
HTML代码:
<h1>Rabbit</h1>
CSS代码:
body {
background: #0f93c4;
}
h1 {
color: #fff;
font: 5em Brush Script MT;
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
<!-- Brush Script MT 是一种字体 -->

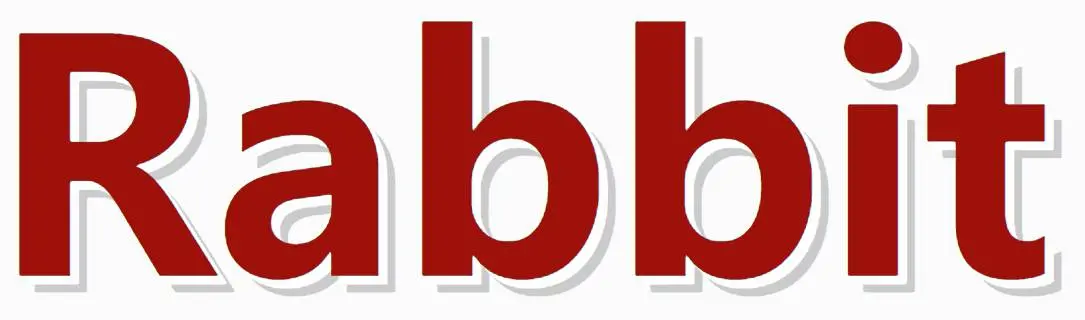
HTML代码:
<h1>Rabbit</h1>
CSS代码:
body {
background: #fbfbfb;
}
h1 {
font-size: 5em;
color: #9e110a;
text-shadow: 4px 4px 0px #fff,
10px 10px 0px #cbcbcd;
}

HTML代码:
<h1>Rabbit</h1>
CSS代码:
body {
background: #b1ccc3;
}
h1 {
font: 5em Brush Script MT;
color: #a5536a;
text-shadow: -4px -2px 0 #fff;
}
<!-- Brush Script MT 是一种字体 -->

HTML代码:
<h1>Rabbit</h1>
CSS代码:
body {
background: #d5d8d1;
}
h1 {
font-size: 5em;
color:rgba(67,153,97,.5);
text-shadow:4px 4px 0 rgba(236,144,79, 0.6);
}

HTML代码:
<h1>Rabbit</h1>
CSS代码:
body {
background: #474747;
}
h1 {
font: bold 5em Brush Script MT ;
color:#222;
text-shadow: 0px 2px 3px #666;
}
<!-- Brush Script MT 是一种字体 -->





















 1298
1298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








