Chrome 开发者工具的控制台不仅能够记录消息,还能够让开发者以不同的格式和样式来显示这些消息。这是通过使用格式说明符来实现的,这些说明符以百分号(%)开头,后跟一个指示数据类型的字符。例如,%s用于字符串,%i或%d用于整数,%f用于浮点值,%o用于展开式DOM元素,%O用于展开式JavaScript对象,而%c用于将CSS样式规则应用于输出字符串。
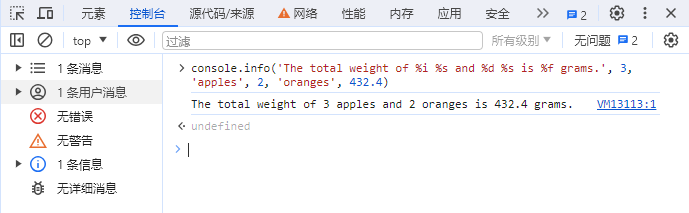
你可以在一条消息中使用多个格式说明符,例如,console.info('The total weight of %i %s and %d %s is %f grams.', 3, 'apples', 2, 'oranges', 432.4),这将输出消息"The total weight of 3 apples and 2 oranges is 432.4 grams."。

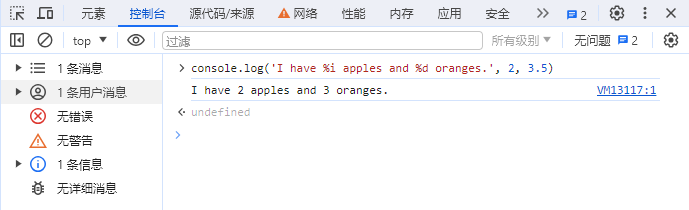
需要注意的是,输出的消息会根据格式说明符进行类型转换,例如console.log('I have %i apples and %d oranges.', 2, 3.5)会输出"I have 2 apples and 3 oranges.",因为%d将值转换为整数。

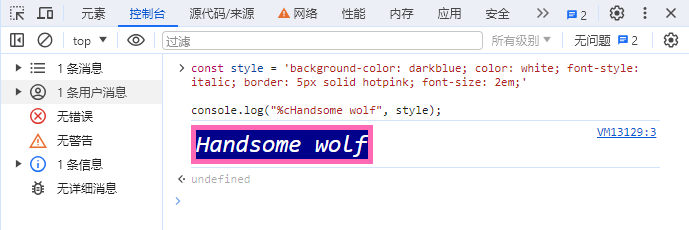
可以使用 %c 格式说明符通过 CSS 设置控制台消息的样式。
输入以下控制台命令
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;'
console.log("%cHandsome wolf", style);

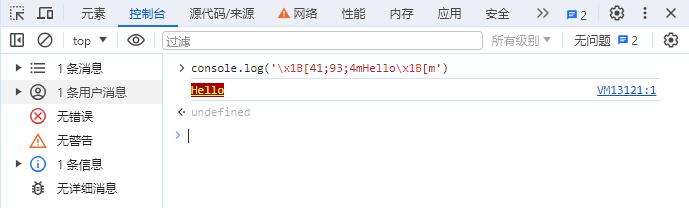
除了使用格式说明符,你还可以使用ANSI转义序列来设置消息的样式。这种方法在Node.js开发中很常见,通常借助样式库如chalk、colors等。ANSI转义序列的语法是\x1B[𝘗1;…;𝘗nm,其中𝘗1到𝘗n是SGR(选择图形呈现)参数的有效子序列。例如,console.log('\x1B[41;93;4mHello\x1B[m')会生成带有红色背景、黄色文本和下划线的"Hello"消息。

这些工具让你能够以更直观的方式展示控制台消息,有助于调试过程中的信息区分和视觉追踪。记住,合理使用这些样式可以提升开发和调试的效率,但过度使用可能会导致控制台输出变得混乱。























 6070
6070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










