在Web开发中,颜色的选择和调试是一个细致且关键的过程,特别是在处理高清(HDR)和非高清(SDR)颜色时。Chrome开发者工具的颜色选择器为这一任务提供了强大的图形用户界面(GUI),它不仅允许你更改color和*-color声明,还能让你轻松创建、转换和调试各种颜色。
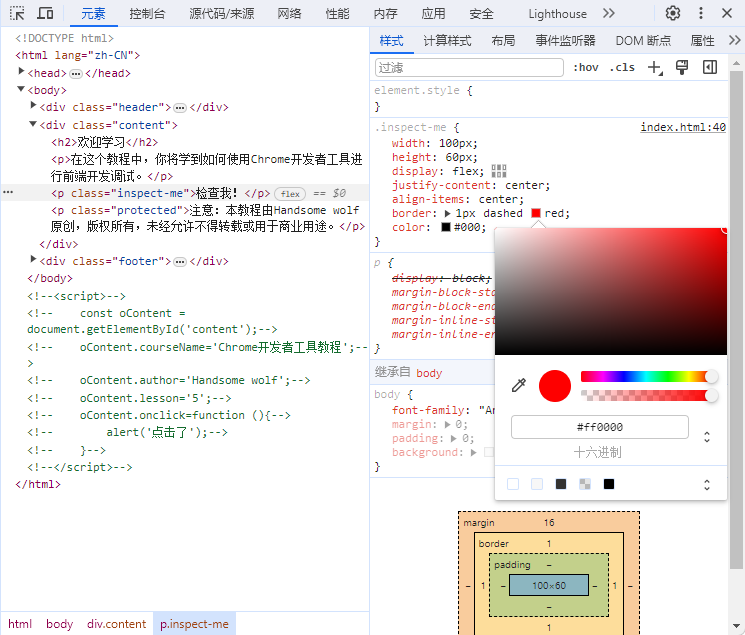
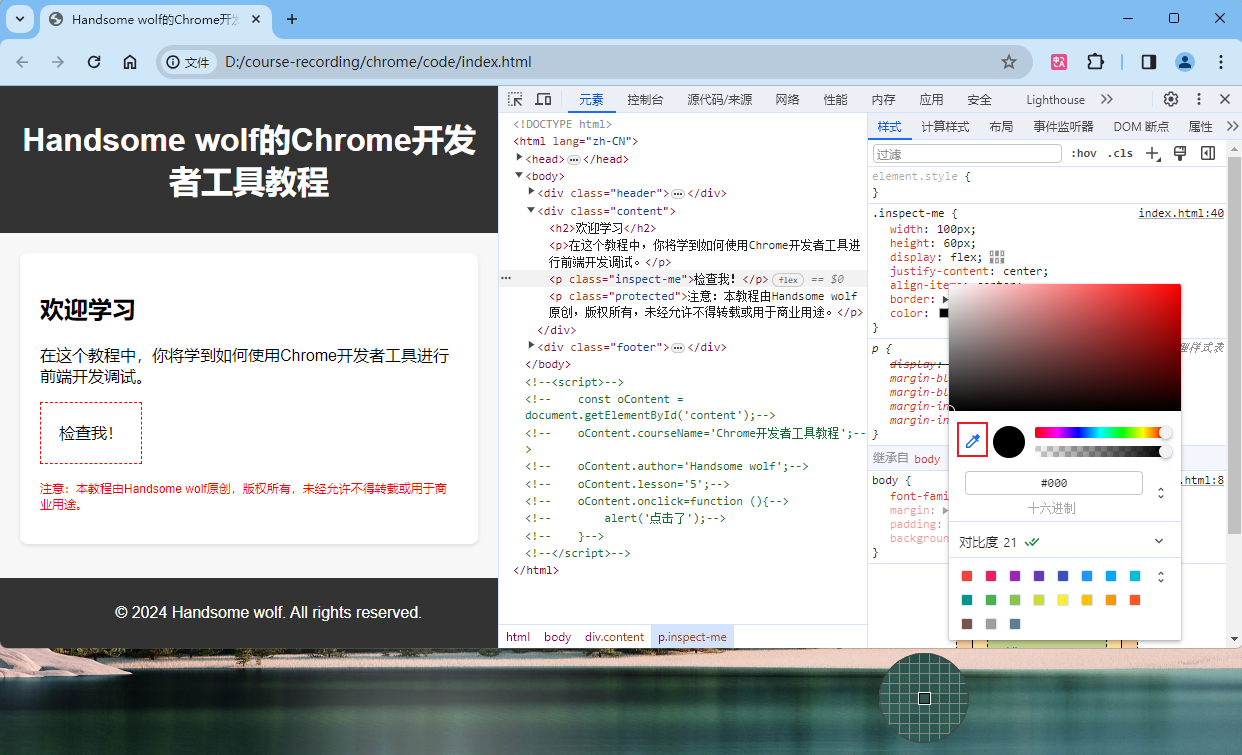
要打开颜色选择器并更改颜色,你可以在元素面板中选择一个元素,然后在样式窗格中找到你想要更改的color或*-color声明。点击颜色值旁边的小方形图标,就可以打开颜色选择器。

