CSS Flexbox 是一种强大的布局模型,它提供了一种更有效的方式来分配容器中项目的空间,即使它们的大小未知或动态变化。Chrome开发者工具中的Elements面板为Flexbox布局提供了丰富的检查和调试工具。
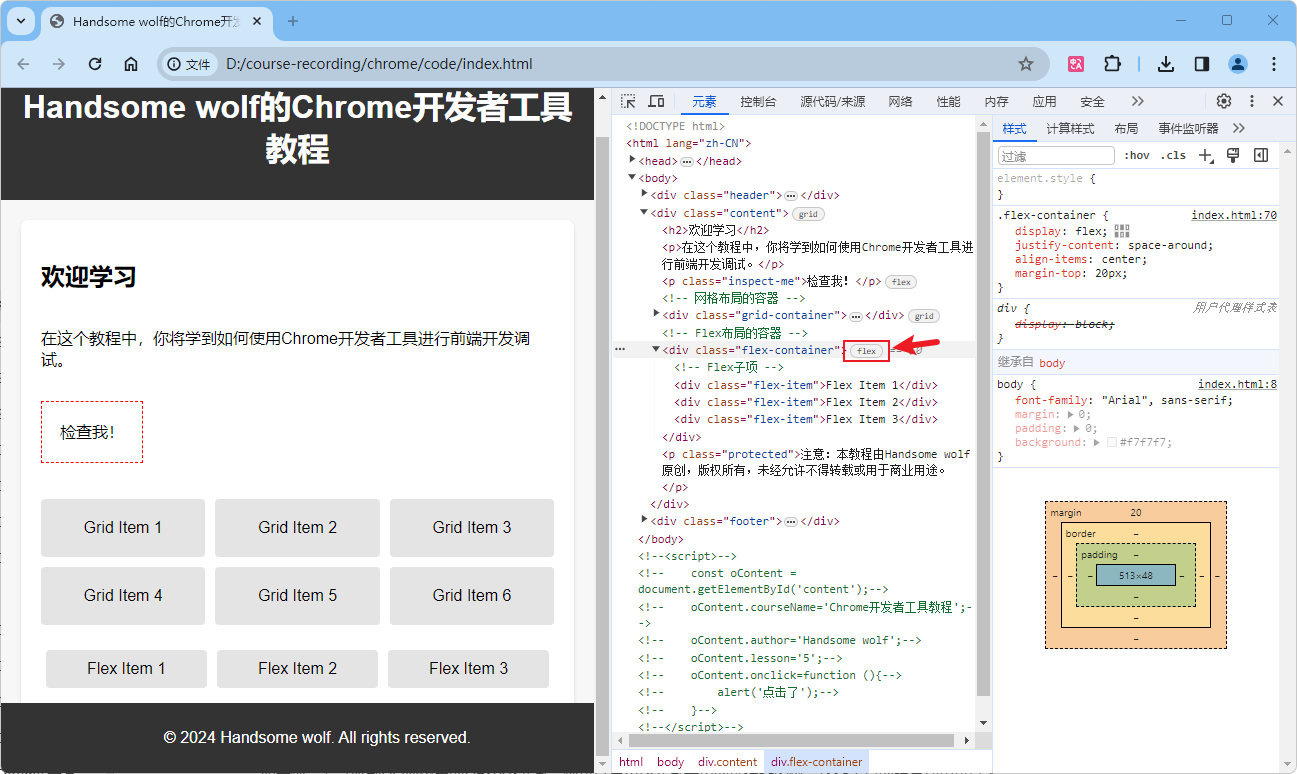
当你在网页上应用了display: flex或display: inline-flex到某个HTML元素时,你会在Elements面板中的该元素旁边看到一个flex标志。

