项目基本结构
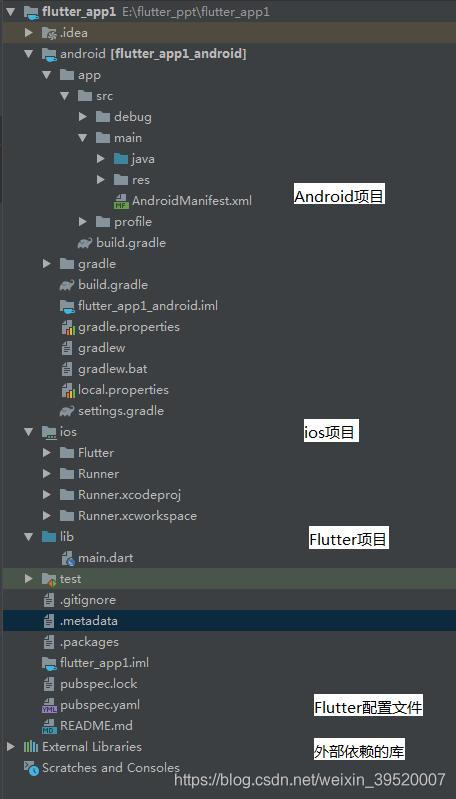
本篇我们通过Flutter的HelloWorld,来了解一个Flutter项目的结构。使用Android Studio新建一个Flutter项目(第一次创建需要联网下载一些依赖),稍作等待后我们可以看到如下的文件目录。

我们知道Flutter是可以在Android和IOS跨平台运行的,因此目录下有Android和IOS两个目录。我们只看Android的目录,里面和其它Android项目十分相似,只是它只有一个MainActivity,而这个Activity也只有一个View。程序运行时,不是像传统的Android程序那样渲染页面,而是通过Flutter自己的引擎来渲染,这样页面绘制的速度是比原生快的,而且也实现了跨平台的效果。
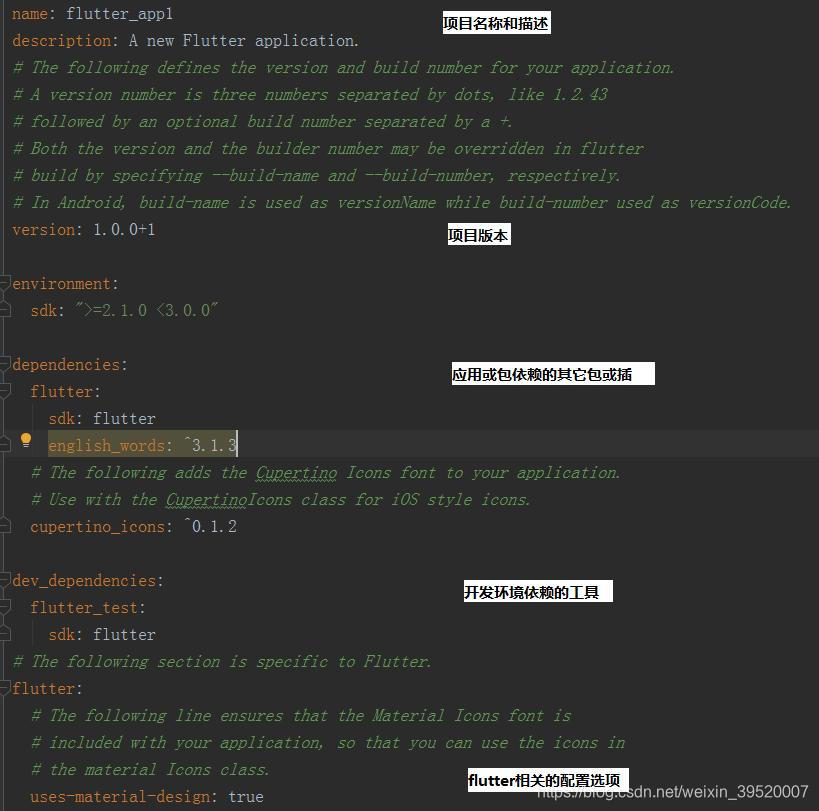
配置文件pubspec.yaml

下面来看一下配置文件,Flutter是用yaml文件配置 ,yaml类似于标准通用标记语言的子集XML的数据描述语言,语法比规则如下:
大小写敏感
缩进代表层级,使用空格,默认2个空格(flutter工具做了处理,tab也可以)
#表示注释内容
: 表示键值对,注意后面要空格
{} 表示键值表
- 表示列表,注意后面要空格
[] 表示数组,注意每项之间有空格
? 表示复杂的键
这里我们重点注意的是dependencies和flutter项,程序需要用到的包需要在dependencies下引入,而用到的资源文件需要在flutter下引入,这样才能正常使用,下面我们详细介绍。
包和资源的管理
包管理
Pub(https://pub.dev/ )是Google官方的Dart Packages仓库,类似于node中的npm仓库,andro








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








