源代码映射是前端开发中的一个重要概念,它允许开发者在经过编译、压缩或转译后的代码中调试原始源代码。这是通过在 Chrome 开发者工具的 “源代码/来源” 面板中将编译后的代码映射回原始源代码实现的。
使用源代码映射的优势
源代码映射的主要优势在于它保持了客户端代码的可读性和可调试性,即使在代码被合并、缩减或编译之后。这意味着即使在生产环境中,你也能够像在开发环境一样轻松地调试代码。
预处理器和源代码映射
许多现代的预处理器和工具链都支持生成源代码映射。这些工具包括但不限于 Babel(转译器)、TypeScript(编译器)、terser(代码压缩工具)以及 Webpack、Vite、esbuild 和 Parcel(模块打包器和开发服务器)。使用这些工具时,确保它们配置为生成源代码映射文件。
以vue的vue.config.js为例:
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
devtool: "source-map", // <-开启Source Map
},
});
启用源代码映射
在 Chrome 开发者工具的设置中,你需要确保启用了 “启用JavaScript源代码映射” 选项。
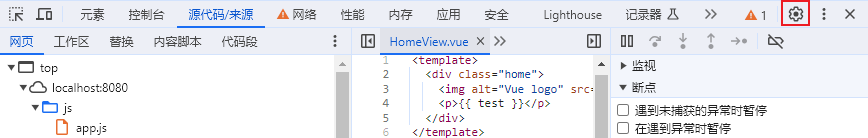
点击开发者工具右上角的“设置”按钮,弹出“偏好设置面板”

