为图片添加区域链接的基本写法

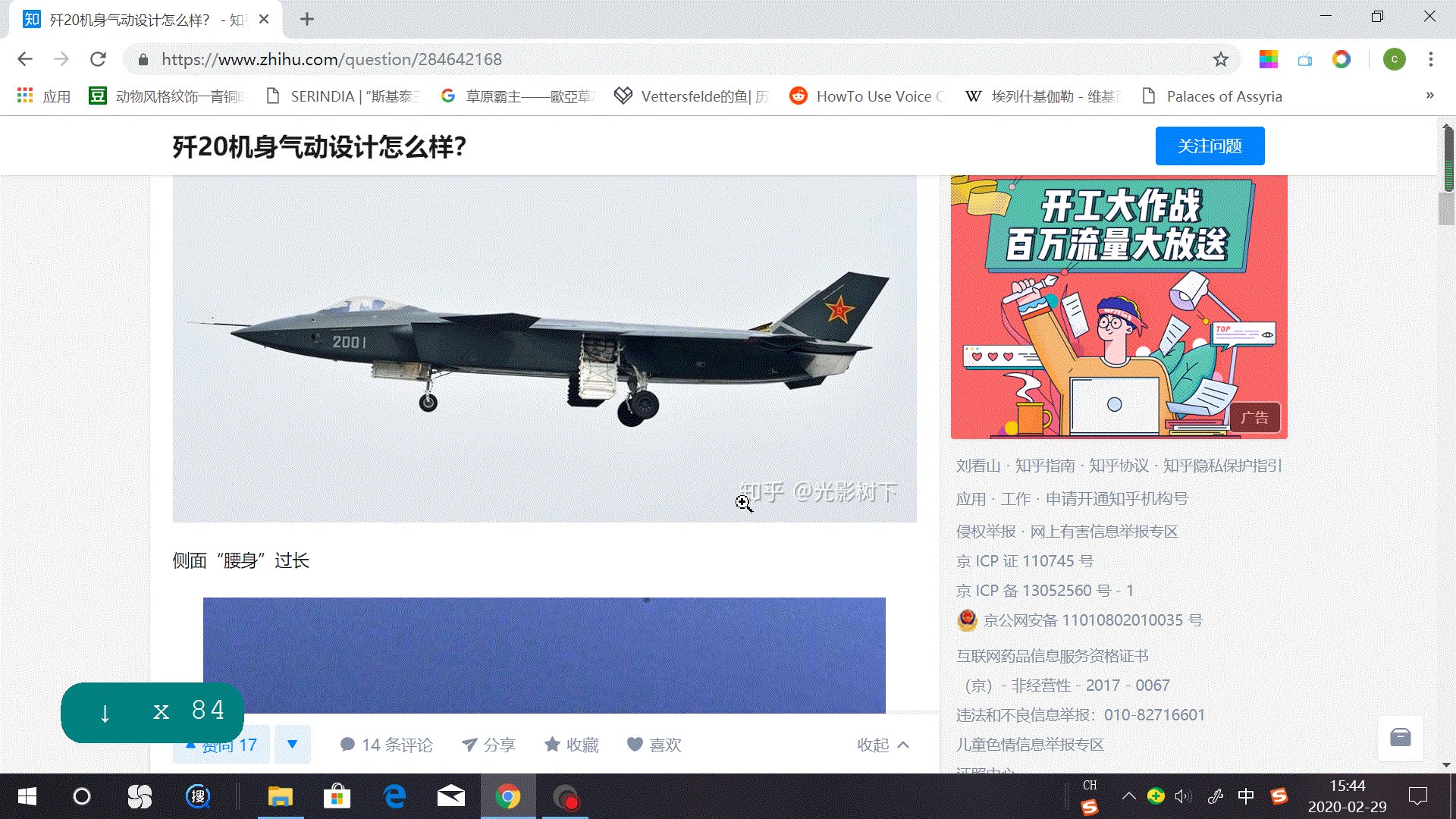
首先我们看看效果:

