一、Web到底是什么
我们通常所说的Web,正式英文名称是"World Wild Web",中文正式名称为"万维网",个人理解有“没有局限,无限发展”的意思。
查了很多定义,总结如下:万维网(WWW)是一个建构在互联网上的以网站、浏览器和超文本传输协议为基础,以URI(统一资源标识)统一标识并由超文本和超链接组织的富媒体为内容的自组织信息网络。

要区分和互联网的区别,互联网是一个全球电脑的互联网络,而万维网就像是装在互联网这个机器上的一个大型应用程序。
二、万维网是如何发展而来的
在1980年代中期,欧洲和北美的互联网系统已经建立起来了,有个名叫Tim Berners-Lee的英国的科学家就开始研究如何从一个电脑上通过互联网访问存储在其他电脑中的文件。不得不说懒才是推动世界进步的力量。到1990年圣诞节的时候,他最终开发成功了浏览器,并以自己的NeXT电脑为服务器部署了第一个网站,万维网就这样成了Tim Berners-Lee给这个世界的圣诞礼物(虽然彼时的天朝互联网才刚刚起步,貌似也不过圣诞节)。

随后在Tim的推动和忽悠下,万维网从1991年开始起步,虽然那时的网页只是静态的HTML网页。到了1994年第一届国际万维网大会举行,Tim放弃了万维网协议的版权,大会确定万维网不需要执照,网络代码免版税。同在这一年W3C成立了,成为推动万维网发展,制定万维网标准、规范的主要组织。
到了1990年代后半页,在网页上展示自己公司的信息已经成为普遍的现象,直接开展电子商务的公司也开始出现。商业化利益的推动下大量的新的网站建立了,极大的推动了万维网的发展。
然而在刚刚跨入20世纪后,大量的初创网站因为没有找到盈利模式而倒闭了,万维网不仁,以大量新站长为刍狗,史称为互联网泡沫的破灭。潮水退去后,人们发现毕竟还是有“穿着泳裤”的公司的,比如Ebay和亚马逊的商城、谷歌的搜索引擎、脸书和航空订票网站,这些网站各自找到了独特的万维网商业模式,成功的发展壮大。
发展到今天,万维网已经越来越去中心化,变得更倾向于用户创建、用户评论、用户分享的平台,而不是的单纯的信息存取分发平台。
三、万维网结构和工作流程
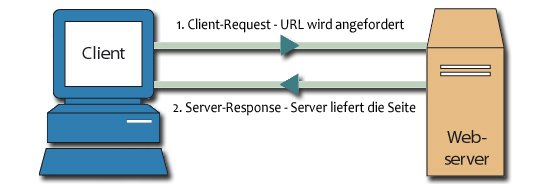
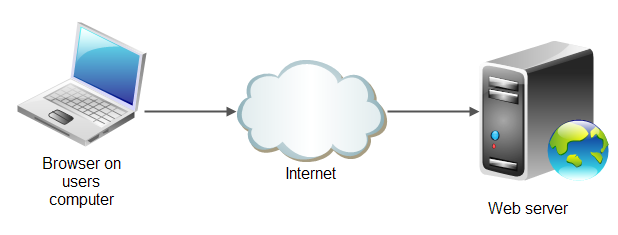
3.1 访问一个网页的过程中,浏览器和服务器沟通了些什么?
当我们访问一个网站一般通过两种方式:1、点击指向网站的超链接;2、直接在地址栏输入网站的URL;其实指向网站的超链接在触发的时候,也是给浏览器传输超链接所指向网站的URL。不管哪种方式,浏览器都得到了你要访问网页的URL,比如http://www.web.com/home.html

浏览器会从得到的URL中提取出主机名,这里是www.web.com,到互联网系统中全球分布的域名系统(DNS)中查询这个主机名所对应的IP地址(Internet Protocol address),得到比如203.0.113.4这样的IP地址。
然后,浏览器向刚查到的IP地址所对应的主机发出一个获取home.html文件的HTTP请求,主机收到HTTP请求后,把HTTP请求传递给了在端口80监听请求的服务器程序。如果服务器程序可以满足请求内容,它会向浏览器发送一个HTTP请求成功的发聩信息并附上所请求得home.html文件。如果服务器不能满足请求的内容,它会像浏览器发送一个HTTP失败反馈附上错误代码。
假使请求成功了,浏览器就会把接受到的home.html转化成DOM元素,渲染到屏幕上,这样你就看到了URL为http://www.web.com/home.html的网页。
3.2 超文本传输协议
超文本传输协议(HTTP)是万维网运行的基础,像上一节中服务器向浏览器发送home.html文件,就是运用的HTTP协议,从浏览器向服务器提交文件(比如“头像”)的时候,也是通过HTTP协议。
HTTP和HTTPS都是超文本传输协议,不过HTTPS相比HTTP而言,加了一个保密层。