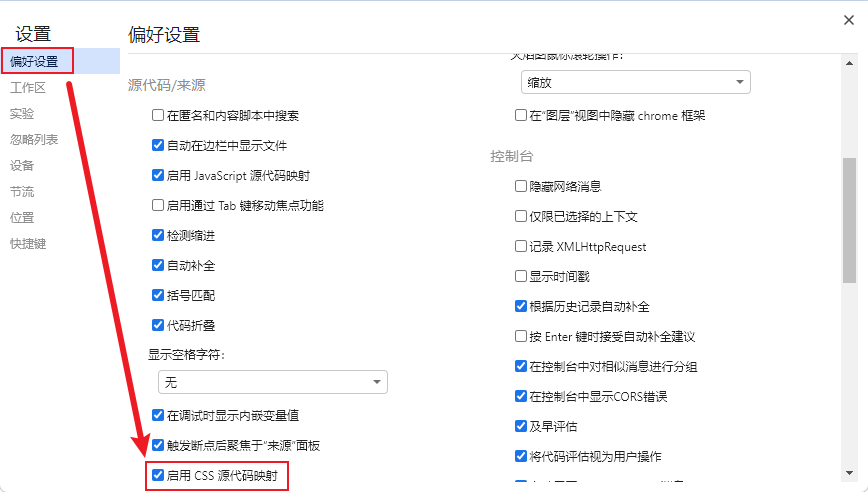
在“偏好设置面板”中勾选“启用JavaScript源代码映射”即可

对于 CSS,可能还需要启用 “启用CSS源代码映射”。

这样,开发者工具在加载缩减或编译后的文件时,也会加载对应的原始文件。
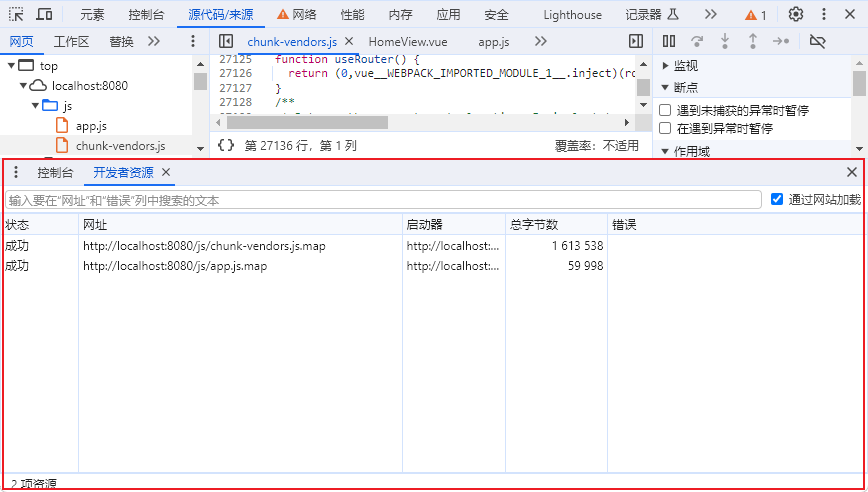
打开“开发者资源”并查看状态
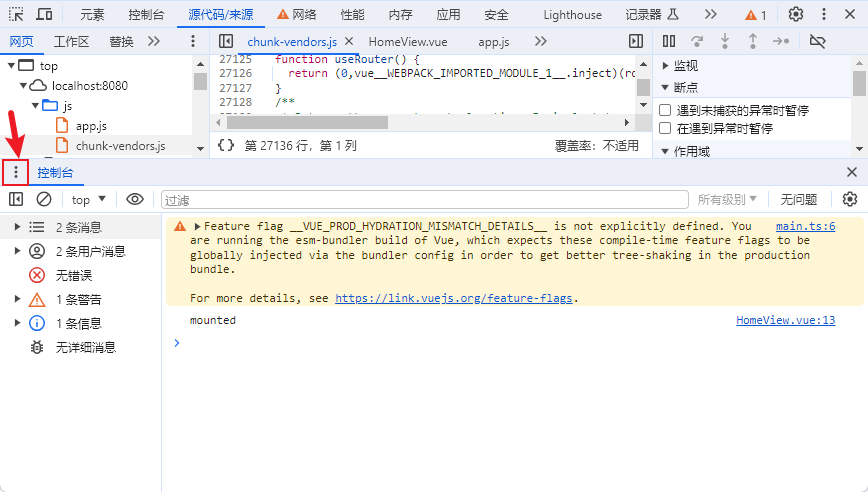
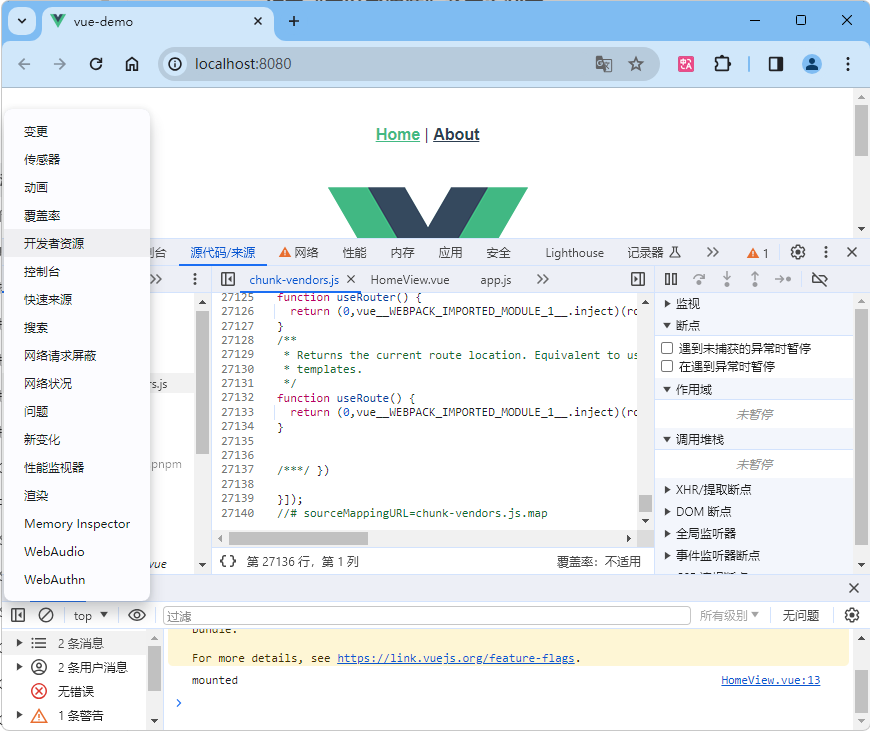
在开发者工具中,按ESC键调出控制台,确保启用源代码映射,然后依次点击  > 更多工具 > 开发者资源。
> 更多工具 > 开发者资源。



在表格中,检查以下列中的值:
状态,用于查看来源映射加载是成功还是失败。
错误:用于读取错误消息(如果有)。
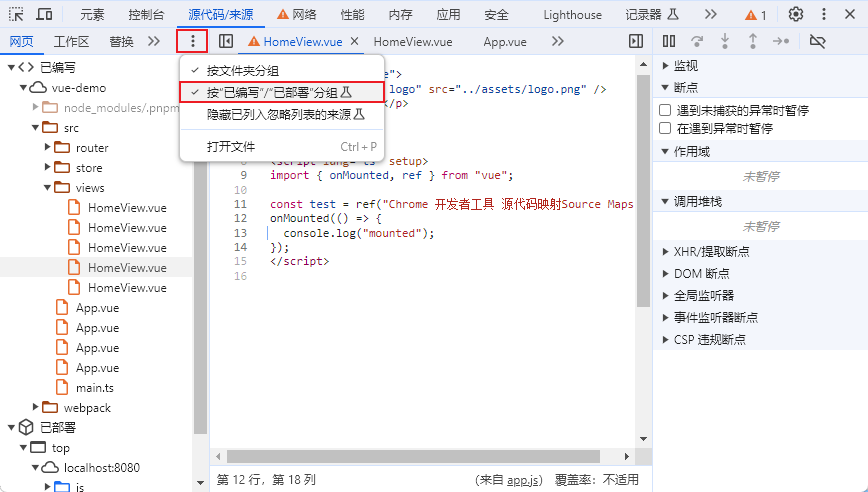
在文件树中将编写和部署的文件分组
使用框架(例如 React 或 Vue)开发 Web 应用时,由于构建工具(例如 webpack 或 Vite)会生成缩减文件,因此可能很难浏览源代码。
若要仅关注编写的代码,在文件树中将编写和部署的文件分组。然后展开已编写部分,并在编辑器中打开原始源文件。

