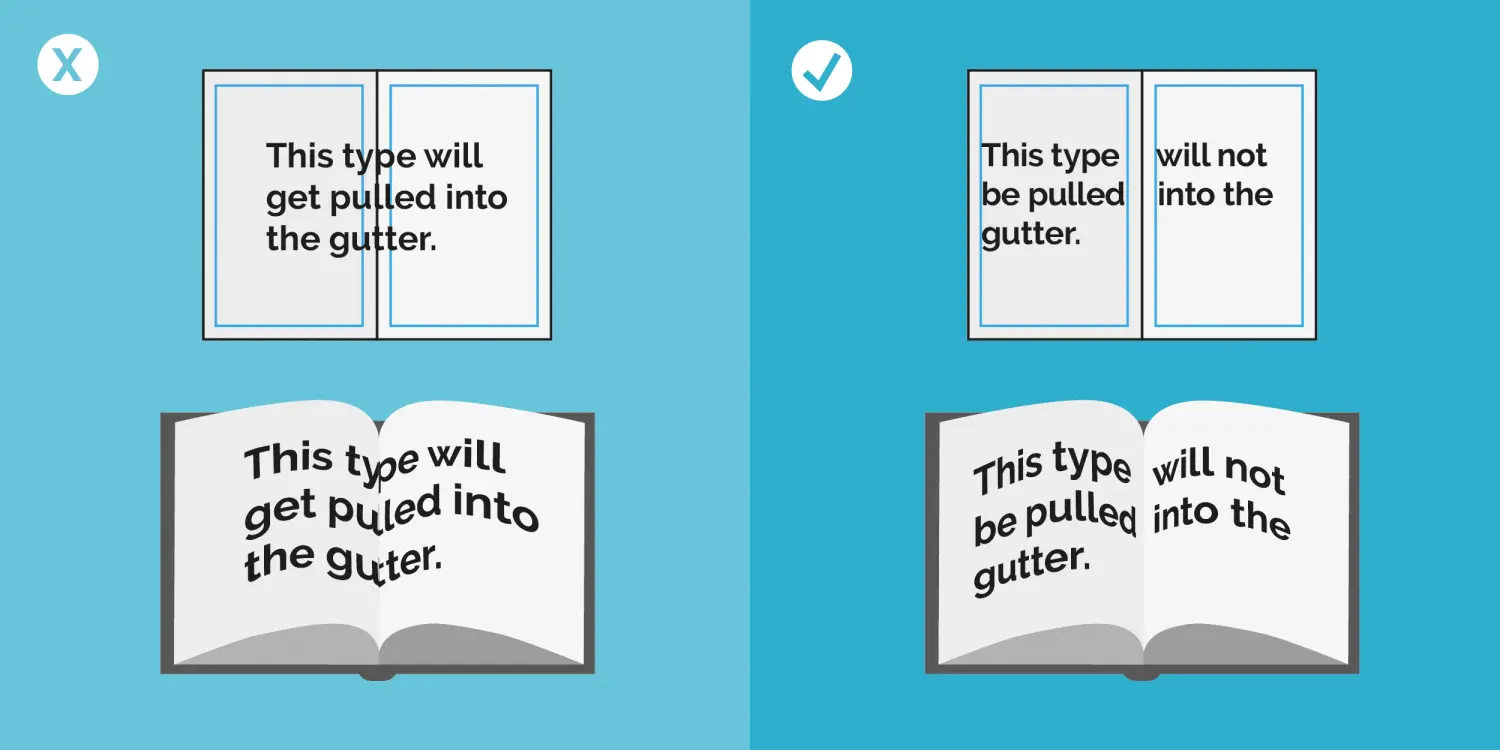
09.避免“寡妇”和“孤儿”