实现这样的功能需要学习以下几点内容。
1.认识基本结构
首先复制一个html框架,命名为“图片区域链接.html”,示例代码如下:
图片区域链接向
中添加 指定要添加区域链接的图片的路径,如下:
让标签通过的名字来驱使为自己工作。
需要两步,第一,给起名字,name=“map”,为了兼容所有的浏览器,还要加上id=“map”(有的浏览器只认id)。
第二,让叫出的名字或id,usemap="#map"。大家要注意,叫名字时要加#。这个在之前的教程中也经常出现。
示例代码如下:
下面来划分区域。
2.为图片划分区域的方法
是用来划分区域的标签,area也是“”区域“”的意思。
默认的shape(形状)属性有“矩形(rect)”、“圆形(circ)”、“多边形(poly)”三个值。
分别添加三个形状,示例代码如下:
下面我们就要为区域规定参数,也就是在图像上的位置和范围大小。
为添加coords属性可以指定区域的位置和范围。
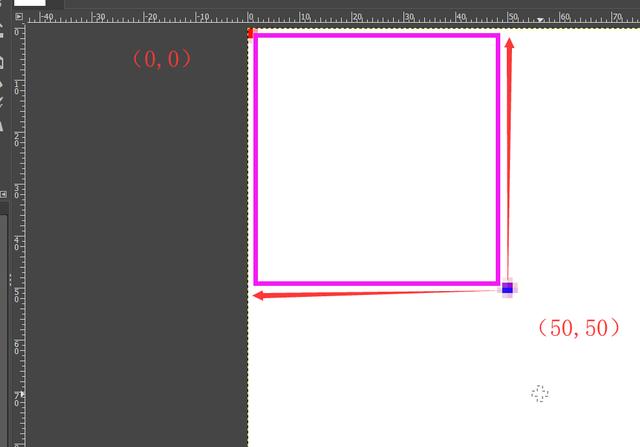
如果shape="rect" 则coords由四个参数组成。例如coords="0,0,50,50"。从左到右,两两一组,组成两个平面坐标,即(0,0)和(50,50),单位是“像素”,矩形区域如下:

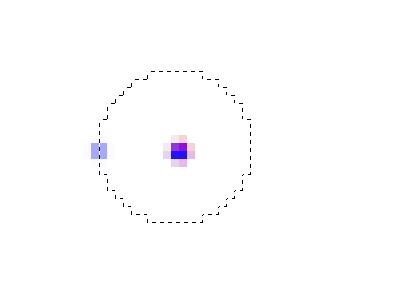
如果shape=“circ”,coords=“50,50,10”。(50,50)定义了圆心,10是半径。如图:

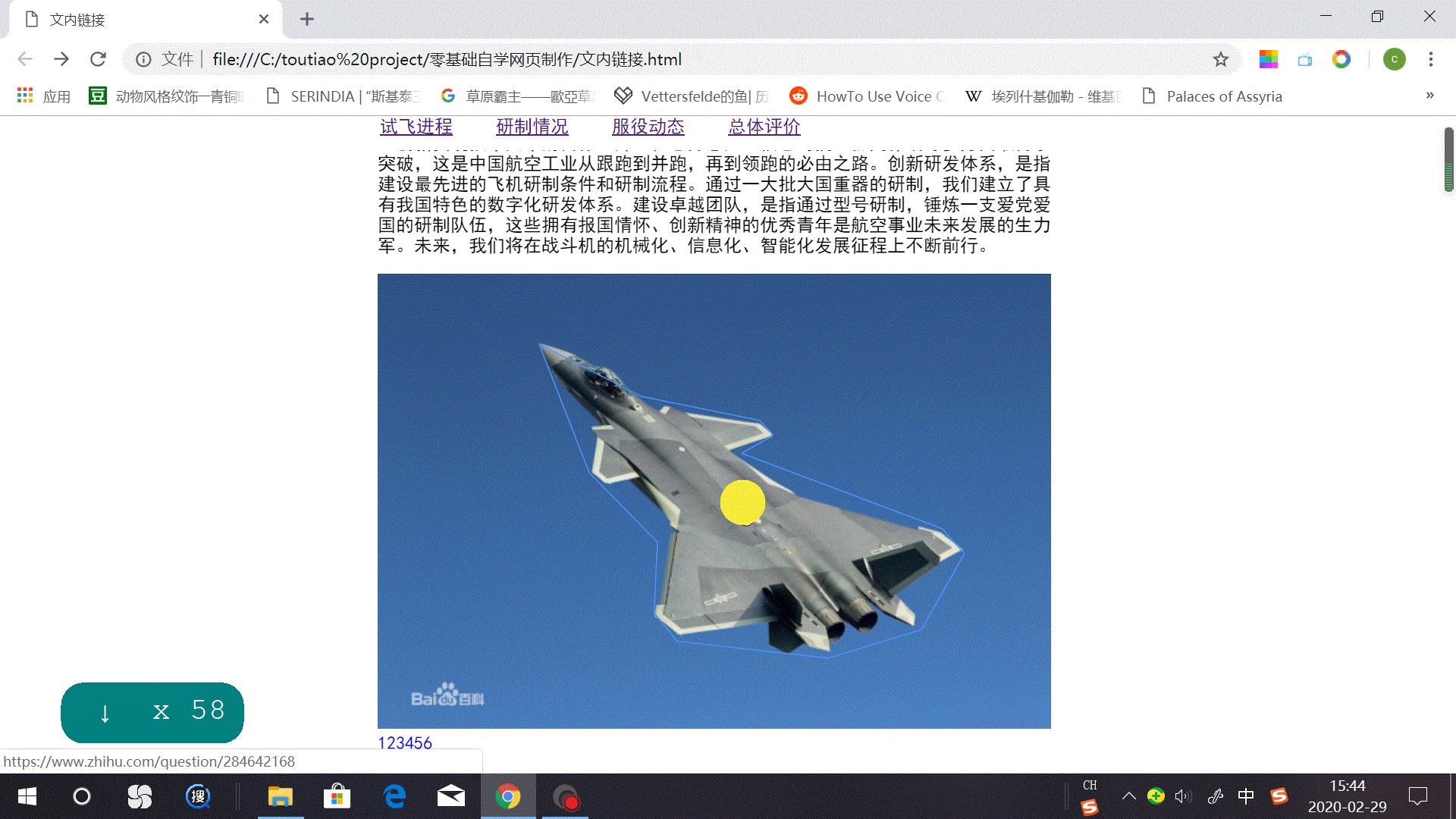
如果shape=“poly”,coords的参数不少于3对!注意是“对”!从左到右,两个数就是一组坐标,三组坐标可以确定一个三角形,多组坐标可以确定多边形。例如
这组参数画出了下图中歼20的边框线(600像素*400像素,如果图像的长宽像素数变了,参数就不正确了),如图:

