1. 安装tomcat
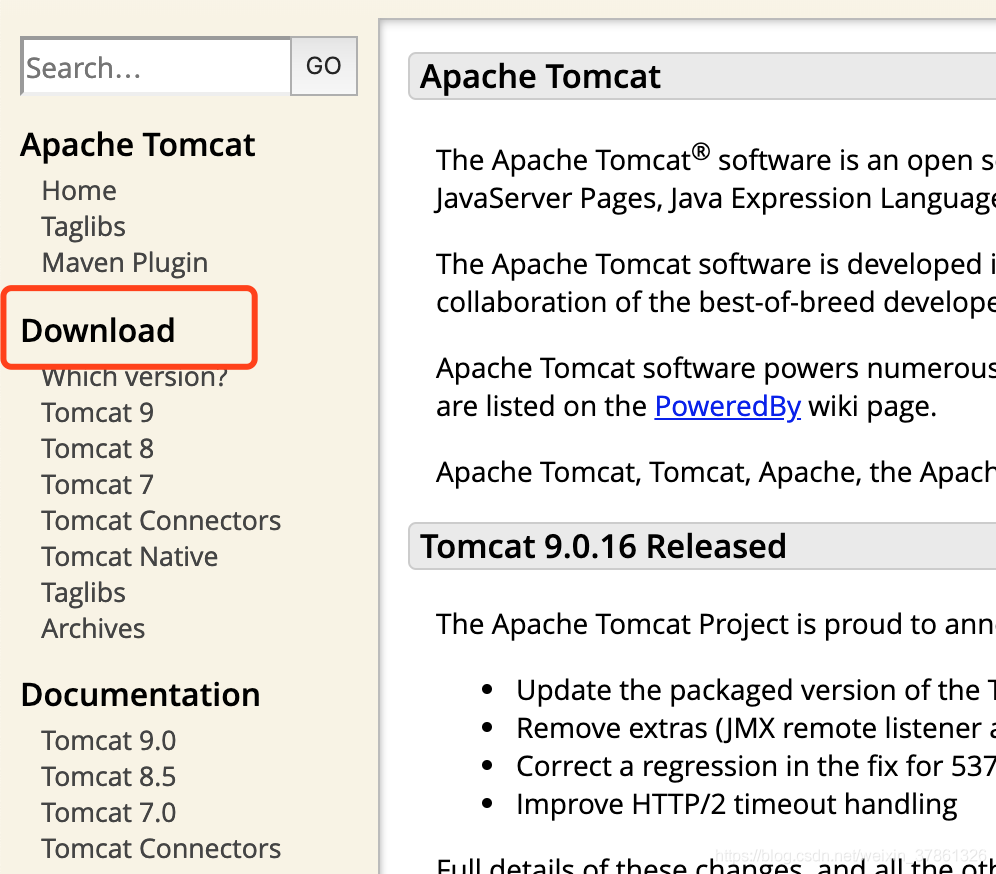
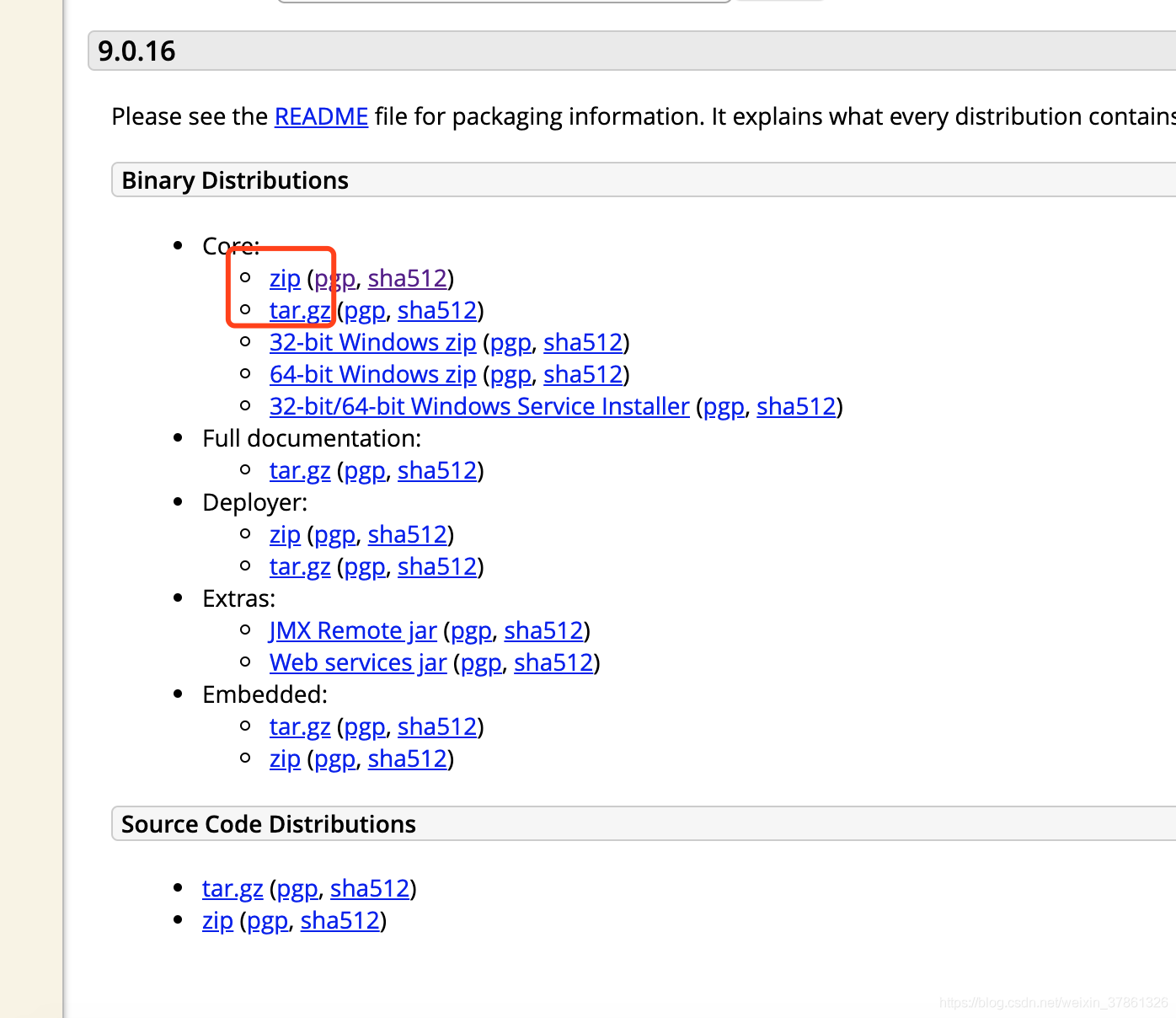
官网下载tomcat,download目录下,下载对应的tomcat资源文件,下载zip或者tar.gz文件


