代码如下,重点是JS部分的代码(部分样式引用的是Bootstrapt中的):<style> .sidebar-menu .special{ font-size: 16px; margin-bottom:6px; } .sidebar-menu ul,li{padding:0;margin:0;} .sidebar-menu .black{ background-color:#2c3b41; } .sidebar-menu .size{ font-size: 18px; } </style> <div class="treemenu"> <ul class="sidebar-menu"> <li class="header">主菜单</li> <!--基本信息查询--> <li class="treeview"> <a href="#" id="treemenu_a_2"><i class="glyphicon glyphicon-search"></i> <span class="size"> 基本信息查询</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <div class="submenu" id="submenu_2"> <ul class="black"> <li class="special" ><a href="/searchCor.html" id="submenu_a_2_1"><i>        </i><i class="fa fa-circle-o"></i> 尾矿库信息查询 </a></li> </ul> </div> </li> <!--地理信息查询--> <li class="treeview"> <a href="#" id="treemenu_a_8"><i class="fa fa-database"></i> <span class="size"> 地理信息查询</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <div class="submenu" id="submenu_8"> <ul class="black"> <li class="special" ><a href="" onclick="window.open('/baseGeoInfo.html')" id="submenu_a_8_1"><i>        </i><i class="fa fa-circle-o"></i>基础地理信息</a></li> <li class="special" ><a href="" onclick="window.open('/runInfo.html')" id="submenu_a_8_2"><i>        </i><i class="fa fa-circle-o"></i>运行动态信息</a></li> <li class="special" ><a href="" onclick="window.open('/helpInfo.html')" id="submenu_a_8_3"><i>        </i><i class="fa fa-circle-o"></i>应急救援信息</a></li> <li class="special" ><a href="" onclick="window.open('/accidentInfo.html')" id="submenu_a_8_4"><i>        </i><i class="fa fa-circle-o"></i>事故范围模拟</a></li> </ul> </div> </li> <!--基本信息管理--> <li class="treeview"> <a href="#" id="treemenu_a_1"><i class="fa fa-database"></i> <span class="size"> 基本信息管理</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <div class="submenu" id="submenu_1"> <ul class="black"> <li class="special" ><a href="/corInf.html" id="submenu_a_1_1"><i>        </i><i class="fa fa-circle-o"></i> 企业信息管理 </a></li> <li class="special" ><a href="/basicInf.html?p=1" id="submenu_a_1_2"><i>        </i><i class="fa fa-circle-o" ></i> 尾矿库信息管理 </a></li> <li class="special" ><a href="/EngineeringInf.html?p=1" id="submenu_a_1_3"><i>        </i><i class="fa fa-circle-o"></i> 工程信息管理 </a></li> <li class="special" ><a href="/remediationInf.html" id="submenu_a_1_4"><i>        </i><i class="fa fa-circle-o"></i> 整治信息管理 </a></li> <li class="special" ><a href="/securityInf.html" id="submenu_a_1_5"><i>        </i><i class="fa fa-circle-o"></i> 安全现状信息管理 </a></li> <li class="special" ><a href="/emergencyinf.html" id="submenu_a_1_6"><i>        </i><i class="fa fa-circle-o"></i> 应急预案信息管理 </a></li> <li class="special" ><a href="/retireinf.html" id="submenu_a_1_7"><i>        </i><i class="fa fa-circle-o"></i> 退役信息管理 </a></li> <li class="special" ><a href="/intelligence.html" id="submenu_a_1_8"><i>        </i><i class="fa fa-circle-o"></i> 尾矿库建造许可证 </a></li> <li class="special" ><a href="/run.html" id="submenu_a_1_9"><i>        </i><i class="fa fa-circle-o" ></i> 尾矿库运行许可证 </a></li> <li class="special" ><a href="/retired.html" id="submenu_a_1_10"><i>        </i><i class="fa fa-circle-o"></i> 尾矿库退役许可证 </a></li> <li class="special" ><a href="/importdata.html" id="submenu_a_1_11"><i>        </i><i class="fa fa-circle-o"></i> 批量信息导入 </a></li> </ul> </div> </li> <!--地理信息管理--> <li class="treeview"> <a href="#" id="treemenu_a_5"><i class="glyphicon glyphicon-tasks"></i> <span class="size"> 地理信息管理</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <div class="submenu" id="submenu_7"> <ul> <li class="special" ><a href="" onclick="window.open('/getArcgisPoint.html')" id="submenu_a_7_1"><i>     </i><i class="fa fa-circle-o"></i> 获取路线点 </a></li> <li class="special" ><a href="" onclick="window.open('/getArcgis3DPoints.html')" id="submenu_a_7_2"><i>     </i><i class="fa fa-circle-o" ></i> 获取路线点3D </a></li> <li class="special" ><a href="/relationManage.html" id="submenu_a_7_3"><i>     </i><i class="fa fa-circle-o"></i> 地图关系表管理 </a></li> <li class="special" ><a href="/DamRelationManage.html" id="submenu_a_7_7"><i>     </i><i class="fa fa-circle-o"></i> 地图干滩关系表管理 </a></li> <li class="special" ><a href="/ImportDamPoint.html" id="submenu_a_7_5"><i>     </i><i class="fa fa-circle-o"></i> 上传溃坝点状图 </a></li> <li class="special" ><a href="/gisdata.html" id="submenu_a_7_8"><i>     </i><i class="fa fa-circle-o"></i> 尾矿库GIS可视化 </a></li> </ul> </div> </li> <!