在项目下通过npm为该项目安装react-native后,在node_modules中就有react-native这个文件夹。进入该文件夹,有一个local-cli文件夹。这个文件夹是被react-native-cli使用的。
react-native-cli通过npm install -g react-native-cli命令被安装到了本机,通过 which react-native命令可以知道所使用react-native对应的可执行程序所在的位置, 
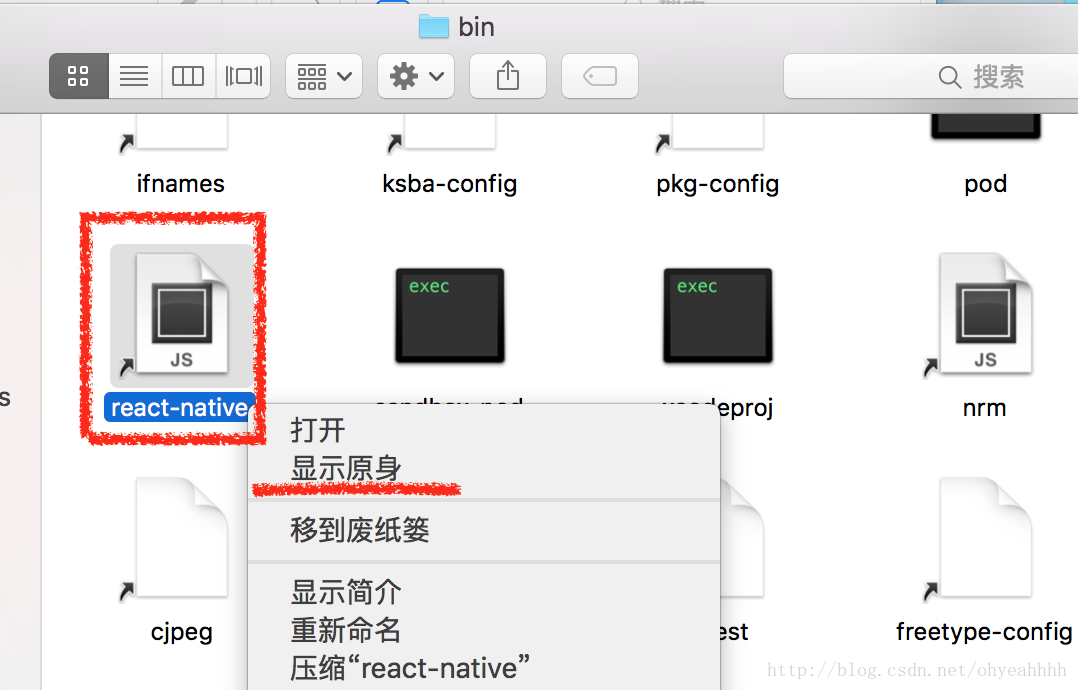
在finder中进入这个位置,发现是个替身,找到原身,发现其实就是react-native-cli模块中的index.js文件。react-native-cli其实就是一个node.js项目,运行在node上。
运行react-native项目时用到的react-native run-ios 命令,其实就是调用了定义在react-native-cli模块中的方法,实际上react-native-cli模块中只是定义了初始化一个react-native项目的方法。至于其他命令例如react-native run-ios ,它们所调用的方法的更多实现细节并没有定义在react-native-cli模块中,在执行时实际会去到具体的react native项目下的node_modules/react-native/local-cli下去找相关的方法实现。
在local-cli中有一个commands.js,向外导出了一个commands对象,它是一个数组,其中包含了多个Command类型的对象,每一个Command对象表示一个可以(被react-native-cli)在命令行下通过格式[react-native 命令名称]运行的命令,包括init命令、server命令(通过react-native server来启动一个node服务器)等等。如果想要添加一个命令,只需要按照Command类型的定义,新建一个Command对象,然后加入到commands数组中,就可以被react-native-cli使用。
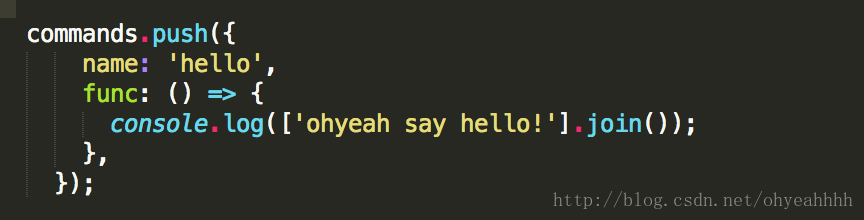
我尝试在command.js中添加了一个命令,修改如下(在commands数组定义之后插入这段代码):
这里添加了一个hello命令,内容是输出一句话。保存修改后,在项目根目录(通常是node_modules文件夹所在目录)下,运行react-native hello,就能看到输出”ohyeah say hello!”。























 2086
2086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