在资源库文件夹下,新建文件夹 Tomcat并将下载的文件拷贝至该文件夹下

修改项目文件的读写权限,在tomcat文件夹下打开终端,并执行 sudo chmod 755 /apache-tomcat-9.0.16/bin/*.sh 输入电脑密码,获取读写权限
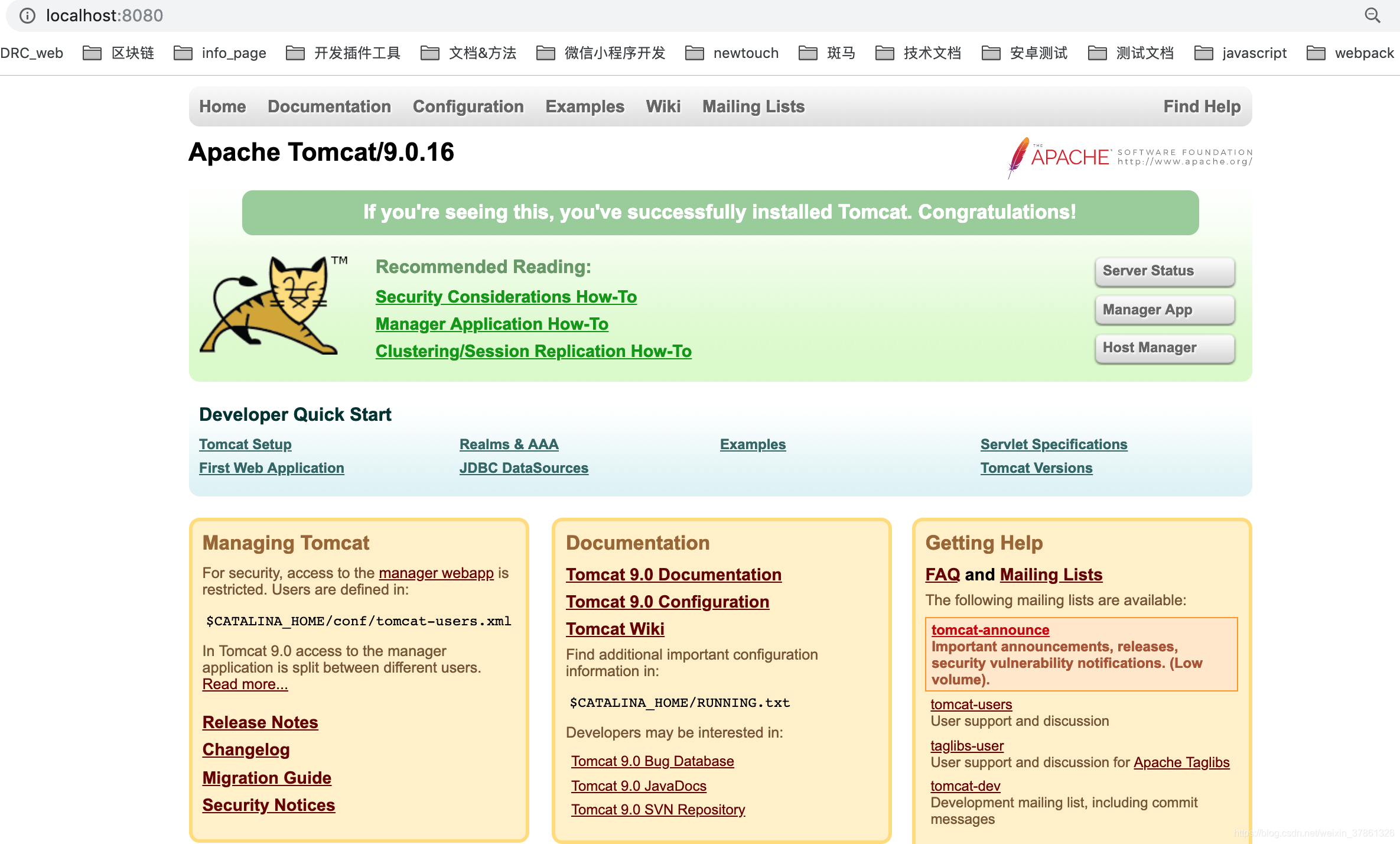
终端路径切到bin文件夹下,输入 sudo startup.sh 启动tomcat 启动成功后,在浏览器中输入localhost:8080可见如下页面

2.部署项目
在项目文件夹下的webapps中新建文件夹如rss ,并将vue 项目的打包文件放置于rss文件夹中,通过http://localhost:8080/rss/index.html#/ 即可访问部署的页面


完成。





















 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