3.3 HTML、CSS、Javascript
HTML(Hypertext Markup Language)是语义化搭建网页结构的语言。在一个HTML网页文件中,HTML标签搭建了网页结构,HTML标签中会嵌入网页显示的文字、图片等内容。
CSS(Cascading Style Sheets)用来描述网页内容的布局和样式,还可以完成各种动画特效,让网页变得赏心悦目。
Javascript用来建构网页交互逻辑,让网页不再只是信息的展示板,而是可以操作,可以动态交互的媒体界面。

3.4 网页
我们访问网站的时候,就是以网页为单位进行访问的,每次展示在屏幕上的就是一个网页,对应着一个网页文件。
根据这个网页文件的产生方式,网页又分为静态网页和动态网页。静态网页是本来就存储在服务器中,用户访问的时候服务器原封不动的直接发送给浏览器。而动态网页是服务器中的网站应用结合储存的静态文件和用户的操作反馈,综合生成的文件,是随着用户的操作实时更新的。

3.5 网站
网站是一种特殊的软件,使用这个软件你不需要下载客户端,只需要一个浏览器,输入HTTP和域名构成的URL,就可以在屏幕上看到用户界面。通过这个界面,你就可以查看储存在数据库里的内容,操作服务器里面的服务程序。
你不需要管理更新,它也不占你的硬盘,只需要记录一下网址就好。

3.6 服务器
我们一般说的服务器应该指的是部署网站的硬件设施,一般是主机,面储存有网站应用的程序和数据及其他多媒体资源。最重要的是,它可以响应浏览器的HTTP请求,把用户界面和逻辑传输到浏览器端,并和用户的操作进行互动。当然服务器并不是只会响应HTTP请求,还可以响应FTP等其他协议的请求。

3.7 浏览器
浏览器就像是我们通向Web大千世界的窗口,只需要一个URL你就可以访问到你想访问的任何网站应用,当然墙外面的就不行了。浏览器还可以保存、收藏、管理你的浏览记录,偏好的网站等。

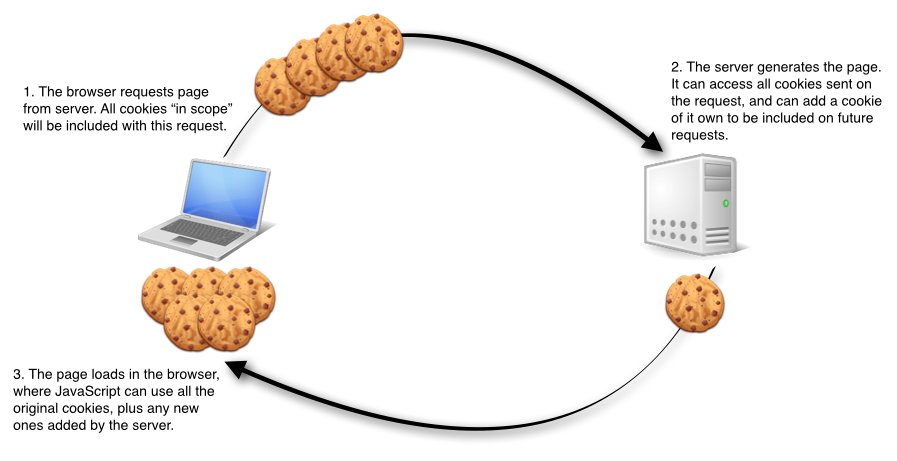
3.8 cookie
cookie,这个东西不知道该怎么翻译,为技术向汉语感到担忧。这东西就像是一些网站应用在你的电脑上留下的标记信息,比如说你的登录信息,你关于该网站的特殊设置等。

3.9 搜索引擎
搜索引擎是万维网的重要组成部分,我们可以通过关键字来检索特定的信息和文件,虽然搜索医院有时候会出人命,但是只要你练就了火眼金睛就可以从广告中找出你想要搜索的结果。