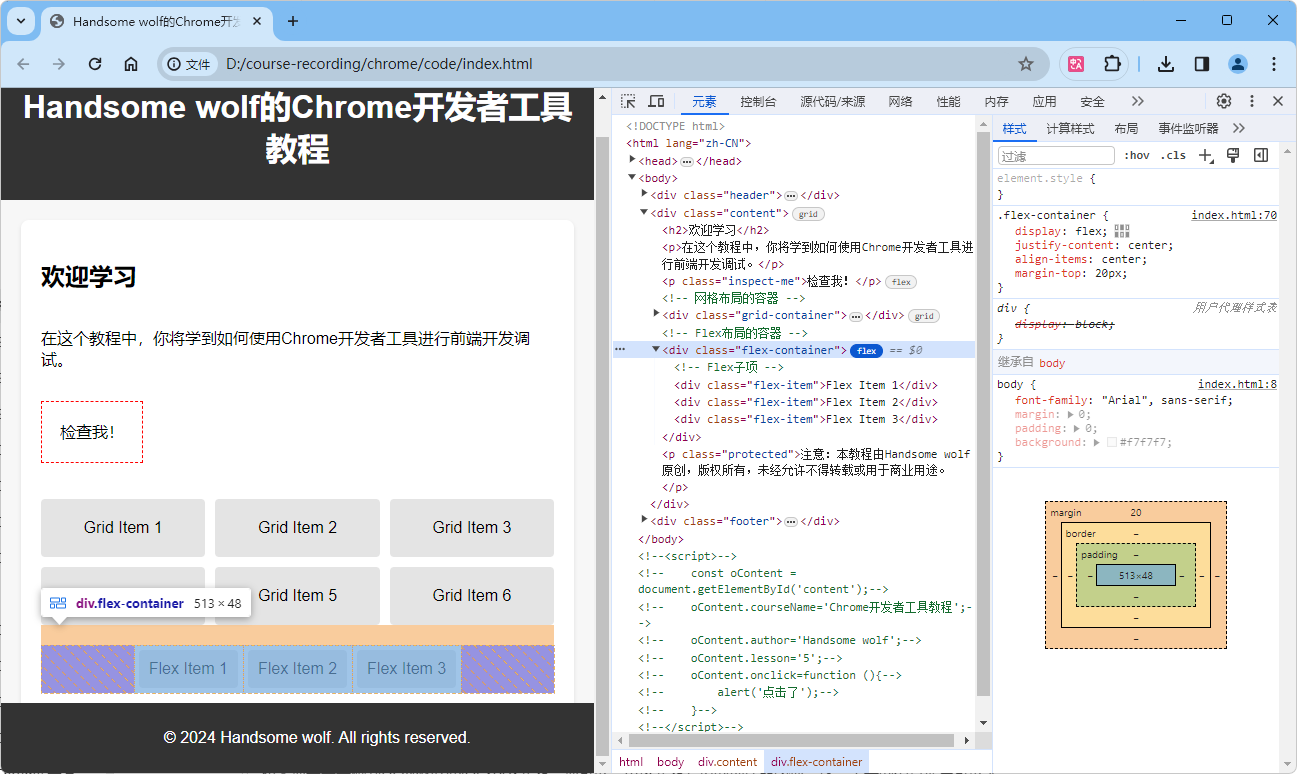
这个标志不仅帮助你快速识别Flexbox元素,还可以通过点击它来切换Flexbox叠加层的显示,这个叠加层会在元素上方显示,并用虚线排列来展示内容和项目的位置。

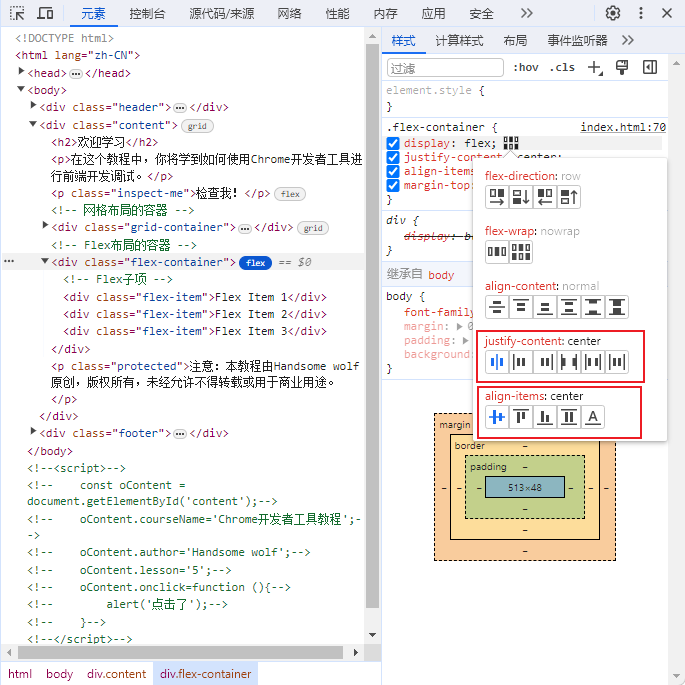
Flexbox编辑器是一个直观的工具,它允许你通过点击图标按钮来修改Flexbox布局的属性,如justify-content和align-items。