这时,大家会有一个问题:如何才能知道图像中某个像素点的坐标呢?
3.使用Gimp软件精准定位图片区域
使用Gimp软件可以解决这个问题。
Gimp是一款类似于Photoshop的数字图像处理软件,不同的是,Gimp是开源免费的。

下载地址:https://www.gimp.org/
双击安装即可,注意选择一下安装目录。
完成安装之后打开,界面如下:

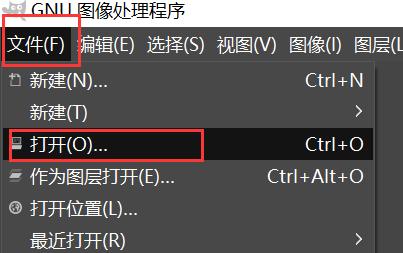
点击“文件”找到“打开”:

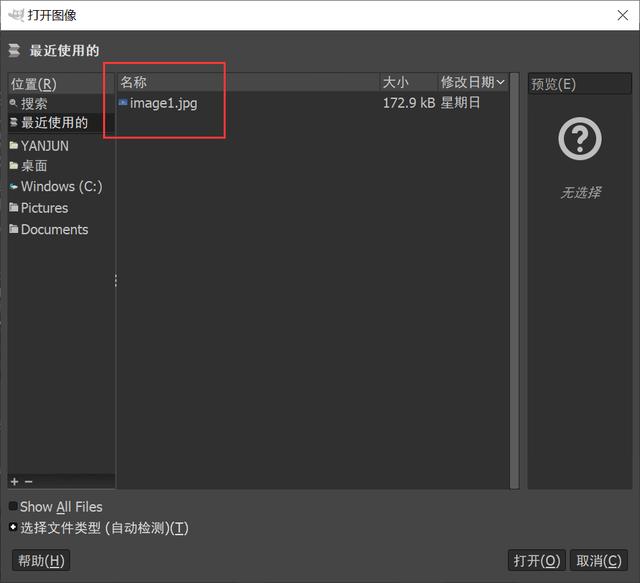
选择要打开的图片名字:

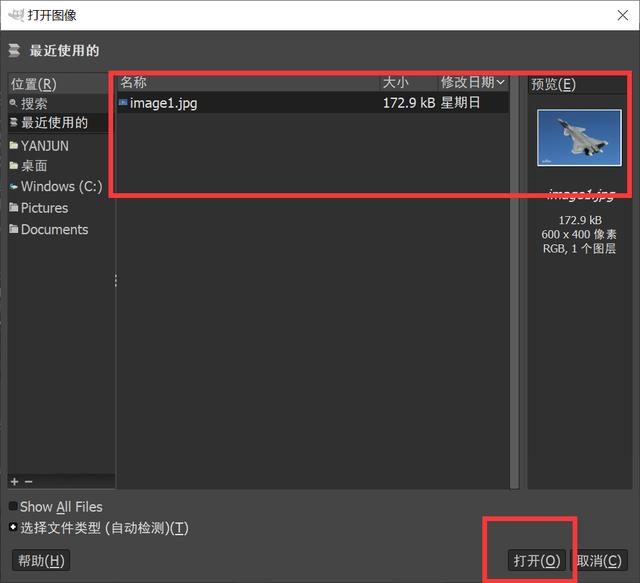
点击名称后,右边会有图像预览,点击“打开”即可:

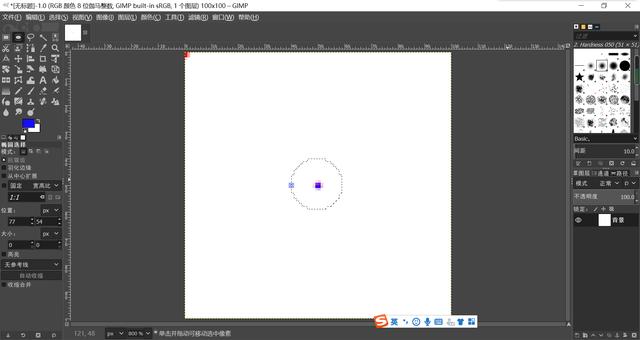
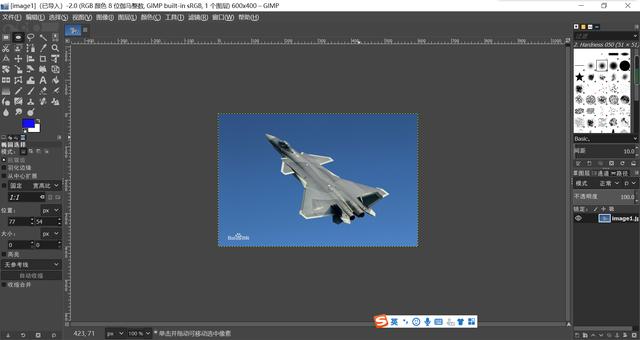
打开后如图:

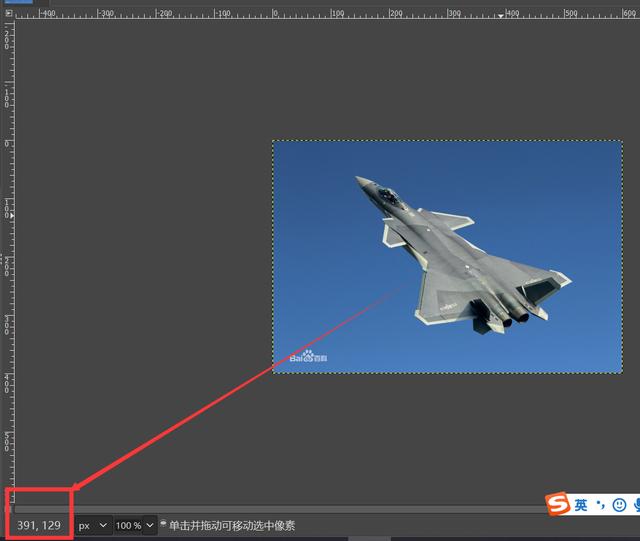
把鼠标放到图像的任意位置,看左下角:

这里就会显示我们鼠标所在的像素坐标数值。
这样我们就能方便地写“poly”的coords了。
请在空闲时找一张图片演练一下吧!
4.为区域添加链接
在标签中添加href属性即可指定链接路径,如下:
href="https://www.zhihu.com/question/284642168" 添加title属性可以在鼠标滑过链接区域时提示读者,如下:
今天的内容结束了,图像区域链接在使用时还有一些注意事项,我们下次再详细讨论。
使用碎片时间,学习完整知识!关注大鱼师兄,一起精研技艺。
目录
HTML序章(学习目的、对象、基本概念)——零基础自学网页制作
HTML是什么?——零基础自学网页制作
第一个HTML页面如何写?——零基础自学网页制作
HTML页面中head标签有啥用?——零基础自学网页制作
初识meta标签与SEO——零基础自学网页制作
HTML中的元素使用方法1——零基础自学网页制作
HTML中的元素使用方法2——零基础自学网页制作
HTML元素中的属性1——零基础自学网页制作
HTML元素中的属性2(路径详解)——零基础自学网页制作
使用HTML添加表格1(基本元素)——零基础自学网页制作
使用HTML添加表格2(表格头部与脚部)——零基础自学网页制作
使用HTML添加表格3(间距与颜色)——零基础自学网页制作
使用HTML添加表格4(行颜色与表格嵌套)——零基础自学网页制作
16进制颜色表示与RGB色彩模型——零基础自学网页制作
HTML中的块级元素与内联元素——零基础自学网页制作
初识HTML中的
在HTML页面中嵌入其他页面的方法——零基础自学网页制作
封闭在家学网页制作!为页面嵌入PDF文件——零基础自学网页制作
HTML表单元素初识1——零基础自学网页制作
HTML表单元素初识2——零基础自学网页制作
HTML表单3(下拉列表、多行文字输入)——零基础自学网页制作
HTML表单4(form的action、method属性)——零基础自学网页制作
HTML列表制作讲解——零基础自学网页制作
为HTML页面添加视频、音频的方法——零基础自学网页制作
音视频格式转换神器与html视频元素加字幕——零基础自学网页制作
HTML中使用标签实现文本内链接——零基础自学网页制作




















 1278
1278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








