html和vue的方法交互:
1.iframe 调用vue方法
2.vue 调用iframe方法
vue页面:
<template>
<button @click="invokeHtmlMethod">调用html种方法</button>
<div class="iframestyleset">
<iframe name = "iframeMap" id="iframeMapViewComponent" v-bind:src="getPageUrl"
width="100%" height="100%"
frameborder="0" scrolling="no" ref="iframeDom"
></iframe>
</div>
</template>
export default {
data() {
return {
getPageUrl: 'static/testMsgWithIframe.html'
}
},
created() {
// 初始化时为window绑定一个方法
window['vueDefinedMyProp'] = (receiveParams) => {
this.receiveParamsFromHtml(receiveParams)
}
},
methods: {
// 从ifrname 调用vue的方法
receiveParamsFromHtml(res) {
console.log(res)
},
// 点击按键调用 ifrname 里面的方法
invokeHtmlMethod() {
window.frames['iframeMap'].lodaTable()
},
}
html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="invockIframeMethod()">点击调用iframe</button>
<script>
// 触发父级vue的方法
function invockIframeMethod() {
// 是用widow调用vue绑定的vueDefinedMyProp方法
window.parent['vueDefinedMyProp']('you are Superman!');
}
// vue父级触发的方法
function lodaTable() {
let num = 10;
while (num>0){
console.log(`number : ${num}`);
num--;
}
}
</script>
</body>
</html>
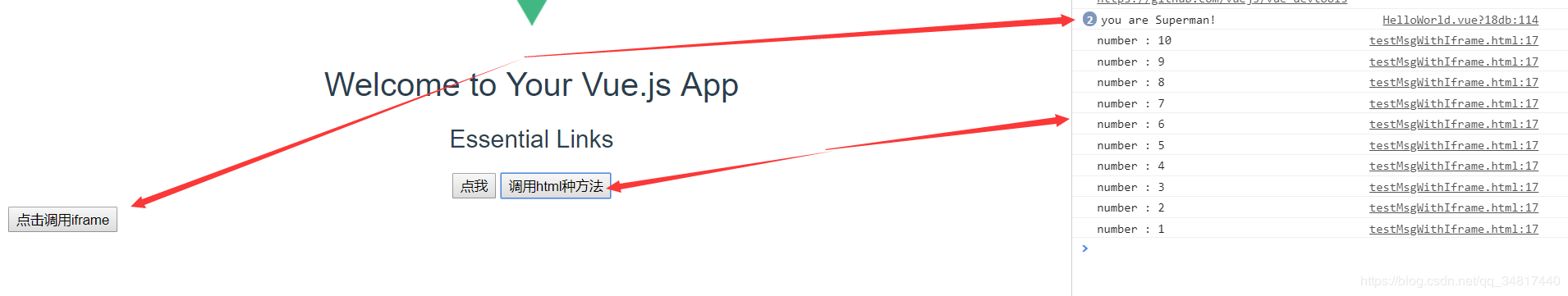
最后运行结果






















 1202
1202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