这些图标按钮代表了不同的Flex布局属性值,使得调整布局变得更加直观和方便。例如,你可以通过点击justify-content: center和align-items: center按钮来实现在屏幕上居中文本元素。

在检查Flexbox布局时,你可以将鼠标悬停在Flexbox元素上,以查看叠加层的布局。如果你想要更改布局属性,比如将justify-content更改为flex-end,叠加层也会相应地更新来反映这一变化。

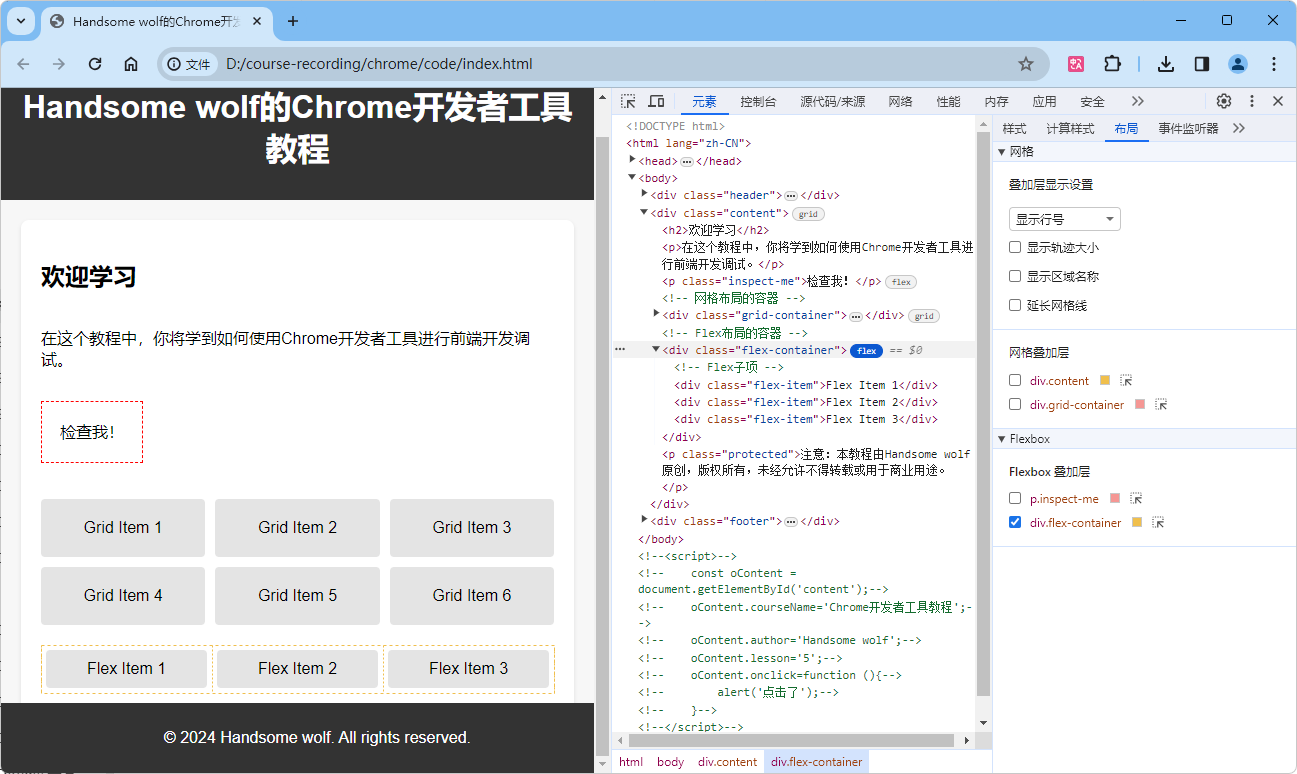
