网站建设公司深圳市博纳网络信息技术有限公司()讲解:div与span标记
在HTML页面中,div和span标记都可以看做是一个盒子,盒子中内容可以是任意元素。如果标记中没有内容,那么这两个标记可以看做是空标记,在HTML页面中插入空标记不会对页面产生任何效果。
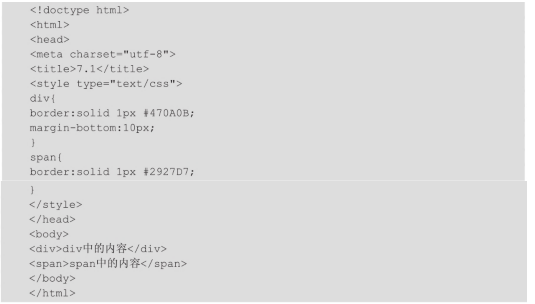
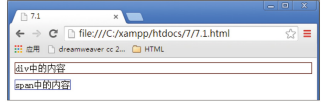
通常情况下,div元素被称为块元素,而span元素被称为内嵌元素。这是因为在没有设置样式的情况下,div元素需要单独用一行,即使div元素中只有一个字符,也单独占用一行,span元素则根据内容的多少决定占用多宽的距离,例如下面这段代码,可以非常直观地展示div元素和span元素在这方面的区别,

效果如图

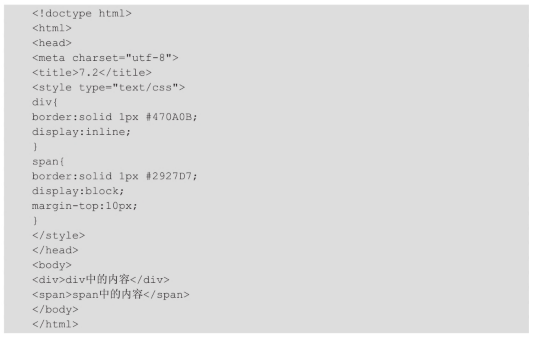
在HTML中还有很多块级元素,他们都有一个共同的特点,那就是单独占用一行。他们的这个特点由display属性进行设置,如果display属性设置为block,则该元素就是一个块级元素;如果设置成inline,则该元素就是一个内嵌元素。所以div元素和span元素还可以通过css样式设置转换器特点,例如下面这段代码:

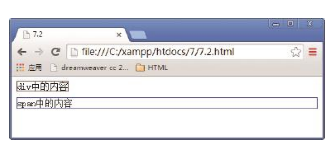
在这段代码中,我们将div元素的display属性设置为inline,将span元素display属性设置为bolck。运行这段代码后,我们会发现div原则不在单独占用一行,而是根据div元素中内容的宽度进行缩放,而span元素则单独占用了一行,效果如图:





















 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








