元素介绍
想象一下我们想要用户输入一个字符串,例如他们的名字,我们可能会用到元素,这样子用户就可以随意的输入他们的内容。想象一下假如我们需要用户输入的是他们的国家居住地,我们更喜欢使用元素,这个将会限制可选的结果(有时候也许是好的),并且还存在着一个潜在的巨大用户选择。
但如果我们想要用户自由输入的同时又有一些建议选项,这里就是的用处了。
示例代码
datalist包含元素,类似于元素,然而并不是独立控制,相反它是附加在上的list,类似于下面的这段代码:
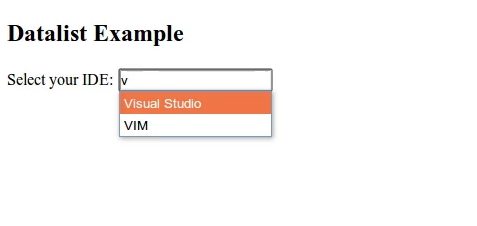
Select your preferred code editor:
这段代码里面使用到了控制着一个list的新属性,这是告诉浏览器加载一个id为上面list的值的这个列表值或者来自datalist的建议。
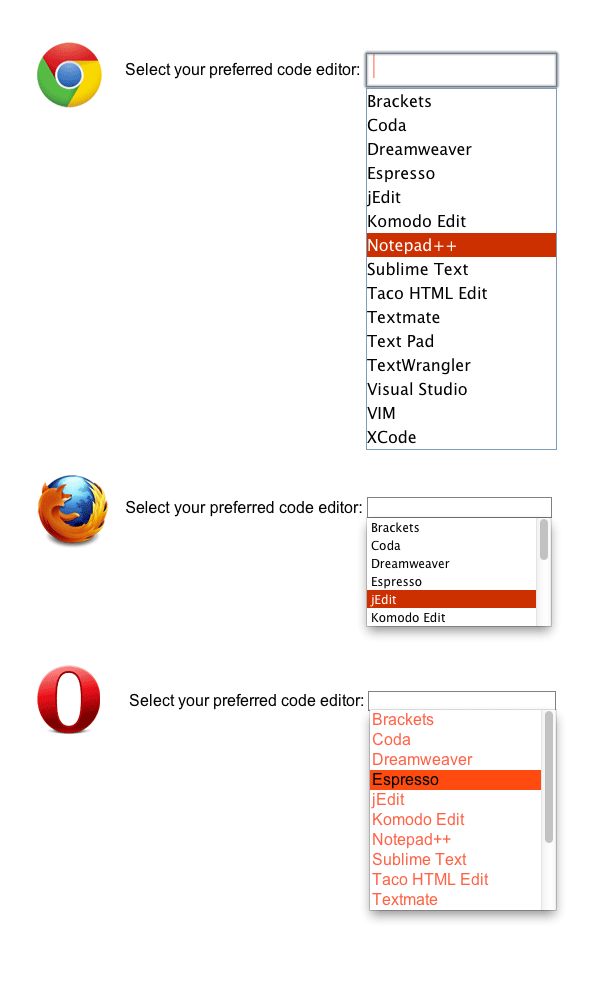
浏览器效果

根据官方W3C的文档,datalist还可以用于下面这些
Data & Time (including Month etc.), Range and more.
更多的属性
我们还可以给它的option添加一个label属性
Select your preferred code editor:

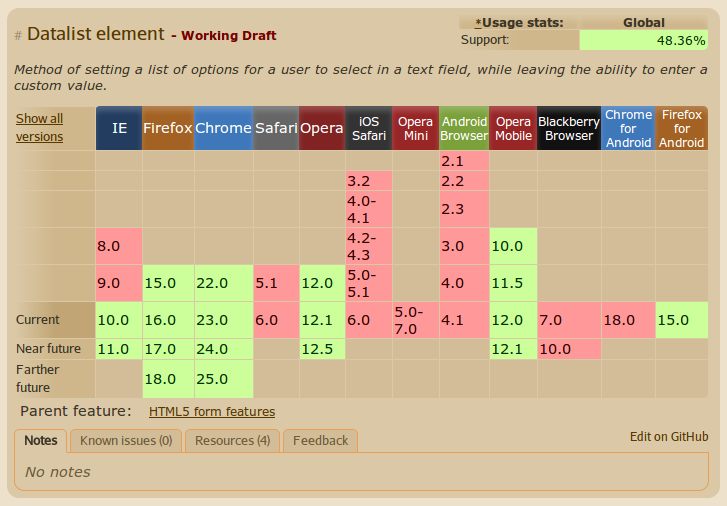
兼容性
支持最新IE10、Firefox、Chrome和Opera,不支持IOS和Android,你可以在这里查看最新支持:canIUse

更多资源
演示





















 5440
5440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








