java web开发(一) 环境搭建讲解了如何搭建基础项目,如果你还没了解,可以先去看看!今天我们就来看看接口的开发,打算使用比较古老的或者说比较原始方法实现的接口。
一.数据库设计。
我打算做一个简单的学生信息管理系统,数据库名为students_manage,并且先设计一张学生表,表名为student。
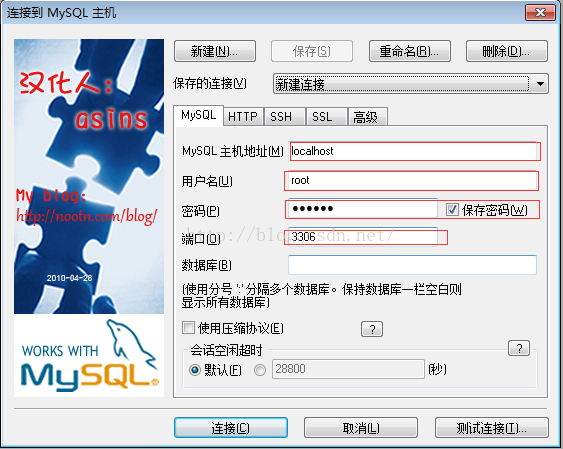
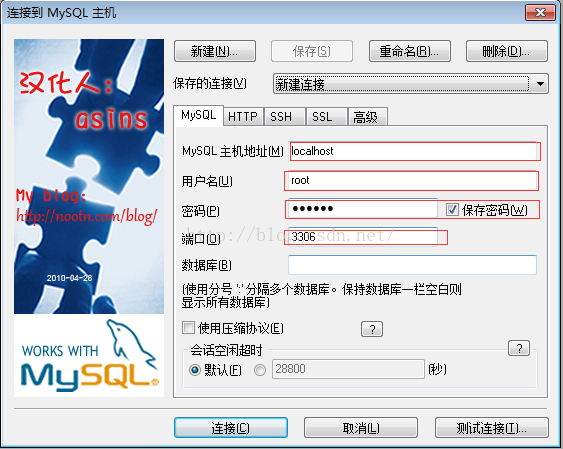
1.打开Sqlyong工具,如果还没创建连接,可以点击新建,输入名称,点击确定即可,

2.然后在保存的连接中选择,刚刚新建的连接,只需要在密码输入框中输入,安装数据库时的设置的密码,点击连接,其他的默认即可,

如果都ok的话,那么将会出现如下界面,就代表连接成功了!

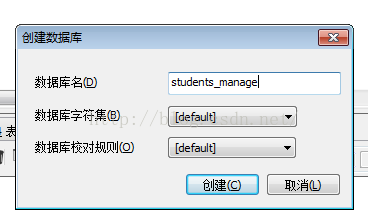
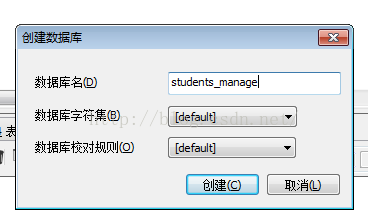
3.连接成功后,首先创建数据库,在左边的空白区域,鼠标右键,创建数据库,输入数据库名称students_manage,其他的默认,

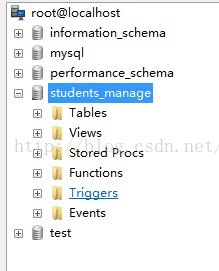
点击创建即可,然后在左边的数据库列表中会多一个students_manage的数据库,

4.创建数据库成功后,我们便可以创建数据库表,选中students_manage的数据库中的Tables文件夹,右边,创建表,输入表的字段,类型,设置主键,是否可为空等,

