要点:
小程序是前后端分离的。
前端使用的是微信自定义的一套规范wxml+wxss+json+js,本质还是html+css+js。
后台可以选用任何你熟悉的语言:Java,Python,PHP,Ruby等等,在这篇文章里我选用Python的Flask框架+Gunicorn+Nginx来快速搭建。
数据库我选择MySQL,nosql数据库我选择Redis。当然,你的小程序可以很轻量级,甚至不需要使用到数据库。小程序一大思想"用完即走”。
后台需要跑在一台自己的服务器上,同时你也需要一个已备案的https域名来进行映射。
01
准备工作
1).一台云服务器
可以上各大云提供商平台租用,我使用的是学生低配,¥10/月。我在服务器上使用的操作系统为ubuntu。
购买一个域名,并通过备案。域名价格在1-10000000不等,我使用的是某com域名,¥50/年。
在微信公众平台注册一个账号并下载小程序开发工具。详细说明 从http到https。现在很多SSL证书可以免费申请,下面会详细说下如何配置。
2).目标
我们的目标是实现一个简单的小程序,能够实现前后端对接。从http到https
首先拥有一个已备案域名,并已经解析到你的服务器上了。如果你在阿里/腾讯云租用了服务器,可以申请免费的SSL证书。找到相应入口并申请就可以了。审核一般很快,我的在一小时以内。
审核通过后下载颁发的证书,先保存在本地。之后通过ftp传到服务器的相应路径。
在服务器上安装Nginx。
首先测试你的Nginx服务是否能正常运行,配置完打开自己的域名能显示nginx的欢迎页时即为成功配置。
然后将你的证书通过ftp上传到服务器的任意路径下(建议和Nginx在同一路径下)
打开Nginx的配置文件,如图配置(证书路径填写自己的)
重启服务,浏览器通过https访问,能正常显示页面即为配置成功。
 02
02
小程序前端开发
1).开发环境
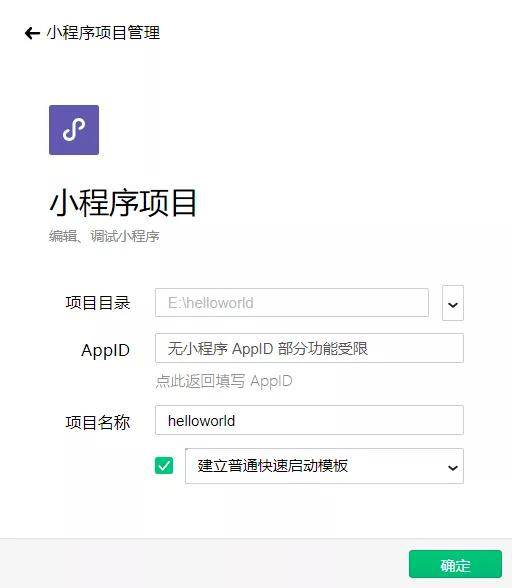
现在,打开你的小程序开发工具,并使用你的APPID新建一个项目。(我这里没有多余的APPID,所以先使用测试环境)
 2).构建模版
2).构建模版
可以先勾选"建立普通快速启动模板”来生成一个官方测试demo,如下图:
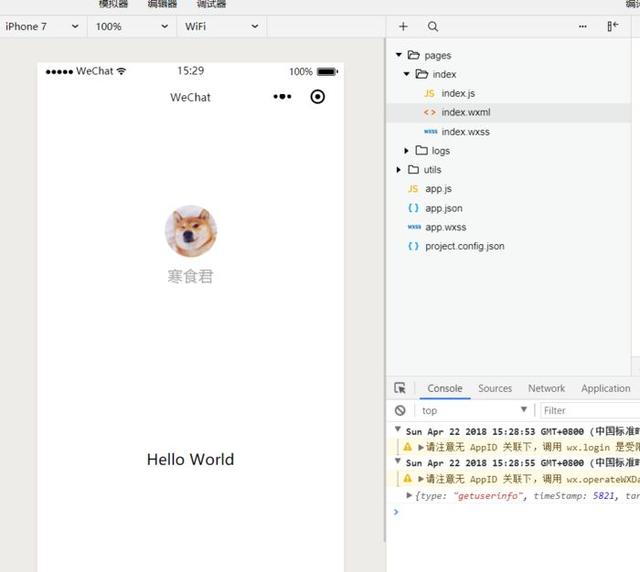
