code小生 一个专注大前端领域的技术平台公众号回复Android加入安卓技术群
作者:程序园中猿
链接:https://www.jianshu.com/p/4289c2271c95
声明:本文已获程序园中猿授权发表,转发等请联系原作者授权
Jetpack Compose是什么?
Jetpack Compose 是安卓用于构建UI的一种新方式,采用代码而非xml文件方式,写法与Flutter非常相似。
官方主页:https://developer.android.google.cn/jetpack/compose
官方Demo:https://github.com/android/compose-samples/tree/master/JetNews
官方入门指导: https://developer.android.google.cn/jetpack/compose/tutorial
约束条件
Android Studio: 4.0及以上
支持安卓版本:Android API 21(即5.0)及以上
必须使用kotlin语言
优点
代码更少 少了xml,少了activity和xml之间的关联.
双向绑定 数据变化了,UI就自动变化.
缺点
含有参数的Composable函数不能直接预览.
Composable函数必须添加@Preview注解才能预览.
代码修改后,需要重新编译才能预览.
目前还不完善,相比于Flutter,还处于幼儿园水平.
相比于xml画页面布局,效率会有降低.
常见控件使用样例
文本显示
Text(text = "众鸟高飞尽,孤云独去闲。相看两不厌,只有敬亭山。")

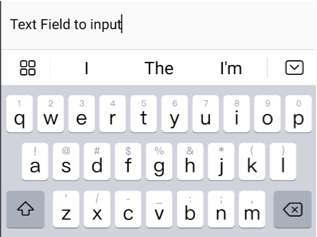
文本输入框
val state = +state { "Text Field to input" }
TextField(
value = state.value,
onValueChange = { state.value = it }
)

按钮
Button(text = "咬我啊", onClick = { Log.v("test", "被咬了") })

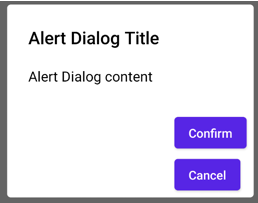
4.弹出框
MaterialTheme {
Column {
val openDialog = +state { false }
Button("Click me", onClick = {
openDialog.value = true
})
if (openDialog.value) {
AlertDialog(
onCloseRequest = {
openDialog.value = false
},
title = {
Text(text = "Alert Dialog Title")
},
text = {
Text("Alert Dialog content")
},
confirmButton = {
Button(
"Confirm",
onClick = {
openDialog.value = false
})
},
dismissButton = {
Button(
"Cancel",
onClick = {
openDialog.value = false
})
},
buttonLayout = AlertDialogButtonLayout.Stacked
)
}
}
}

开关
MaterialTheme {
val checkedState = +state { true }
Switch(
checked = checkedState.value,
onCheckedChange = { checkedState.value = it }
)
}

单选框
MaterialTheme {
RadioButton(selected = true,
onSelect = { }
)
}

复选框
MaterialTheme {
val checkedState = +state { true }
Checkbox(
checked = checkedState.value,
onCheckedChange = { checkedState.value = it }
)
}

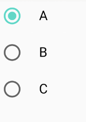
单选框组
MaterialTheme {
val radioOptions = listOf("A", "B", "C")
val (selectedOption, onOptionSelected) = +state { radioOptions[0] }
RadioGroup(
options = radioOptions,
selectedOption = selectedOption,
onSelectedChange = onOptionSelected
)
}

9.图片
Container(modifier = Height(300.dp) wraps Expanded) {
Clip(shape = RoundedCornerShape(4.dp)) {
DrawImage(+imageResource(R.drawable.img_0))
}
}

源代码
https://github.com/cxyzy1/Jetpack-Compose-Demos
相关阅读
1 JetpackNote---基于Jetpack的学习笔记APP
2 Jetpack 源码解析—LiveData的使用及工作原理
3 2019 年终总结,245+篇,已分类整理
4 你知道 Android 为什么会 Crash 吗
5 Android开发热门前沿知识

如果你有写博客的习惯
在看吗?





















 1139
1139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