点击创建表按钮,便会看到在Tables文件夹中,多一个student表,

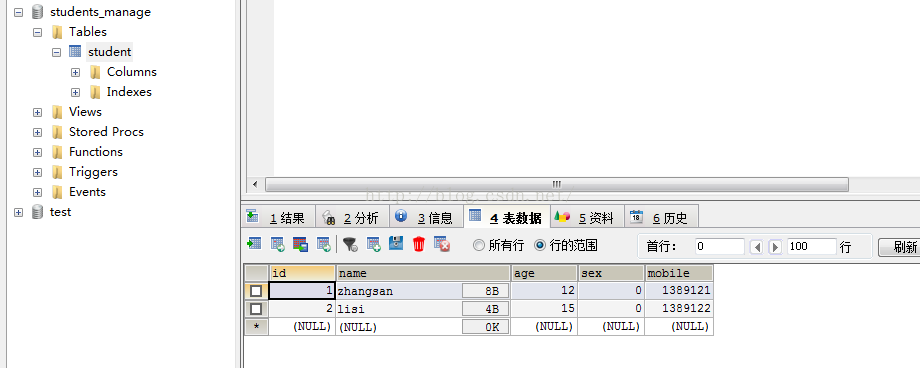
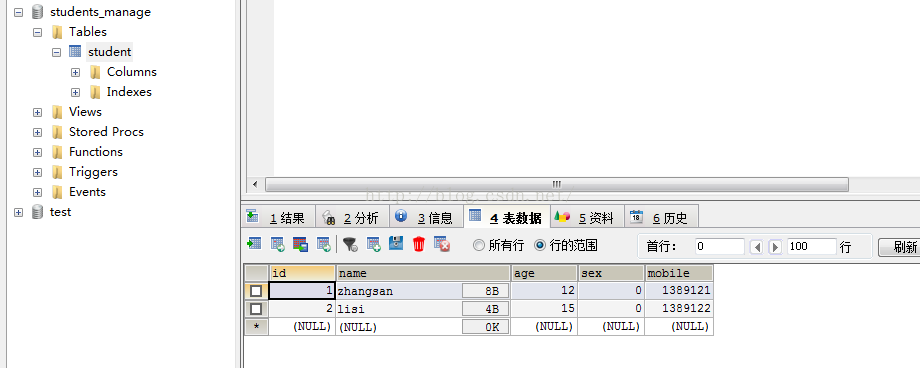
5.双击student表,便会打开该表,我们需要给该表中,先初始化一些数据,点击表数据,然后插入数据,点击保存。

此时表中已有2条记录。
数据库的简单设计就差不多了,接下来,我们需要开发接口!
二.接口项目开发。(如果对这一部分有疑问或者不清楚的,欢迎查看java web开发(四) 接口开发补坑1和 java web开发(五) 接口开发补坑2!)
接口返回的数据格式是JSON,如果你对JSON还不熟悉,可以先看看文章 JSON 使用讲解和JSON 解析。
1.新建项目。这个就不多说了!这一块要是还不了解,请看这篇文章, java web开发(一) 环境搭建。
2.设计Json数据。
2.1.接口返回的Json数据格式如下:
(1).返回对象,
- {"code":" ","msg":" ","time":1464937933230,"object":{}}
(2).返回数组,
- {"code":" ","msg":" ","time":1464937933230,"items":[{},{}]}
目前就设计返回为以上两种格式。如果你有分页的话,也可以加上。下面,就展示一下,代码以及说明。
(1).建立AbstractJsonObject(Json数据的基类),具体实现如下:
- public class AbstractJsonObject {
-
- private String code;
-
- private String msg;
-
- private Long time = new Date().getTime();
-
- public String getCode() {
- return code;
- }
-
- public void setCode(String code) {
- this.code = code;
- }
-
-
-
-
- public Long getTime() {
- return time;
- }
-
-
-
-
-
- public void setTime(Long time) {
- this.time = time;
- }
-
- public String getMsg() {
- return msg;
- }
-
- public void setMsg(String msg) {
- this.msg = msg;
- }
-
- public void setContent(String code, String msg) {
- this.code = code;
- this.msg = msg;
- }
-
- public void setStatusObject(StatusObject statusObject) {
- this.code = statusObject.getCode();
- this.msg = statusObject.getMsg();
- }
- }
其中,StatusObject是一个状态对象,封装了状态码(code)和状态信息(msg),具体实现如下:
-
-
-
- public class StatusObject {
-
- private String code;
-
-
- private String msg;
-
- public StatusObject(String code, String msg) {
- super();
- this.code = code;
- this.msg = msg;
- }
-
- public String getCode() {
- return code;
- }
-
- public void setCode(String code) {
- this.code = code;
- }
-
- public String getMsg() {
- return msg;
- }
-
- public void setMsg(String msg) {
- this.msg = msg;
- }
-
- }
(2).建立Json对象类SingleObject,代码:
- public class SingleObject extends AbstractJsonObject {
-
- private Object object;
-
- public Object getObject() {
- return object;
- }
-
- public void setObject(Object object) {
- this.object = object;
- }
-
- }
(3).建立Json数组类ListObject,代码:
- public class ListObject extends AbstractJsonObject {
-
-
- private List<?> items;
-
- public List<?> getItems() {
- return items;
- }
-
- public void setItems(List<?> items) {
- this.items = items;
- }
-
- }
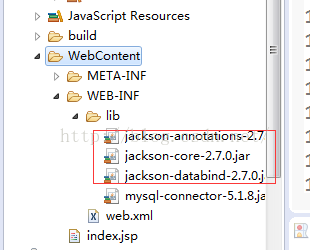
经过上面几步,我们所需要的json数据格式已经创建好了,接下来就需要解析json数据了,我这儿选择的jackjson,
JackJson 库下载
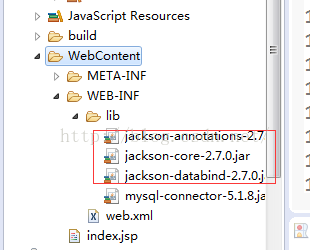
。下载完jackson库后,将三个包导入到项目的lib目中,截图所示:

(4).JackJsonUtils生成json数据和解析json数据,代码:
- public class JackJsonUtils {
- static ObjectMapper objectMapper;
-
-
-
-
-
-
-
- public static <T> T fromJson(String content, Class<T> valueType) {
- if (objectMapper == null) {
- objectMapper = new ObjectMapper();
- }
- try {
- return objectMapper.readValue(content, valueType);
- } catch (Exception e) {
- e.printStackTrace();
- }
- return null;
- }
-
-
-
-
-
-
-
- public static String toJson(Object object) {
- if (objectMapper == null) {
- objectMapper = new ObjectMapper();
- }
- try {
- return objectMapper.writeValueAsString(object);
- } catch (Exception e) {
- e.printStackTrace();
- }
- return null;
- }
- }
至此,json数据设计就ok了!是不是没有想象的那么难?也许,就真的这么简单!
 接下来,就是接口的开发了。
接下来,就是接口的开发了。
3.接口开发。
本篇文章开发接口使用的是古老的servlet实现的,关于servlet,请自行查找资料,这里就不多说了(其实我也就一知半解 )
)
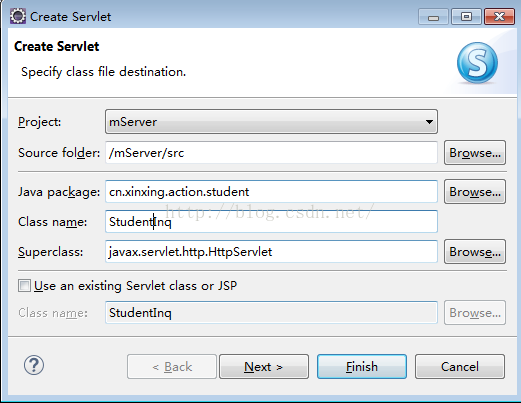
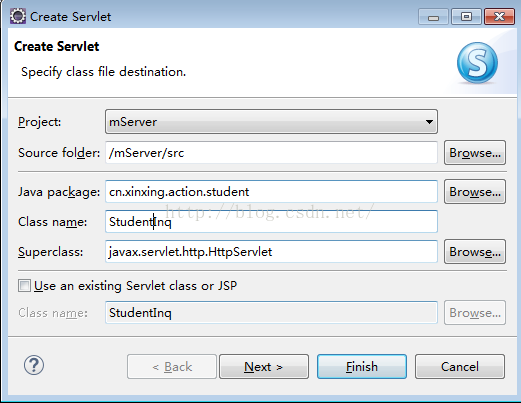
3.1.创建一个类继承自HttpServlet,例如StudentInq,鼠标右键,新建->选择Servlet,截图所示输入Servlet名称,点击Finish按钮,就ok了!

