这两天要调用微信原生的JS,获取地理位置和扫描二维码,在本地测试。网上的博客特别多,但是很乱有的说了上面没了下面,有的只说了上面。我弄了很久现在记录下来,防止忘记。
第一步:本地需要有一个WEB服务在运行,并且是80端口。如果是搞微信工作号开发的,就是你本地web服务,现在的访问地址是127.0.0.1
第二步:将本地环境设置为外网能够访问,俗称“内外网穿透”。这一步是为了微信能够访问到本地的服务器,完成Token验证。
访问:https://natapp.cn
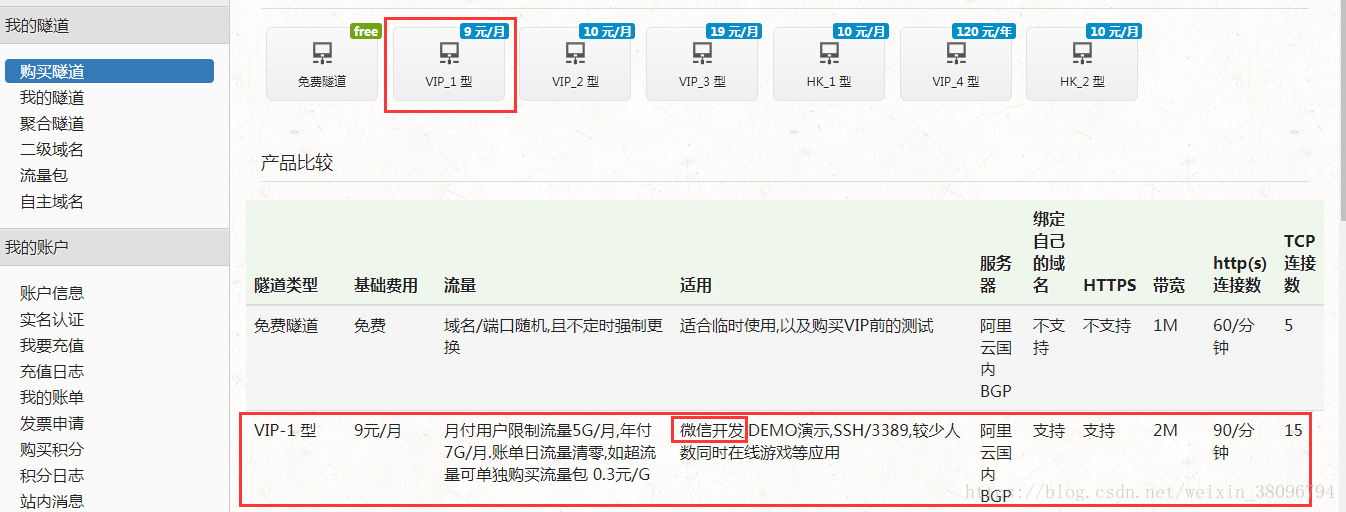
注册一个账号,然后在“我的隧道”中购买第二个:
免费的那个实测不行,一个月9块钱。购买好了之后在“我的隧道”中配置自己的域名,因为微信拒绝三级以上的域名直接访问,所以先随便注册一个三级的域名,再修改成二级,还要花三块钱(一年)升权限,本地地址默认,端口用80&










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 843
843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