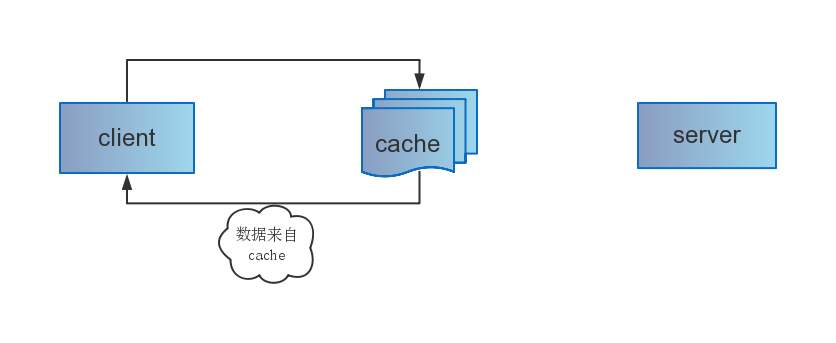
3.10 web缓存
由于网站应用的程序逻辑、资源都是存储在服务器中的,用户访问的时候才传递给浏览器,这样有些数据资源量比较大的网站应用在访问的时候就会比较慢。为了解决这个问题,这些数据量较大的网站就会选择在你第一次访问的时候,把一些资源和程序存放在你的电脑里,这样你下一次访问的时候访问速度就会提高很多。

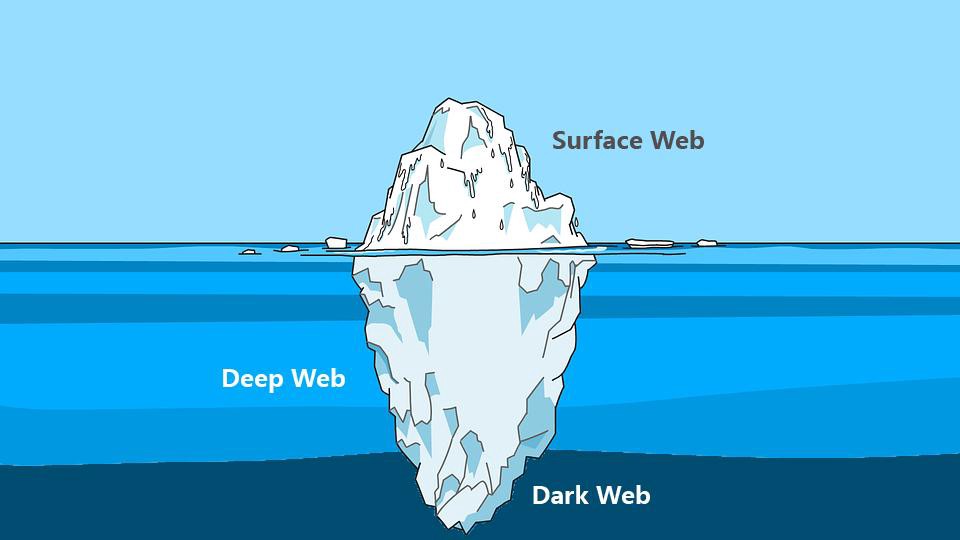
3.11 暗网
在万维网上面,我们通过搜索引擎能够找到的网站应用其实只占整个万维网的一部分,我们通过常规方法访问不到的就是暗网。

四、万维网标准
万维网作为一个开放的、自生长的公共信息系统,一定要有一些基本的标准和规范来保证系统的健康。其中与1994年由万维网的发明者兼布道师Tim Berners-Lee牵头成立的万维网联盟(W3C)是最主要的万维网标准和规范的制定者,接下来就是Web超文本应用技术工作小组(WHTWG)。其他的还有互联网工程任务小组(IETF)、ECMA、ISO、统一码技术委员会、互联网号码分配局(IANA)。

五、其他万维网主题
5.1 网络安全
只要有大米的地方,就会有老鼠。因此在万维网这个储存有大量资源和信息的平台上,肯定就会有不法之徒,他们有时明抢(cross-site script),有时暗偷(Phishing),让人防不胜防,关于万维网的建设,安全是永远的主题之一。

5.2 隐私
在万维网上很多网站都需要注册、认证,这就需要我们暴露一些个人信息到网络上,而这些信息又很有可能在我们没有授权的情况下被网站所有者挪作他用。这种个人信息无授权使用的情况,因为用户无法监控、可能根本不知情,这对于个人隐私权是极大的损害。我不知道其他人是不是所谓的愿意牺牲自己的隐私来换取便利,反正我是不愿意。

5.3 无障碍访问
对于身有残疾的人士如何使用万维网平台,万维网标准和规范的制定者们已经提出了很多的实践建议。随着万维网技术的进一步发展,比如说声控的网站平台、屏幕朗读的网站平台或许会成为现实。

5.4 国际化
W3C的国际化行动(Internationalisation Activity)保证了万维网技术在全球所有的语言、脚本、和文化中可用,统一码技术委员会通过的各种编码标准保证了所有文字、字符都可以在网络上显示。虽然现在国际政治潮流有逆国际化的倾向,但是我想这种技术推动的社会进程不管是愛建墙的天朝,还是蓝星最强的美利坚都无法阻止的。逆之者亡,顺之者存,推之者昌。






















 25万+
25万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