一个简单的方法让你的设计从业余水平到专业,让人眼前一亮,就是要避免和消除文本中的“寡妇”“孤儿”这两种情况在文本排版中有时候是比较难避免的,如何去解决这个问题是很重要的一步
如果你对这两个概念不是很清晰,我用这个例子来给你解释一下。“寡妇”是指原本属于这一个段落的一行文本被移到下一列,孤儿是相似的,是指一个单词自成一行。
下面有几种方法你可以用来处理这个问题。首先你可以采取调整行长度的办法来消除这个问题。另一个方法,是手动调整,带孤儿前面的单词多放置一个回车(shif+return),使它换行。
10.色彩的逻辑

颜色是设计师一个很重要的工具,这意味着有意识的安排的一致的调色是设计中的重要一步
当编制一个色板时,需要综合研究色彩原理和过去的颜色使用。色彩原理强调了某些色调可以对消费者产生一定的影响,比如橙色被认为是刺激食欲的颜色,这就是为何橙色才快餐设计中经常被使用
虽然变换会产生一些效果,但需要注意细节。例如来看看两个例子。一个是卖充满浪漫调调的花店,一个嘈杂让人兴奋的彩蛋游戏中心。左边的那张,每个logo的配色与来两个地方的调性不符合,而右边的会更合适一些。
涉及到颜色应用这一块,有一些规则和习惯可以减少你的试错成本,让你的设计能更好的传递信息
11.统一字体

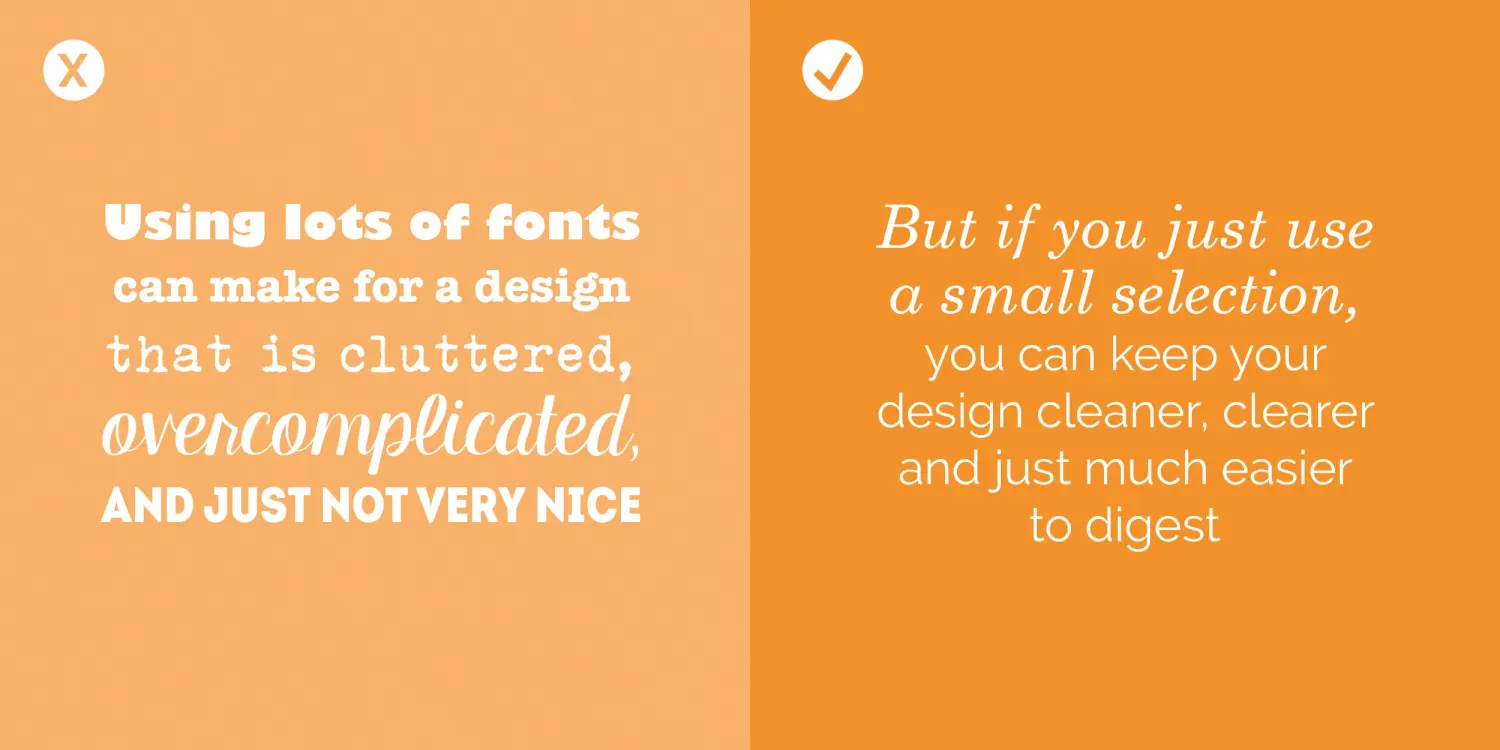
字体的选择也很重要。像颜色一样,不同的字体的“情绪”和信息表达不同。如果死律师事务所得牌子你不会选择用Curlz MT
很多设计师都这样说过,一般情况下,一个设计作品中最多不能超过2-3种字体,以避免画面过于复杂。尝试选择能够相互辅助的字体,能够使你的设计表达更加有效以及逻辑性更强。有关配对字体的实用指南可以查看:字体配对的10个黄金准则
12.切勿使用花体字进行正文重复