 让我们来观察一下目录结构。app.js,app.json,app.wxss分别对应全局的方法,全局配置参数和全局样式。而在具体包下的index.js,index.wxml,index.wxss则对应相应的元素。
让我们来观察一下目录结构。app.js,app.json,app.wxss分别对应全局的方法,全局配置参数和全局样式。而在具体包下的index.js,index.wxml,index.wxss则对应相应的元素。

 3).一个简单的页面已经生成了,让我们来看看效果
3).一个简单的页面已经生成了,让我们来看看效果
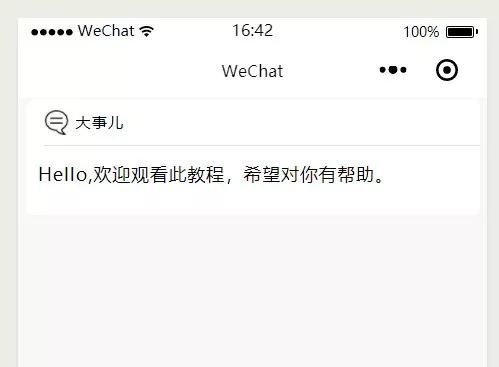
 很简单,但是可以看出来「大事儿」里的内容是写死的,此时我们需要后端来提供数据。
很简单,但是可以看出来「大事儿」里的内容是写死的,此时我们需要后端来提供数据。
03
服务器部分
1).安装5大件:安装了Python环境 apt-get install python-dev
安装Flask pip install flask
安装UWSGI pip install uwsgi
安装了Nginx apt-get install nginx
安装了Gunicorn pip install gunicorn
2).配置
首先在你的/var/www/目录下创建一个测试目录,比如/var/www# mkdir test
然后使用chmod更改此目录的权限chmod 777 /var/www/test
这里讲一下chmod的规则,因为这里是测试用例,所以为了方便,直接使用777。
3).Nginx
Ubuntu下的Nginx的目录结构大致如下:
所有的配置文件都在/etc/nginx下,每个虚拟主机已经安排在了/etc/nginx/sites-available目录下
启动程序文件在/usr/sbin/nginx
日志文件放在了/var/log/nginx中,分别是access.log和error.log
在/etc/init.d/下创建了启动脚本nginx
默认的虚拟主机的目录设置在了/usr/share/nginx/www
启动服务:/etc/init.d/nginx start,重启服务:/etc/init.d/nginx restart
