MarkdownPad Document
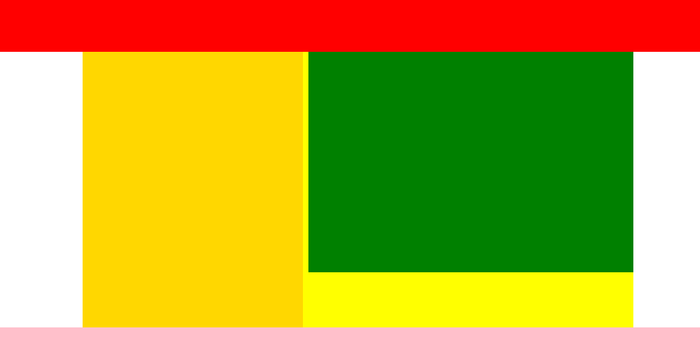
新浪布局
头部区域自适应尾部区域自适应中间区域固定宽度包含两个固定宽度的模块,并且并列渲染两个盒子,一个浮动,一个在文档流上min-width 设置最小宽度min-height 设置最小高度max-width 设置最大宽度max-height 设置最大高度

1/*解决显示不全的问题,我们可以设置最小宽度*/2body {3 min-width: 1000px;4}5* {6 margin: 0;7 padding: 0;8}9.header {10 height: 100px;11 background: red;12}13.container {14 width: 1000px;15 /*居中*/16 margin: 0 auto;17 background: yellow;18}19/*左边的盒子*/20.left {21 float: left;22 width: 400px;23 height: 500px;24 background: gold;25}26/*右边的盒子*/27.right {28 /*固定宽度*/29 /*width: 600px;*/30 /*更好的方案是自适应*/31 margin-left: 410px;32 height: 400px;33 background: green;34}35.footer {36 height: 50px;37 background: pink;38}39.clearfix:after {40 /*设置内容*/41 content: '';42 display: block;43 /*清除浮动*/44 clear: both;45}4647
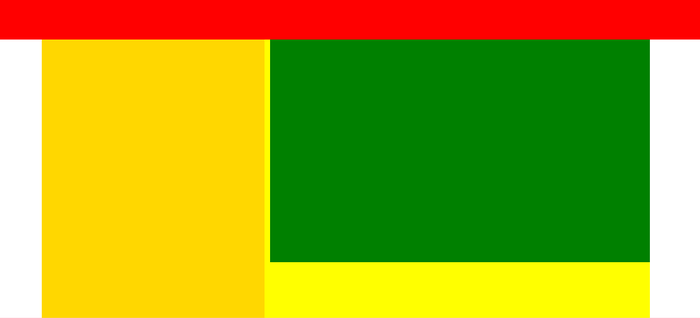
48变形中间的内容区域自适应(例如:80%居中)此时当页面小于内容区域最小盒子宽度的时候,头部和尾部显示不全了,我们可以让页面的最小宽度不小于该宽度即可






















 2758
2758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