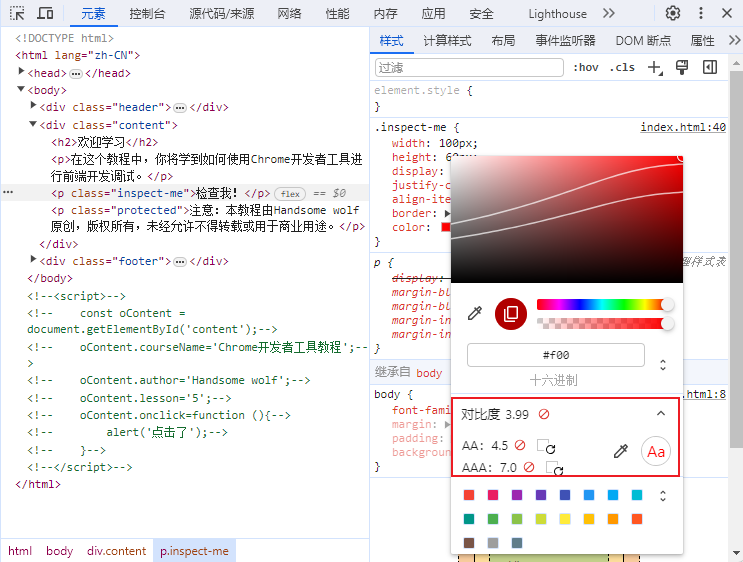
在这里,你可以使用各种界面元素来更改颜色,比如色调滑块、不透明度滑块以及颜色空间的下拉菜单。

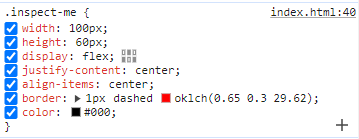
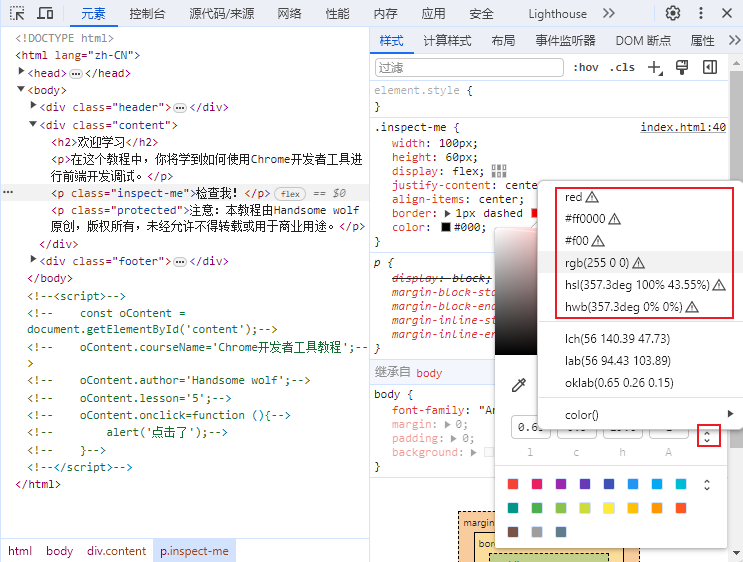
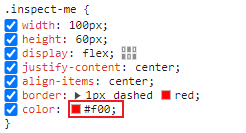
颜色选择器的一个关键特性是它能够区分高清和非高清颜色。新的颜色空间和color()函数可以生成这两种颜色,而色域边界线则帮助你识别它们。当你在颜色空间之间切换时,颜色选择器会自动转换颜色值。如果你从高清转换为非高清,开发者工具会裁剪色域以适应空间,并用警告图标标记裁剪的值。


此外,颜色选择器还计算color值相对于background-color值的对比度。如果你需要解决对比度问题,你可以展开颜色选择器中的对比度部分,并使用建议的颜色或拖动颜色圆圈来调整对比度。


如果你想要从页面中或屏幕上的任意位置采样颜色,你可以使用取色器功能。启用取色器后,将鼠标悬停在目标颜色上,然后点击即可采样。需要注意的是,取色器仅对sRGB颜色空间中的颜色进行采样,如果你在此区域之外采样,取色器会将颜色裁剪为最接近的颜色。

通过这些工具,你可以更加精确地处理颜色问题,确保你的网站在不同设备和显示技术上都能呈现出最佳效果。无论是调整颜色值、解决对比度问题还是采样页面颜色,颜色选择器都是前端开发者的得力助手。
























 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










