背景:
1、vue搭建的项目;
2、使用vue-element-admin框架;
症状:
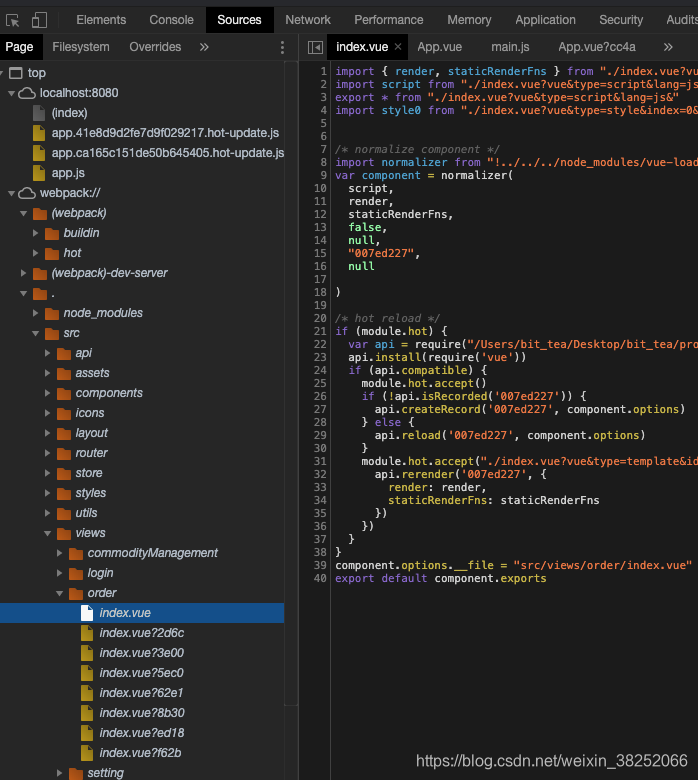
无法找到对应代码文件用以断点调试,如图:
 解决尝试:
解决尝试:
网上搜索相关资料,结论:
在vue.config.js文件中,将productionSourceMap置为true。
productionSourceMap: true,
没有生效。望文生义,猜测大概率还是sourceMap控制是否在浏览器中展示源代码。代码中全局搜索sourceMap,发现可疑代码:
// config
// https://webpack.js.org/configuration/devtool/#development
.when(process.env.NODE_ENV === 'development',
config => config.devtool('cheap-source-map')
)
cheap?注释掉试试
刷新,还是找不到。
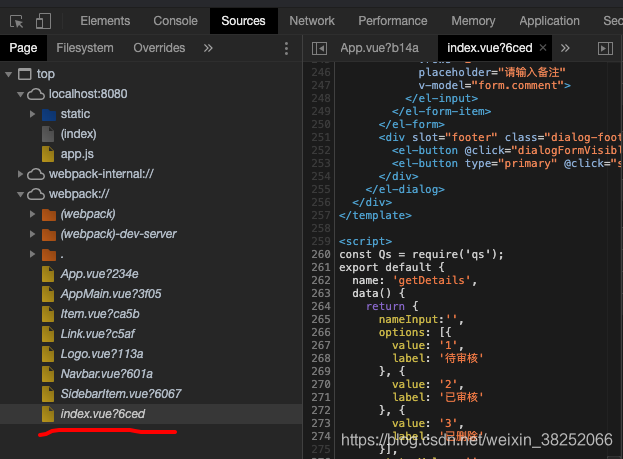
再试试,重新npm run dev,奇迹出现了:
 试了挺久,运气比较好,算是解决了。但是,不知道原理,有空去查查资料,再来更新。。。
试了挺久,运气比较好,算是解决了。但是,不知道原理,有空去查查资料,再来更新。。。





















 6672
6672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








