上回书说到,躲开摄像头的基本功能实现了,但有三个核心问题:
(1)速度慢
(2)距离远易失败
(3)地图限制
第一个问题:较为简单,把几千个摄像头按行政区划分好带上编号,在路线分段避让时按片儿计算,综合测试速度提升了50%。
//找到每段step途径的
let wayDistrictsCamera = [];
step.cities.map(city => {
if (city.adcode == "110100") {
city.districts.map(cityDistrict => {
wayDistrictsCamera = wayDistrictsCamera.concat(camera.filter(cf => cf.adcode == cityDistrict.adcode));
})
}
})
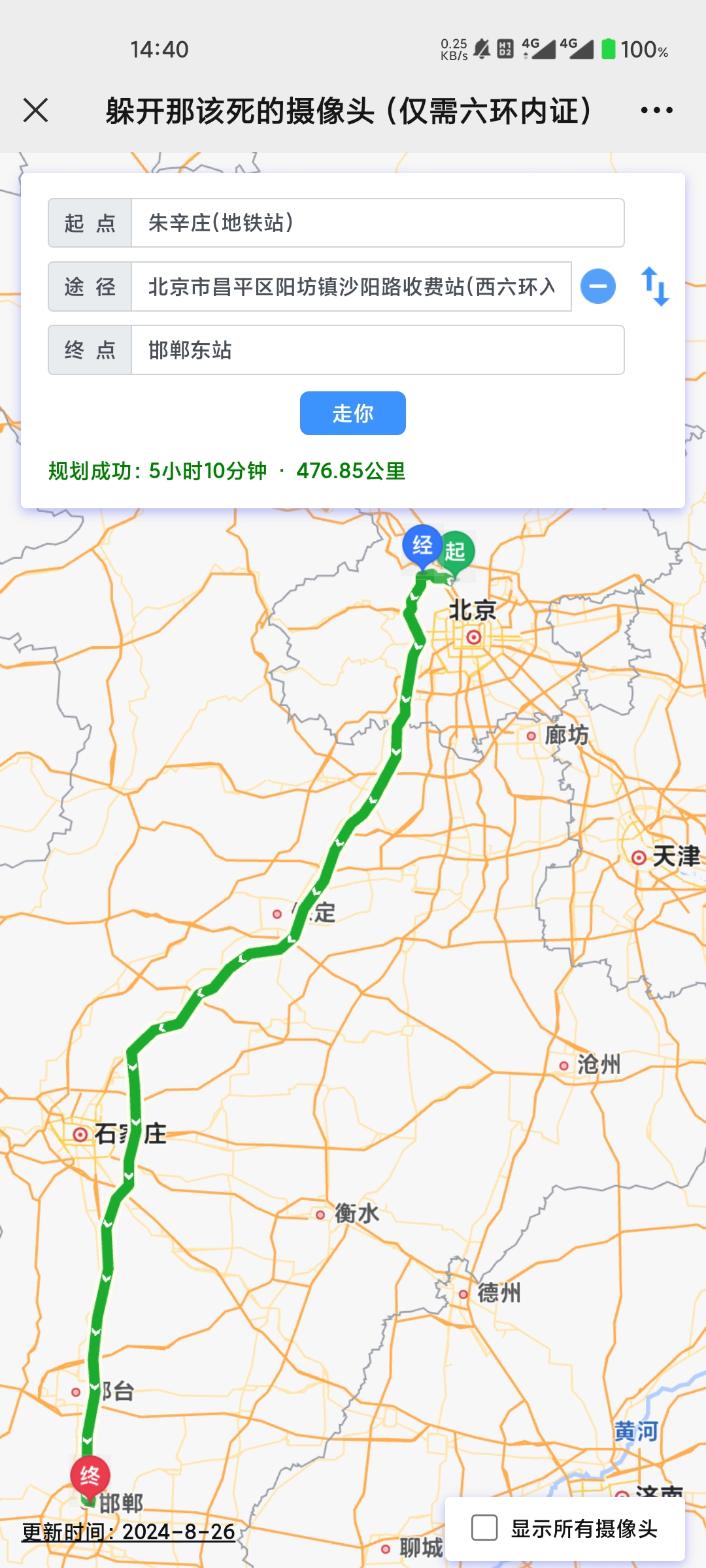
第二个问题:略微复杂,当终点设置成某个六环入口时,规划成功,也确实是我线下实践过的路线,但是当我终点设置到外省时,失败了。所以增加了一个功能,允许设置一个途经点(多了怕影响效率,虽然我没试 😄),途径点设置到这个六环入口,规划成功。
第三个问题:最简单也最难,没错,需要钞能力!个人使用高德的接口,按各功能都是有调用次数限制的,所以如果崩了,证明有不少朋友来体验了。😄

起初也是出于兴趣和确实自己有这个需求,就想着实践一下,耗费了些时间,感觉挺好玩的,并且还挺实用,我自己用了几次 😄 也给需要的朋友提供个方便。






















 91
91

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








