一、Flex 布局是什么?
参考:Flex 布局教程:语法篇
定义:Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
.box{
display: flex;
}
行内元素也可以使用 Flex 布局:
.box{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀:
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
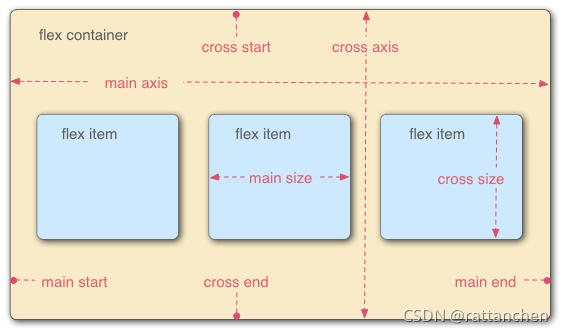
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。
它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目”。

容器默认存在两根轴:
水平的主轴(main axis)
垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
- flex-direction:主轴的方向、排列方向
- flex-wrap:控制换行方式
- flex-flow:主轴的方向 + 控制换行方式
- justify-content:项目在主轴上的对齐方式
- align-items:项目在交叉轴上对齐方式
- align-content:多根轴线的对齐方式
// 1、主轴的方向、排列方向
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
// 2、控制换行方式
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
// 1 + 2
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
// 3、项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
// 4、项目在交叉轴上对齐方式
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
// 5、多根轴线的对齐方式
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
四、项目的属性
- order:项目的排列顺序
- flex-grow:项目的放大比例
- flex-shrink:项目的缩小比例
- flex-basis:项目占据的主轴空间(main size)
- flex:flex-grow | flex-shrink | flex-basis
- align-self:单个项目有与其他项目不一样的对齐方式
1、order
项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
2、flex-grow
项目的放大比例
2.1、默认为0,即如果存在剩余空间,也不放大。
2.2、如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)
2.3、如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item {
flex-grow: <number>; /* default 0 */
}
3、flex-shrink
项目的缩小比例
3.1、默认为1,即如果空间不足,该项目将缩小。
3.2、如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
3.3、如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
4、flex-basis
在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
5、flex
是flex-grow, flex-shrink 和 flex-basis的简写
5.1、默认值为0 1 auto
5.2、该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
5.3、建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
6、align-self
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。






















 566
566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