--路线规划--> <li class="treeview"> <a href="#" id="treemenu_a_3"><i class="glyphicon glyphicon-road"></i> <span class="size"> 路线图</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <div class="submenu" id="submenu_3"> <ul class="black"> <li class="special" ><a href="" onclick="window.open('/gdRoutePlan.html')" id="submenu_a_3_1"><i>        </i><i class="fa fa-circle-o"></i> 驾车路线图 </a></li> <li class="special" ><a href="" onclick="window.open('/walkRoutePlaning.html')" id="submenu_a_3_2"><i>        </i><i class="fa fa-circle-o" ></i> 步行路线图 </a></li> <li class="special" ><a href="" onclick="window.open('/ridingRoutePlan.html')" id="submenu_a_3_3"><i>        </i><i class="fa fa-circle-o"></i> 骑车路线图 </a></li> </ul> </div> </li> <!--系统管理--> <li class="treeview"> <a href="#" id="treemenu_a_6"><i class="glyphicon glyphicon-user"></i> <span class="size"> 系统维护</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <div class="submenu" id="submenu_6"> <ul class="black"> <li class="special" ><a href="/user.html" id="submenu_a_6_1"><i>        </i><i class="fa fa-circle-o"></i> 用户管理 </a></li> </ul> </div> </li> <li class="treeview"> <a href="/colorselection.html" > <i class=" glyphicon glyphicon-wrench"></i> <span class="size"> 颜色设置 </span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> </li> </ul> </div> <!--保持刷新后ul记忆.--> <script> //cookie工具类 var cookieTool = { //读取cookie getCookie: function(c_name) { if(c_name==null){ return ""; } else if (document.cookie.length > 0) { c_start = document.cookie.indexOf(c_name + "="); if (c_start != -1) { c_start = c_start + c_name.length + 1; c_end = document.cookie.indexOf(";", c_start); if (c_end == -1) { c_end = document.cookie.length; } return unescape(document.cookie.substring(c_start, c_end)); } } return ""; }, //设置cookie setCookie: function(c_name, value, expiredays) { var exdate = new Date(); exdate.setDate(exdate.getDate() + expiredays); //设置日期 document.cookie = c_name + "=" + escape(value) + ((expiredays == null) ? "" : ";expires=" + exdate.toGMTString()); }, //删除cookie delCookie: function(c_name) { var exdate = new Date(); exdate.setDate(exdate.getDate() - 1); //昨天日期 document.cookie = c_name + "=;expires=" + exdate.toGMTString(); } }; //菜单事件绑定 $('.treemenu a').bind('click', function() { var $this = $(this); var id = $this.attr('id'); var $submenu = $this.next('.submenu'); if ($submenu.length > 0) { //是否有子菜单 var flag = $(this).next('.submenu:hidden').length > 0 ? true : false; if (flag) { $submenu.show(); } else { $submenu.hide(); } var display = flag ? 'block' : 'none'; cookieTool.setCookie(id, display, 10); } else { cookieTool.setCookie(id, id, 10); var curId = cookieTool.getCookie(id); $('.treemenu').find('.on').removeClass('on').addClass('off'); $('#' + curId).addClass('on'); $('.treemenu a[class="off"]').each(function() { cookieTool.delCookie($(this).attr('id')); //删除其他已选择选项cookie }); } }); //页面加载读取cookies $('.treemenu a').each(function() { showMenu($(this).attr('id')); }); //读取cookie显示菜单 function showMenu(id) { var $this = $('#' + id); var cookie = cookieTool.getCookie(id); if (cookie) { if ($this.next('.submenu').length > 0) { $this.next('.submenu').css('display', cookie); } else { $('#' + cookie).addClass('on'); } } } </script>
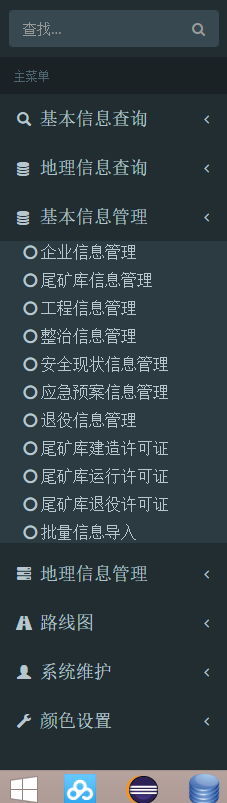
效果图预览:

通过将展开信息记录在cookie中,实现刷新页面后还可以保持菜单栏的展开。第一次使用由于没有cookie记录会导致菜单全部展开,用过一次之后就可以实现记忆了。





















 2420
2420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