现在,我们需要进入到Nginx的配置中,改动配置文件。vim /etc/nginx/site-avalidable/default
4).GunicornGunicorn服务器大致与各种Web框架兼容,只需非常简单的执行,轻量级的资源消耗,以及相当迅速。
此时需要在"准备”步骤中创建的测试目录下放入我们的测试运行项目,我选择的FTP工具是:xftp。
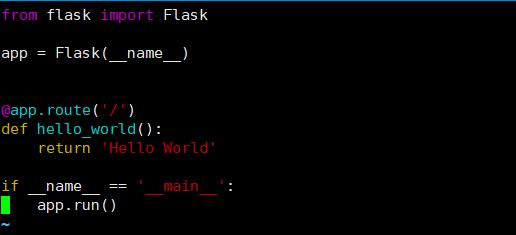
我传入了一个简单的用来测试的Python文件wsgi.py,使用命令/var/www/myflask# vim wsgi.py预览
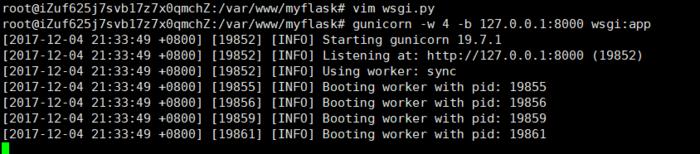
 此时在测试目录下键入命令gunicorn -w 4 -b 127.0.0.1:8000 wsgi:app运行。
此时在测试目录下键入命令gunicorn -w 4 -b 127.0.0.1:8000 wsgi:app运行。
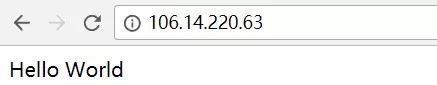
 此时,访问服务器,可以看到"Hello World”已经可以正常显示了。
此时,访问服务器,可以看到"Hello World”已经可以正常显示了。
 04
04
小程序后端开发
后端我们采用Python的Flask框架,外加Gunicorn+Nginx来快速搭建。首先需要一些Python的基础知识,相信大家在菜鸟学Python学了这么久,这完全不是问题。现在,让我们了解一下Flask如何使用。
1).获得对象
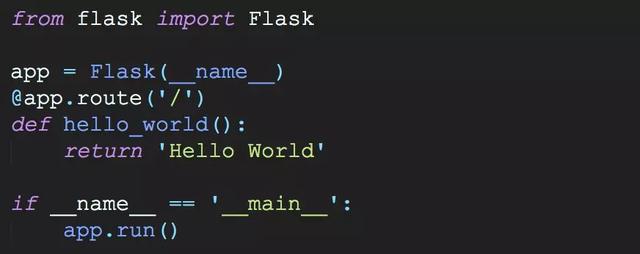
 这是一个最简单的Demo。执行流程为:从flask模块获取对象app,通过路由,执行方法,返回内容。此时在浏览器访问(默认端口5000):127.0.0.1:5000/ ,可以看到国际惯例Helloworld的界面。
这是一个最简单的Demo。执行流程为:从flask模块获取对象app,通过路由,执行方法,返回内容。此时在浏览器访问(默认端口5000):127.0.0.1:5000/ ,可以看到国际惯例Helloworld的界面。

2).路由
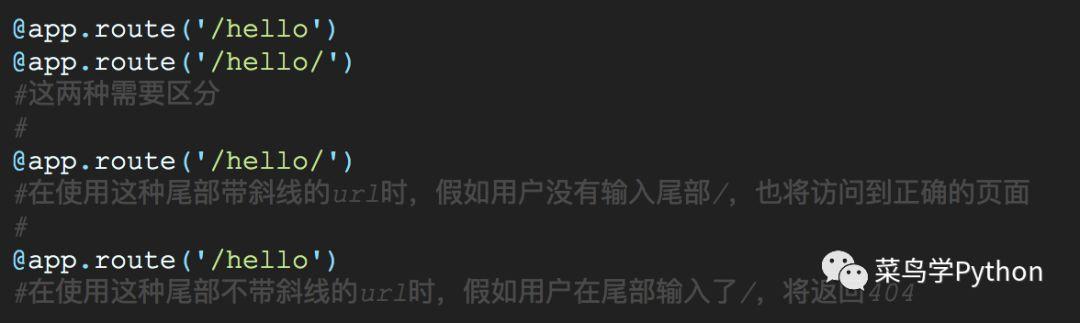
唯一URL
 这个规则似乎有点拗口,但其实也不能理解。优点是:
这个规则似乎有点拗口,但其实也不能理解。优点是:
使得用户在遗忘尾斜线时,允许关联的 URL 接任工作,与 Apache 和其它的服务器的行为并无二异
保证了 URL 的唯一,有助于避免搜索引擎索引同一个页面两次。如果实在记不清,最好的方法是破罐子破摔:统一不带尾部"/”
3).模板渲染
大部分时候,在用户访问了一个URL的时候,我们都需要给他/她返回一个界面,我们当然不会用Python本身去渲染HTML,为此,Flask 配备了Jinja2模板引擎。
看完以下代码示例,相信你就能理解。
我们创建"templates”文件夹用于保存模板,Flask 会在 templates 文件夹里寻找模板。所以,如果你的应用是个模块,这个文件夹应该与模块同级;如果它是一个包,那么这个文件夹作为包的子目录:
#情况 1 模块:
/application.py
/templates
/hello.html
#情况 2 包:
/application
/__init__.py
/templates
/hello.html
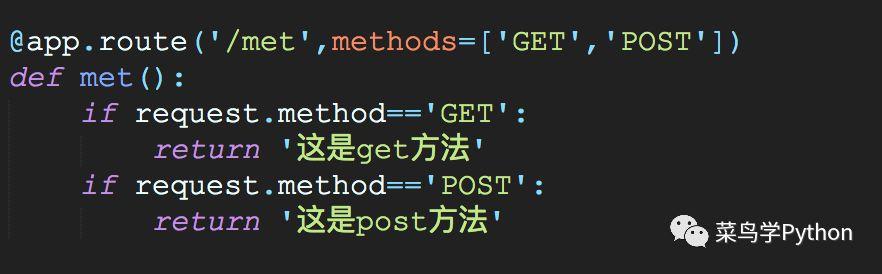
4).GET和POST
请求方式不止这个两种,但是最常用的是这两种,如果对这两种不熟悉,可以先去查一下HTTP方法的资料,这里只演示在flask中的用法。
 5).请求对象
5).请求对象
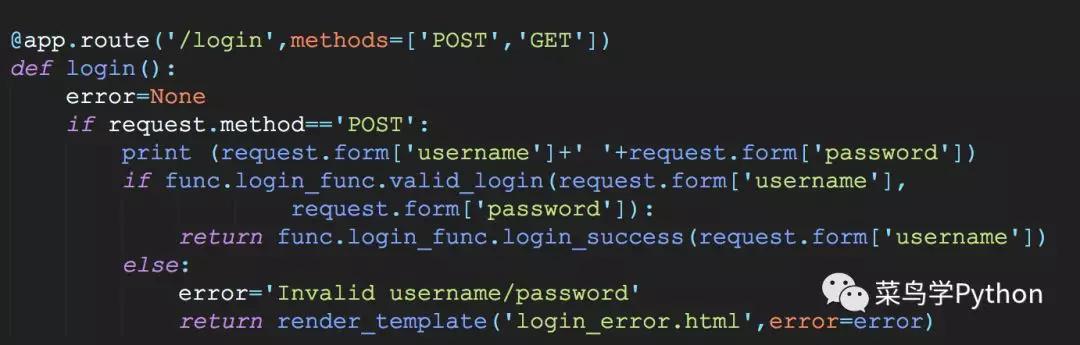
下面我来模拟一个简单的登录操作,首先是控制器:
 可以看到执行流程:
可以看到执行流程:
获得请求
判断请求类型
获得登陆数据
valid_login()方法验证登陆
若登陆成功,执行login_success()方法
若登录失败,添加失败信息,返回失败模板
下面是上述用到的两个方法:

6).数据渲染
那么,现在如何在小程序端获取数据并显示呢?我们去简要读下小程序的官方文档。
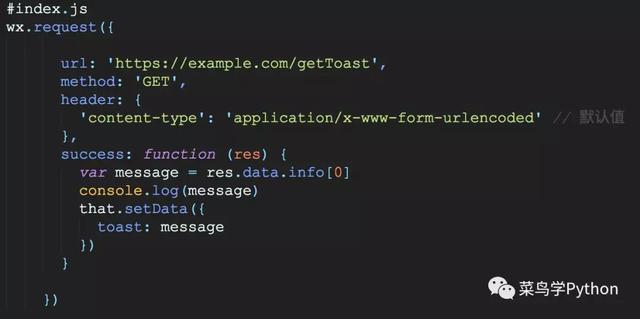
 请注意,小程序是纯异步方式来发送请求的。依葫芦画瓢,我们来模仿一下:
请注意,小程序是纯异步方式来发送请求的。依葫芦画瓢,我们来模仿一下:
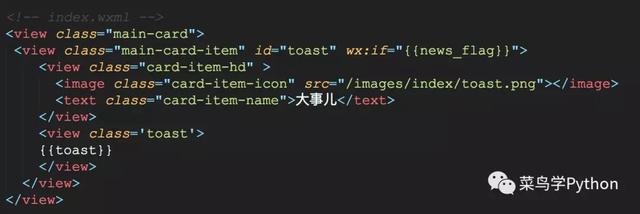
 我们将获取的数据已经保存在"toast"这个变量中了,再去读文档,看看小程序是如何进行数据绑定的。
