此博客已整体转至http://yayar.top/2017/05/18/%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%85%B3%E4%BA%8E%E5%8F%AF%E8%A7%86%E5%8C%BA%E5%9F%9F%E5%8F%8A%E9%A1%B5%E9%9D%A2%E8%B7%B3%E8%BD%AC-tabBar%E7%9A%84%E9%97%AE%E9%A2%98/
目前小程序的前景不是很好,用的人不多,有问题百度也很难找到,我最近也.在做小程序的项目,把每天遇到的问题简单记述一下吧.这只是基本的使用:
关于可视区域,官方给文档中scroll-view有13个属性,如下图:

这十三个属性真正用到的需要根据客户的需求文档说明,一般来说真正用到的也就是scroll-y,纵向滚动,默认值为flash,使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。如果只给了一个scrol-y和height,效果已经基本够使用了;
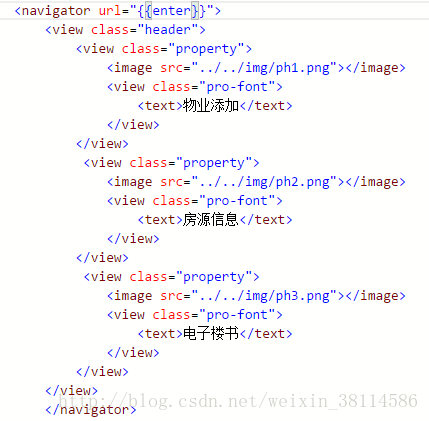
对于页面跳转,一种最简单最笨的方法就是:,url是需要跳转的页面直接地址,注意路径要写对.
当然,也可以在.js中写路径,wxml中{{变量}}来完成,看个人习惯了
其实微信小程序wxss基本和css差不多,css支持的flex布局它也支持,能在css中你想到的一些样式写法,都可以在wxss中试一下.
在wxss定义宽,left时尽量使用百分比,这样你会省去很多的适配麻烦.
而wxml是基于xml,和html还是有点差别,比如html的ul标签,在wxml中就不能使用.
js方面,wx.js是完全基于js的.
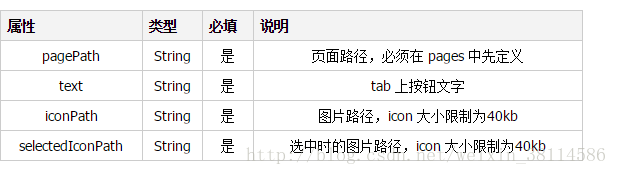
还有一点是tabBar的小问题,设置底部栏的的时候只需在app.json设置即可,但是底部栏的图标list至少有两个,最多五个,


从代码不难看出需要几个按键就在list中写几个{},其中
四个必要中少写的话,会出现在哪个页面哪个对应的图标不显示的情况;

























 7887
7887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








