前言:在CSS3中,动画效果有俩种方式:
第一种:transition 属性只能通过指定属性的开始值与结束值,然后在这两个属性值之间进行平滑过渡来实现动画效果,因此只能实现简单的动画效果。transition属性功能是相同的,都是通过改变元素的“属性值”来实现动画效果。
第二种:animation 属性通过定义多个关键帧以及定义每个关键帧(@keyframes)中元素的属性值来实现复杂的动画效果。
过渡
transition
设置元素当过渡效果,可以实现元素不同状态间的平滑过渡,经常用来制作动画效果。
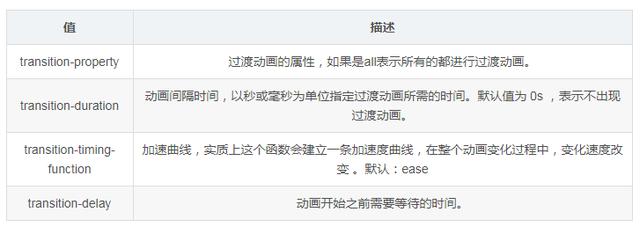
语法:transition: < property > < duration > < timing-function > < delay > ;参数:

transition-property 语法

transition-durati







 本文介绍了CSS3中实现动画的两种方式:transition和animation。transition适用于简单动画,但有限制,如需事件触发且只能定义开始和结束状态。animation通过@keyframes定义关键帧,能实现更复杂的动画并可重复播放。文中详细讲解了@keyframes的使用,并展示了如何通过animation属性调用并控制动画效果。
本文介绍了CSS3中实现动画的两种方式:transition和animation。transition适用于简单动画,但有限制,如需事件触发且只能定义开始和结束状态。animation通过@keyframes定义关键帧,能实现更复杂的动画并可重复播放。文中详细讲解了@keyframes的使用,并展示了如何通过animation属性调用并控制动画效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3397
3397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