我们将获取的数据已经保存在"toast"这个变量中了,再去读文档,看看小程序是如何进行数据绑定的。
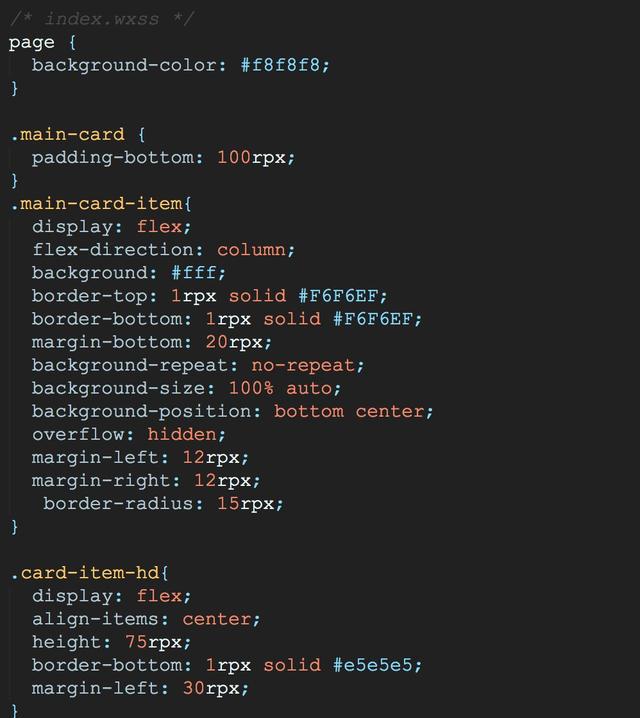
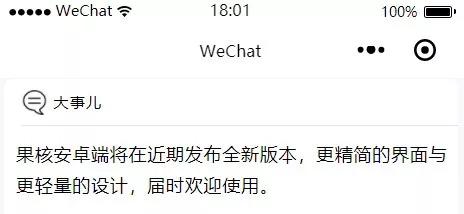
然后我们将之前写死的文本换成"{{toast}}",这时再刷新,可以看到,数据已经显示了。
 看一下效果:
看一下效果:

好,经常上面这些步骤,此时,一套完整的流程已经结束,虽然实现了一个微小的功能,但麻雀虽小,五脏俱全。接下来,就是去进一步学习,去如何改造以及丰富我们的项目了。
比如稍微努力一下:

【免责声明】本文仅代表作者或发布者个人观点,不代表SEO研究协会网(www.seoxiehui.cn)及其所属公司官方发声,对文章观点有疑义请先联系作者或发布者本人修改,若内容涉及侵权或违法信息,请先联系发布者或作者删除,若需我们协助请联系平台管理员,邮箱cxb5918@163.com(本平台不支持其他投诉反馈渠道,谢谢合作)。若需要学习以上相关知识请到巨推学院观看视频教程,网址www.jutuiedu.com。






 本文介绍了如何使用Python的Flask框架结合Gunicorn和Nginx,搭建小程序的后端服务。首先,讲解了服务器准备,包括云服务器、域名备案和SSL证书配置。接着,简单介绍了小程序前端开发的基本步骤。然后,详细阐述了服务器部分的配置,包括安装相关软件、Nginx和Gunicorn的设置。最后,讲解了Flask框架的基础应用,包括路由、模板渲染、GET和POST请求以及数据渲染,展示了如何在小程序端获取并显示数据。
本文介绍了如何使用Python的Flask框架结合Gunicorn和Nginx,搭建小程序的后端服务。首先,讲解了服务器准备,包括云服务器、域名备案和SSL证书配置。接着,简单介绍了小程序前端开发的基本步骤。然后,详细阐述了服务器部分的配置,包括安装相关软件、Nginx和Gunicorn的设置。最后,讲解了Flask框架的基础应用,包括路由、模板渲染、GET和POST请求以及数据渲染,展示了如何在小程序端获取并显示数据。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