花体字用于正文就像是穿着舞裙逛超市一样突兀。不合时宜,让人眼花缭乱,这绝不是一个明智的选择。
花体字适合小面积文本而不适合大段正文。通常用来区别于正文字体,起到突出强调作用。适用于短标题,副标题
可以看一下例子,就能很容易看出哪一个更具有易读性。
13.不要随便的做文本拉伸

不要随便的拉伸字体,可以根据需要选择高字体或宽字体。字体设计有一定的视觉比例在里面,完美的字体是无价的。
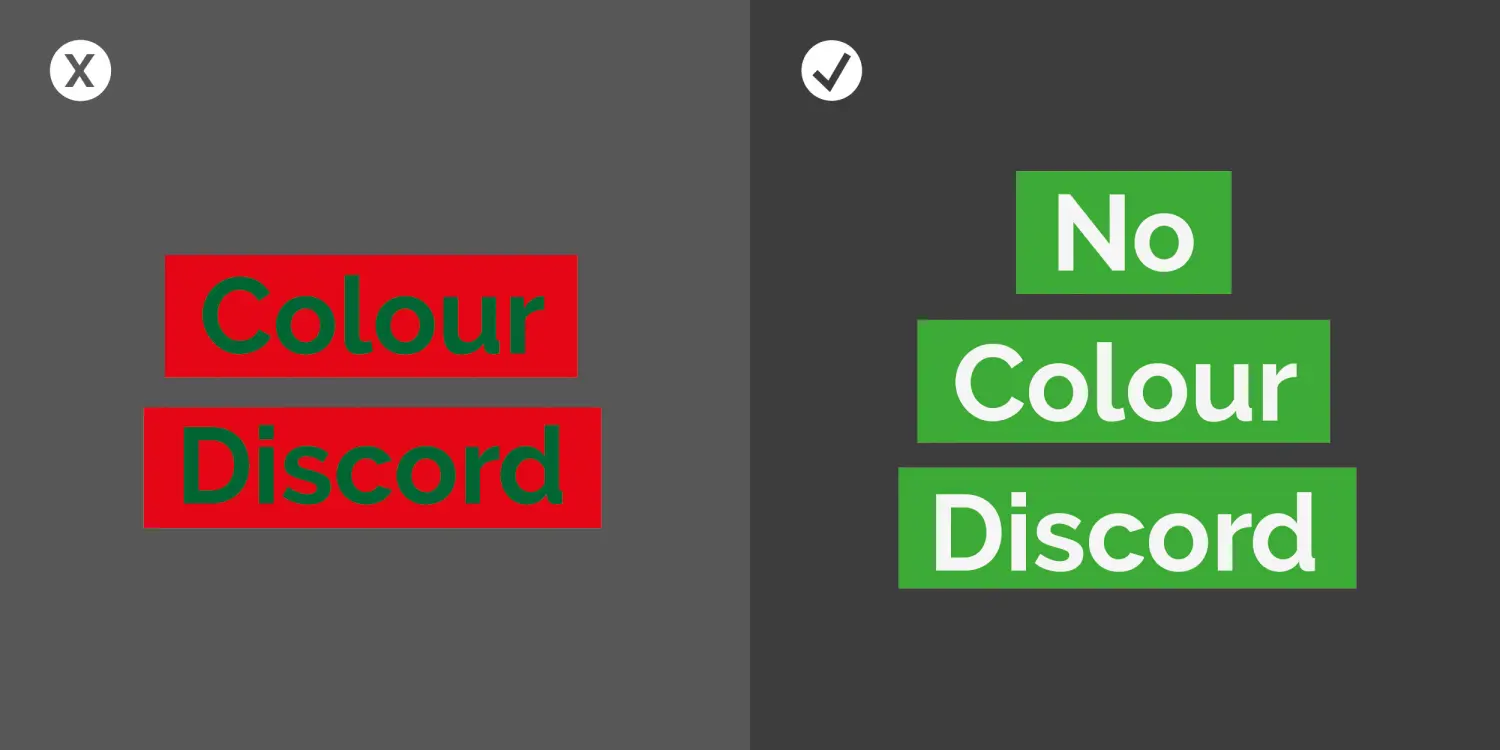
14.避免颜色搭配的不协调