此时你会发现包下多了一个StudentInq类,具体代码:
- public class StudentInq extends HttpServlet {
- private static final long serialVersionUID = 1L;
-
-
-
-
- public StudentsInq() {
- super();
-
- }
-
-
-
-
-
- protected void doGet(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
-
-
- }
-
-
-
-
-
- protected void doPost(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
-
-
- doGet(request, response);
- }
-
- }
实现HttpServlet的doGet()和doPost方法,此处为了简单就只实现doGet()。
PS: 如果你比较细心的话,会发现在web.xml文件中多了几行代码,具体如下截图:(web.xml 是网络程序中的一个很重要的配置文件,更具体的、详细的请查询相关文档)
 ,
,
可以看到我们刚才新建servlet,在这个xml文件中显示了。后面我们在调用接口的时候便会用到这个配置清单。
3.2. 接口实现。
我们就简单的实现一个学生查询接口!调用查询接口,返回数据库中所有的学生信息。
(1).新建一个接口StudentService,代码:
- public interface StudentService {
- public List<Students> getAllStudents();
- }
(2). 实现该接口,StudentServiceImpl代码:
- public class StudentServiceImpl implements StudentService{
-
- @Override
- public List<Students> getAllStudents() {
-
- return StudentBusiness.getAllStudents();
- }
-
- }
其中,StudentBusiness提供了从数据库获取学生信息的方法。有关数据库操作下面会讲到。接着,我们实现Servlet的doGet(),具体代码:
- List<Students> list = new StudentServiceImpl().getAllStudents();
- ListObject listObject=new ListObject();
- listObject.setItems(list);
- listObject.setStatusObject(StatusHouse.COMMON_STATUS_OK);
- String responseText = JackJsonUtils.toJson(listObject);
- ResponseUtils.renderJson(response, responseText);
其中,ResponseUtils是将返回的json数据写入到response中。
至此,接口返回数据已经成功了!目前还没有连接数据库,那么接下来,就是有关数据库的操作。
4. 数据库操作。
文章开头,我们已经创建好了数据库以及表,并且也添加了几条测试数据。数据有了,我们需要在项目中获取到,那么该怎么操作呢?
(1). 数据库连接。
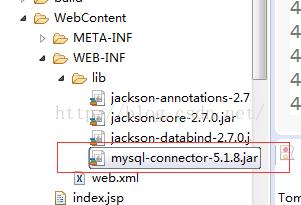
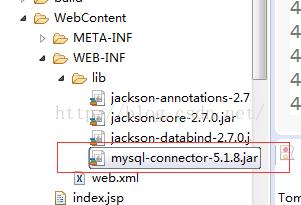
我们连接mysql数据库,需要导入mysql-connector.jar,jar包下载链接下载好jar后,导入到lib目录中, 。
。
(2). 建立DBHelper连接数据库以及关闭连接:
- public class DBHelper {
-
- public static final String url = "jdbc:mysql://localhost:3306/students_manage";
- public static final String name = "com.mysql.jdbc.Driver";
- public static final String user = "****";
- public static final String password = "******";
-
- public Connection conn = null;
- public PreparedStatement pst = null;
-
- public DBHelper(String sql) {
- try {
- Class.forName(name);
- conn = DriverManager.getConnection(url, user, password);
- pst = conn.prepareStatement(sql);
- } catch (Exception e) {
- e.printStackTrace();
- }
- }
-
- public void close() {
- try {
- this.conn.close();
- this.pst.close();
- } catch (SQLException e) {
- e.printStackTrace();
- }
- }
-
- }
这个代码很简单了,不需要多说!
这一步,我们是连接数据库,连接成功后,就可以使用表中的数据了!
三. 运行。
经过上面几步,我们就大致完成了一个简单使用Servlet的接口开发,接下来就到了激动人心的时刻了,运行!
PS: 在运行前,可以在WebContent中添加一个index.jsp,index.jsp代码:
- <%@ page language="java" contentType="text/html; charset=ISO-8859-1"
- pageEncoding="ISO-8859-1"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
- <title>Insert title here</title>
- </head>
- <body>
- <h1>hello world!</h1>
- <h2>This is my test page!</h2>
- <h3>Welcome to my page!</h3>
- </body>
- </html>
(1).在项目上,右键->Run As->Run to Server。