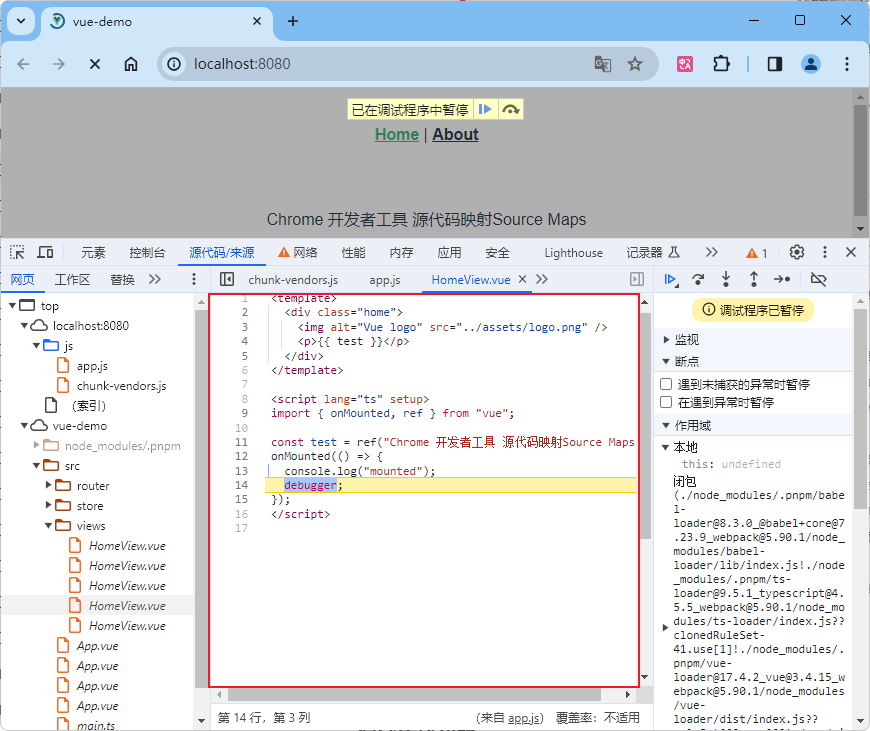
调试原始代码
一旦启用了源代码映射,你就可以在 “源代码/来源” 面板中打开你的网站资源,并在原始源文件中设置断点进行单步调试。所有的错误、日志和断点都会自动映射到原始代码,而不是缩减或编译后的代码。

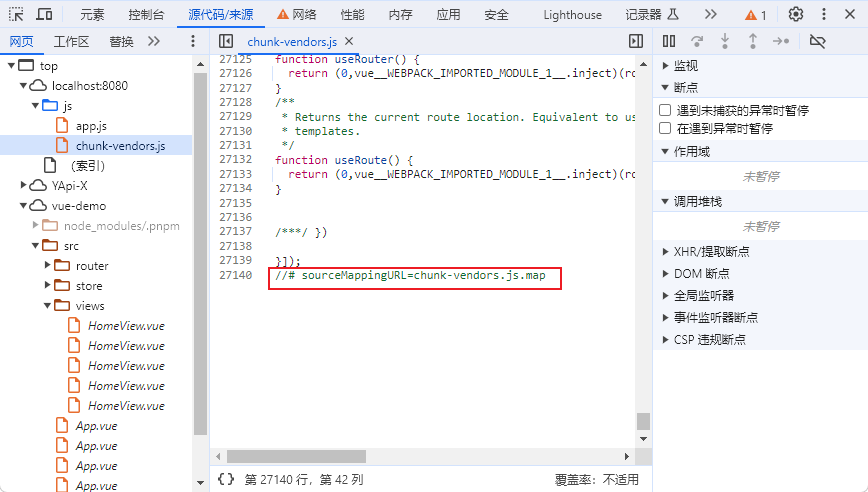
检查源代码映射
你可以在 “源代码/来源” 面板中检查是否成功加载了源代码映射。当你打开任何已部署的文件时,如果 开发者工具 找到了 //# sourceMappingURL 注释和关联的原始文件,它会通知你。

通过这些步骤,源代码映射可以极大地提高你在生产环境中调试代码的效率。它让你能够直接在原始代码上工作,而不是在经过多重转换后的代码上,从而提供了一个更直观、更容易理解的调试环境。








 本文介绍了前端开发中源代码映射的概念,强调了其在保持代码可读性和可调试性方面的优势。通过配置工具如Babel、TypeScript等,以及在Chrome开发者工具中启用映射,开发者能在生产环境中方便地调试原始源代码。
本文介绍了前端开发中源代码映射的概念,强调了其在保持代码可读性和可调试性方面的优势。通过配置工具如Babel、TypeScript等,以及在Chrome开发者工具中启用映射,开发者能在生产环境中方便地调试原始源代码。















 2906
2906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