通常情况下,把这种情况称之为撞色。色轮上相距胜远的两种颜色搭配在一起容易产生这种不协调
有一个很简单的方法来避免这种情况发生:使用色轮中高对比度的颜色并查看其中对比色的例子。眼睛可以很容易拾取每一种颜色,不会产生混淆
一些设计师特别是广告主,他们希望通过撞色来创造注意力焦点。避免颜色搭配不协调只是在视觉美观上的普遍建议,有时候规则的突破也许会产生令人意外的效果。
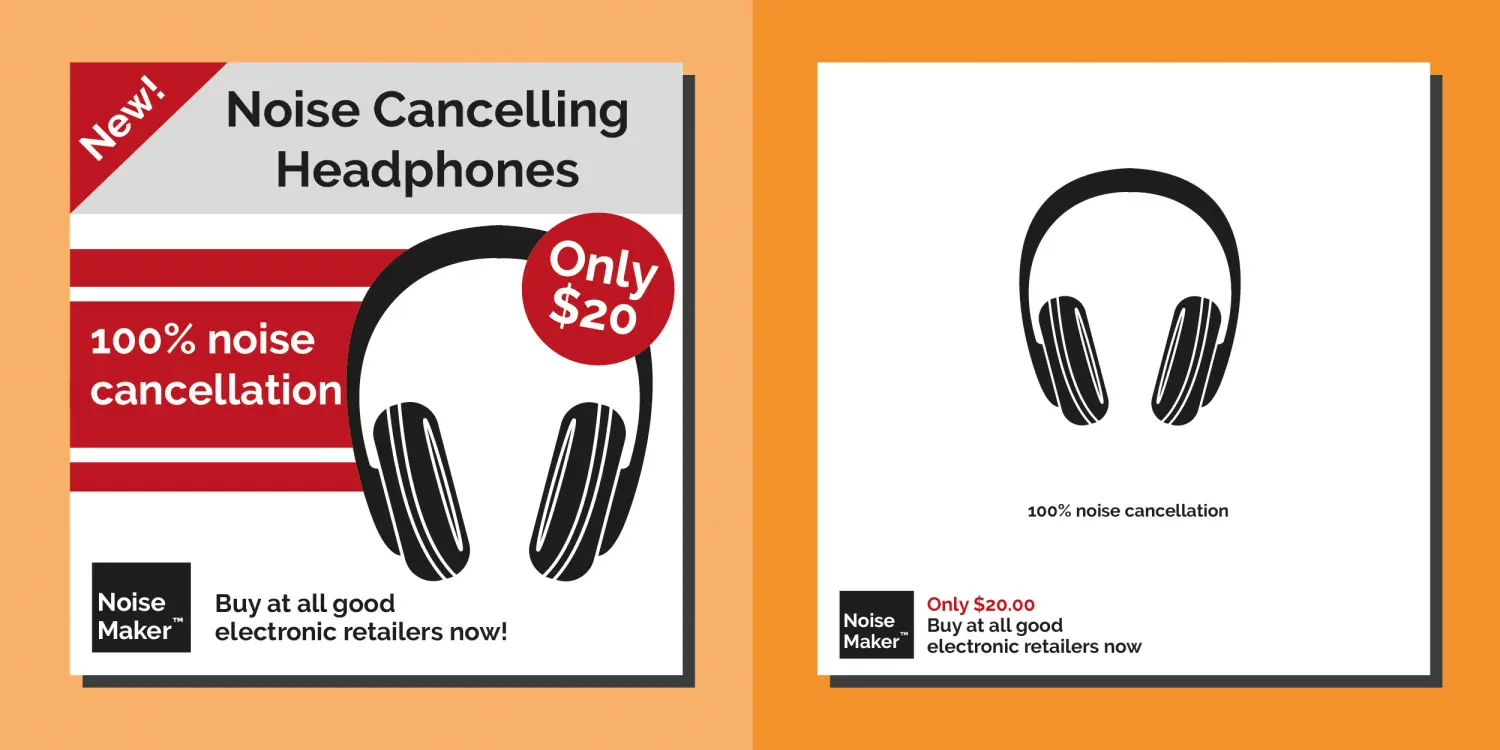
15.适当留白