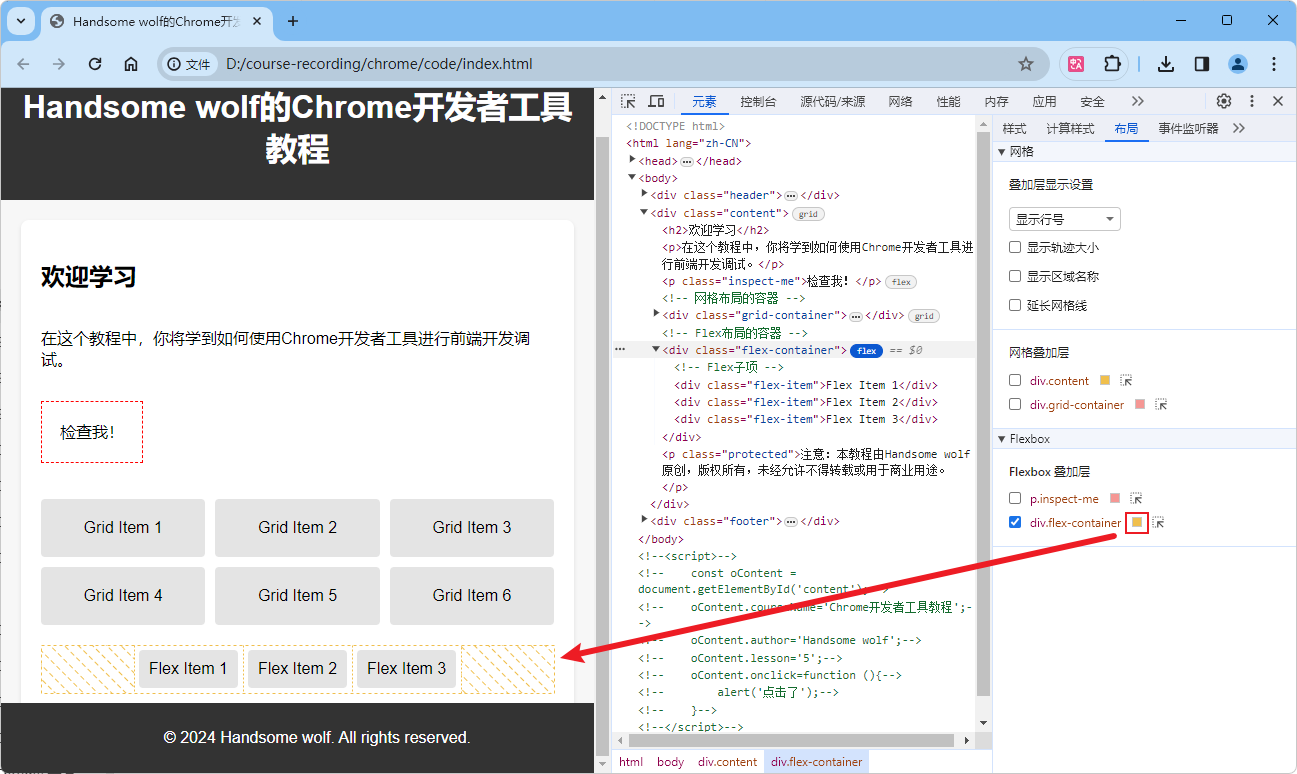
布局窗格提供了一个专门的Flexbox部分,你可以在这里查看页面上所有的Flexbox元素,并通过切换复选框来显示或隐藏它们的叠加层。此外,你还可以通过点击叠加层旁边的颜色图标来自定义叠加层的颜色。

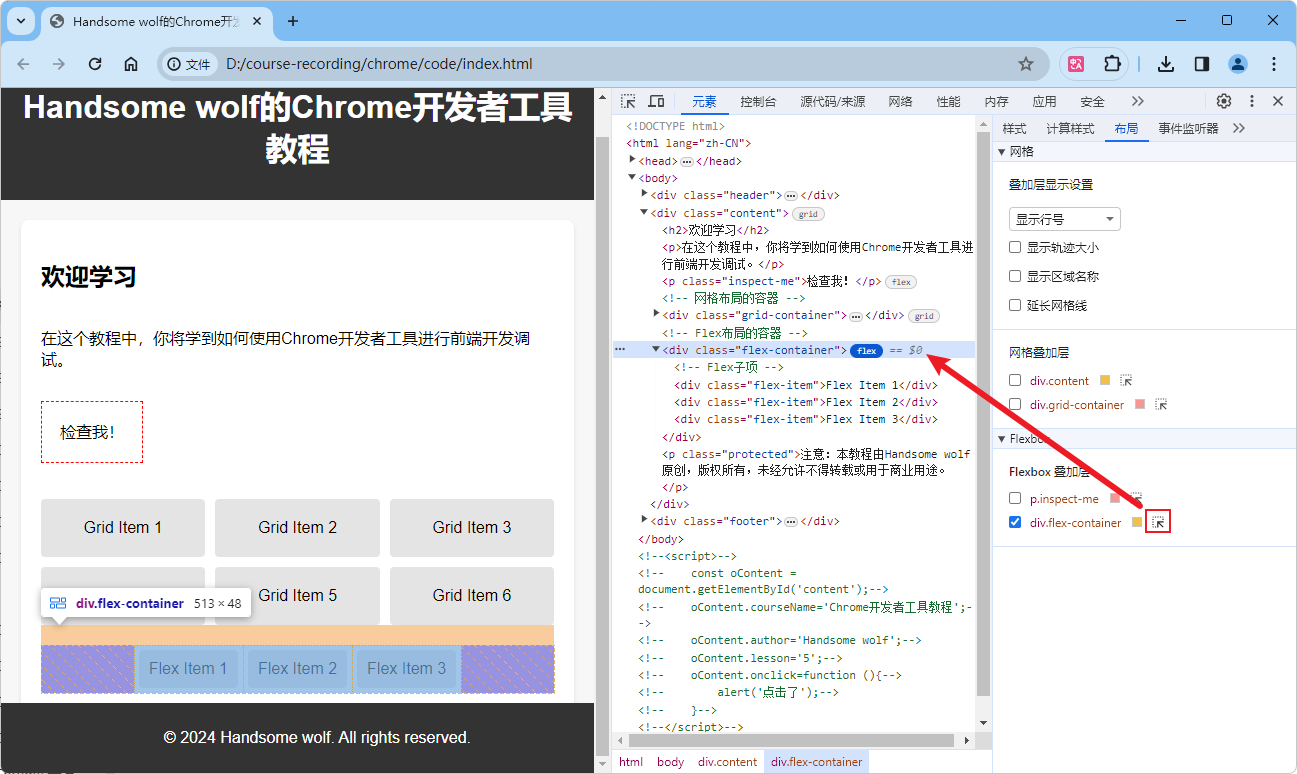
如果你需要导航到DOM树中的Flexbox元素,你可以点击该元素旁边的选择器图标 。这些工具的结合使用可以大大简化Flexbox布局的调试过程,让你能够快速识别和解决布局问题,确保你的布局在不同设备和屏幕尺寸上都能正常工作。
。这些工具的结合使用可以大大简化Flexbox布局的调试过程,让你能够快速识别和解决布局问题,确保你的布局在不同设备和屏幕尺寸上都能正常工作。

























 7024
7024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