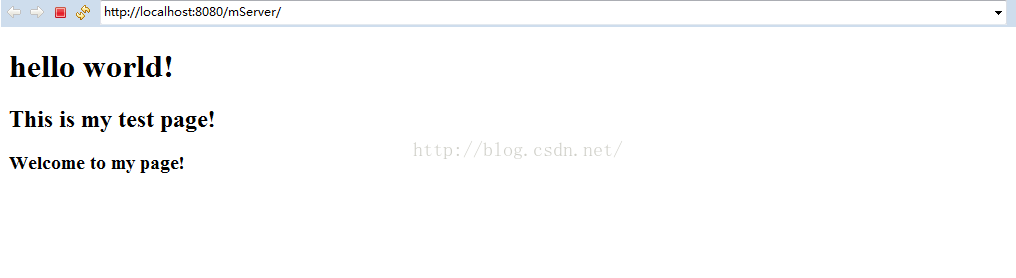
如果一切都正常的话,(如果你创建了index.jsp,你会看到一个jsp页面;如果没有创建index.jsp,可能会显示一个404界面,当然没有创建index.jsp不会影响咱们接口的调试)

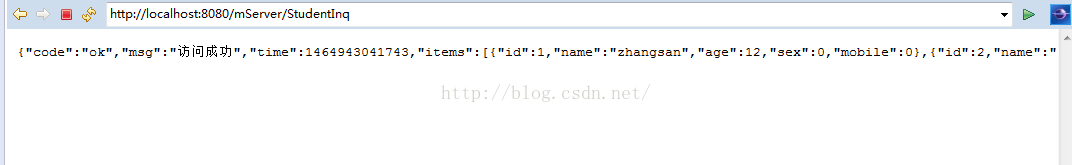
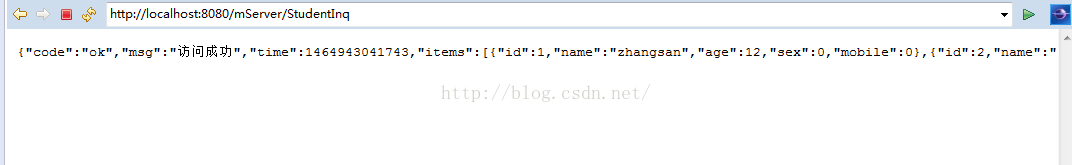
(2).我们在浏览器中输入‘http://localhost:8080/mServer/StudentInq’,如果一切都正常的话,会显示:

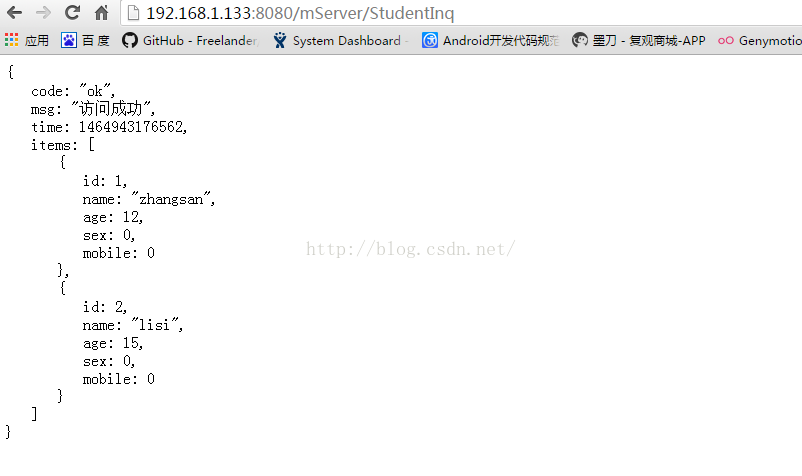
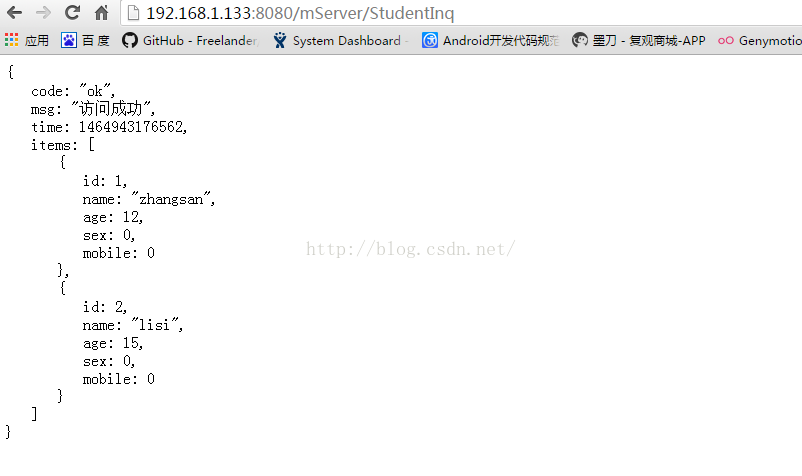
或者在浏览器中输入本机的ip地址,例如’http://192.168.1.133:8080/mServer/StudentInq‘,

看到这个界面,顿时泪流满面! !
!
四. 总结。
这么长的篇幅终于实现了简单接口的开发,不容易啊!太感动了!我们总结一下实现接口开发步骤:
(1). 数据库表设计;
(2).json数据设计;
(3).接口实现。
总结后,是不是感觉很简单呢!从此以后,只要看到接口数据不如意的,你都可以随便来改! !(实际上接口开发要牵扯好多东西,如果你要了解或者熟悉更多有关接口开发,那么就需要结合Web框架,例如SSH,Springmvc等等,本篇文章只是很基础的入门开发)至此,通过这篇文章,相信你对接口不再生疏了!下篇文章将介绍,后台接口服务和前端客户端结合,详情请看,java web开发(三) 接口使用。
!(实际上接口开发要牵扯好多东西,如果你要了解或者熟悉更多有关接口开发,那么就需要结合Web框架,例如SSH,Springmvc等等,本篇文章只是很基础的入门开发)至此,通过这篇文章,相信你对接口不再生疏了!下篇文章将介绍,后台接口服务和前端客户端结合,详情请看,java web开发(三) 接口使用。
最后补上,例子下载地址。
PS: json格式化工具
推荐文章:SpringMVC 开发接口
博文中经常有小伙伴留言,有关接口项目的问题,最近就推出几篇补坑的文章,打算这几篇文章详解项目中的代码以及业务流程,java web开发(四) 补坑1和 java web开发(五) 接口开发补坑2!欢迎大家查看!

 接下来,就是接口的开发了。
接下来,就是接口的开发了。
 )
)

 !
! !(实际上接口开发要牵扯好多东西,如果你要了解或者熟悉更多有关接口开发,那么就需要结合Web框架,例如SSH,Springmvc等等,本篇文章只是很基础的入门开发)至此,通过这篇文章,相信你对接口不再生疏了!下篇文章将介绍,后台接口服务和前端客户端结合,详情请看,java web开发(三) 接口使用。
!(实际上接口开发要牵扯好多东西,如果你要了解或者熟悉更多有关接口开发,那么就需要结合Web框架,例如SSH,Springmvc等等,本篇文章只是很基础的入门开发)至此,通过这篇文章,相信你对接口不再生疏了!下篇文章将介绍,后台接口服务和前端客户端结合,详情请看,java web开发(三) 接口使用。



































 1883
1883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