留白是多样化和有效的工具之一,它可以为你的设计增添一些特别的地方。适当的留白能给你的设计带来不一样的效果。能够帮助你把受众的注意力聚焦在你构图的某一个点上,可以让你的设计透气性更强,甚至可以增添一些出乎意料的效果。
另一方面,空白的空间有时候还能赋予你的设计一些特殊的意义。看看上图的例子,一个降噪耳机的海报。左边的那张留白少,填满各种元素图形,第二个则有意图的使用留白,使耳机成为白色空间之中的焦点,“100%噪声消除”更加直观,也让产品在不影响任何信息的情况下进行对焦。
所以说,有时候不要填满整个画面,适当的留白。有时候可以考虑一下留白能给你的设计赋予的意义。
个人补充:留白可以追溯到中国画,用来营造空灵的氛围,渲染气氛。在和风设计上也经常使用。
16.不要跟风

分析流行趋势,从趋势中学习并延伸设计,切勿盲目跟风迎合
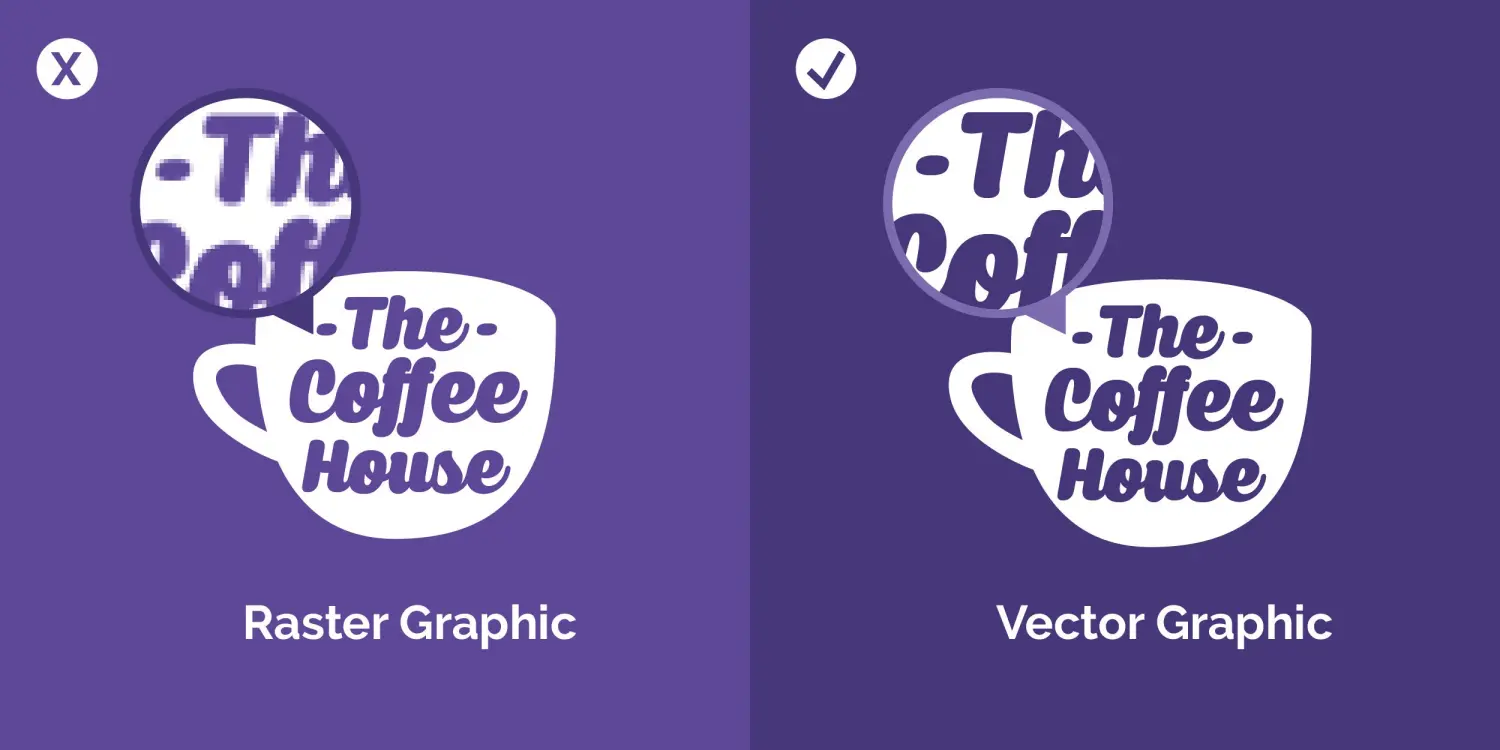
17.使用正确的工具

设计师不会选择正确的工具就像是一个工人不会用锤子拧螺丝一样,有时候选择合适的工具非常重要。
一个常见的错误就是光栅化徽标。有一些对这个不熟悉的,让我简要的分析一下。数字图形文件分为两种类型,光栅和向量光栅图形由许多像素的网格组成,而矢量图形由许多线或“路径”构成。失量和栅格之间的最大区别之一是缩放图形的能力。由于光栅由一定量的像素组成,因此在某个缩放点处,图像将变为像素化(您可以在图形的左侧看到),但是矢量(右侧)没有问题。由于矢量可以缩放到任何尺寸而不损失其形状的尖锐边缘,因此它通常是标志的更有利的选择,其通常具有大范围的尺寸应用,从铅笔侧面到建造。因此,使用光栅图形创建徽标限制了您的品牌应用程序,使光栅标志是一个非常常见但容易避免的错误。
光栅图形通常在诸如Adobe Photoshop等工具中创建,失量通常出现在Adobe Illustrator中,因此,一定要熟悉软件,它能做什么以及在启动设计之前可以创建什么。
18.考虑你的媒介

