想用 ts 学习 Observable 的使用,又不想整个运行 angular 程序,所以想直接运行某一个ts文件。
法一:将 ts 编译成 js,然后运行 js 文件
home.ts
const { Observable } = require( 'rxjs');
const observable = new Observable(subscriber => {
subscriber.next(1);
subscriber.next(2);
subscriber.next(3);
setTimeout(() => {
subscriber.next(4);
subscriber.complete();
}, 1000);
});
console.log('before subscribe');
observable.subscribe({
next(x) { console.log('got value' + x); },
error(x) { console.log('error' + x); },
complete() { console.log('complete'); }
});
console.log('end subscribe');编译:tsc home.ts 生成编译好的文件 home.js
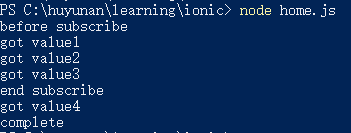
运行:node home.js

法二:用 ts-node 直接运行 ts
npm install -g typescript
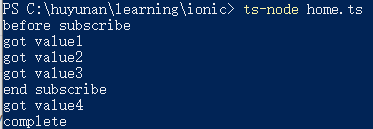
npm install -g ts-node运行:ts-node home.ts

注意 home.ts 的路径是否正确
如何debug调试呢?
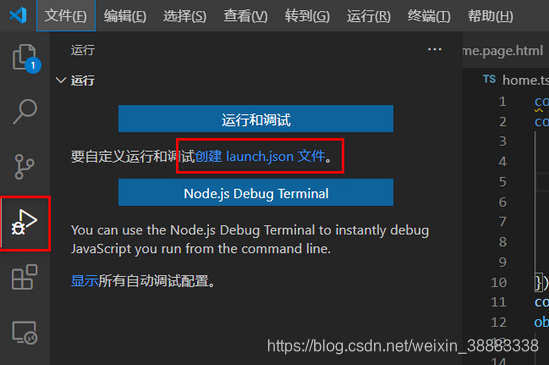
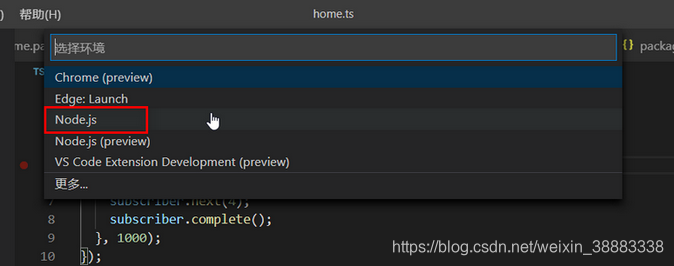
创建 launch.json 文件


修改 launch.json 文件
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "debug ts",
"args": [
"${relativeFile}"
],
"runtimeArgs": [
"--nolazy",
"-r",
"ts-node/register"
],
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}",
"sourceMaps": true,
"cwd": "${workspaceRoot}",
"protocol": "inspector",
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
}
]
}这个配置会调试当前打开的 ts 文件
注意:"ts-node/register" 配置会调用本地包,所以需要再次安装 ts-node
npm install typescript
npm install ts-node或是改为全局路径:C:\Users\hyn\AppData\Roaming\npm\node_modules\ts-node
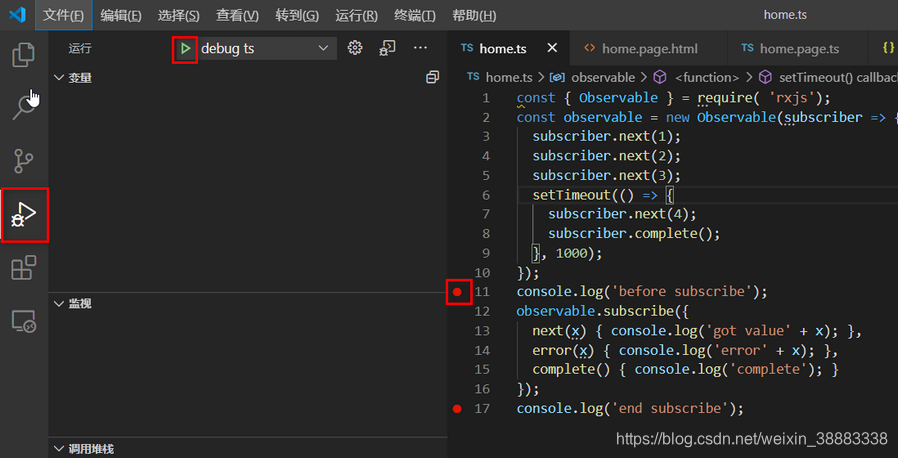
打开 home.ts, 行号处打上断点,然后点击调试






















 1351
1351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