你的设计会应用于什么媒介,海报上,网站上,还是杂志上。设计应用的确切规格是实际要考虑到的一个关键方面。
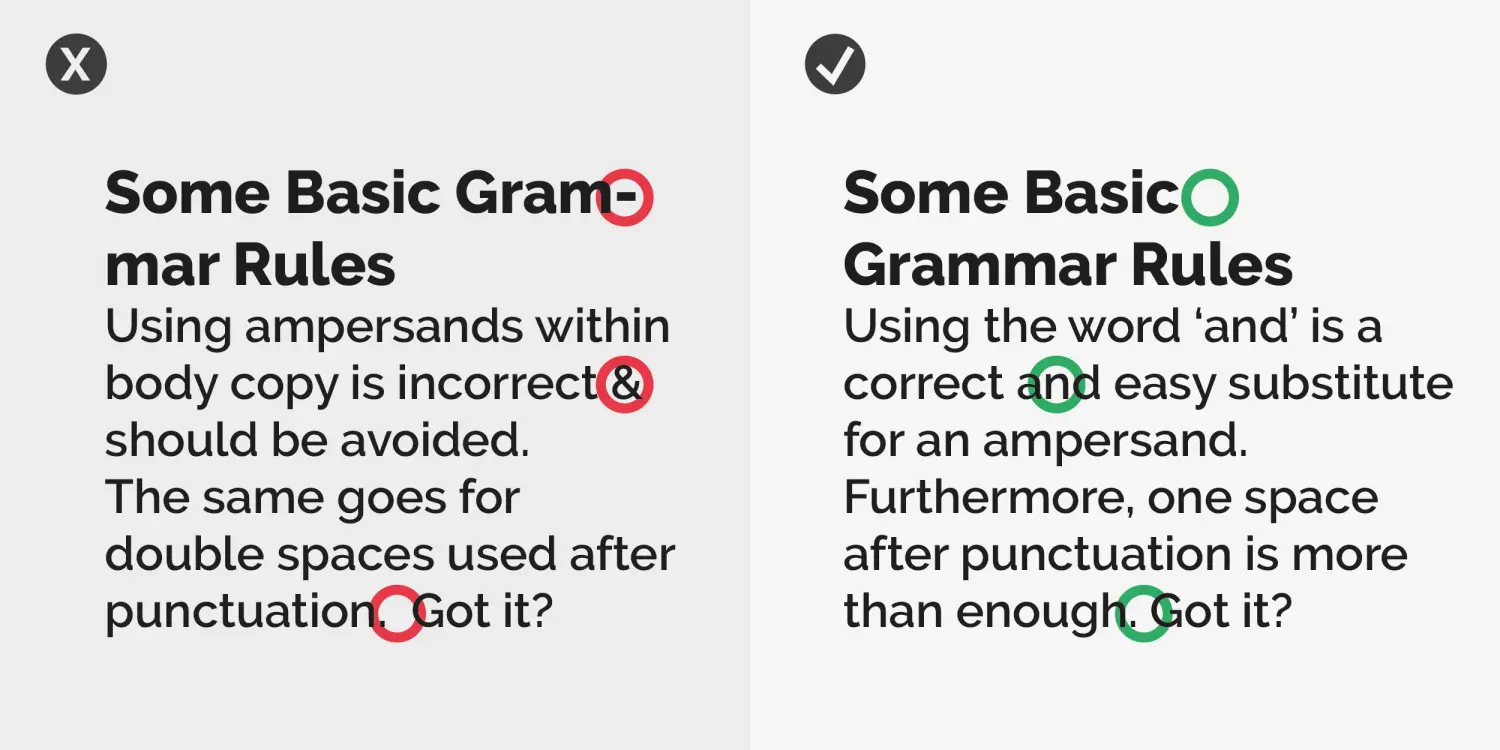
19.正确使用语法标点

语法可能是一个棘手的事情,有很多隐藏的规则,有时候一不小心就容易忽略这些问题。花时间学习一些面向设计的语法规则可以保持你的专业性。例子如图示。
20.不要过多使用效果

有段时间热衷于添加各种效果,像渐变,阴影斜坡,该到了恢复简洁的时候了
谈到交互设计,很多时候越简单越好,我想到了less is more。有时候知道能在设计上加效果,但是否真的有这个必要。
减少一些元素,能更好的聚焦信息。
最后,我想说的只有一个规则:没有规则。在学习一些基本原理的基础上,你可以去不断的突破挑战。这就是设计师的创造性所在。
编译原文:https://designschool.canva.com/blog/design-rules/






















 1632
1632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








