v-text:以纯文本方式显示数据;
v-html:可以识别HTML标签;
v-once:只渲染元素或组件一次;
v-pre:不进行编译,直接显示内容;
v-cloak:可以隐藏未编译的 Mustache 标签直到实例准备完毕,也就是隐藏{{}};
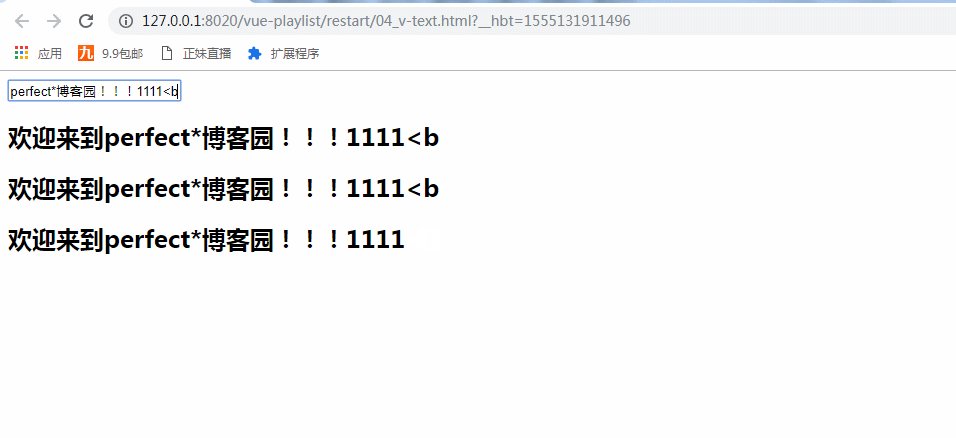
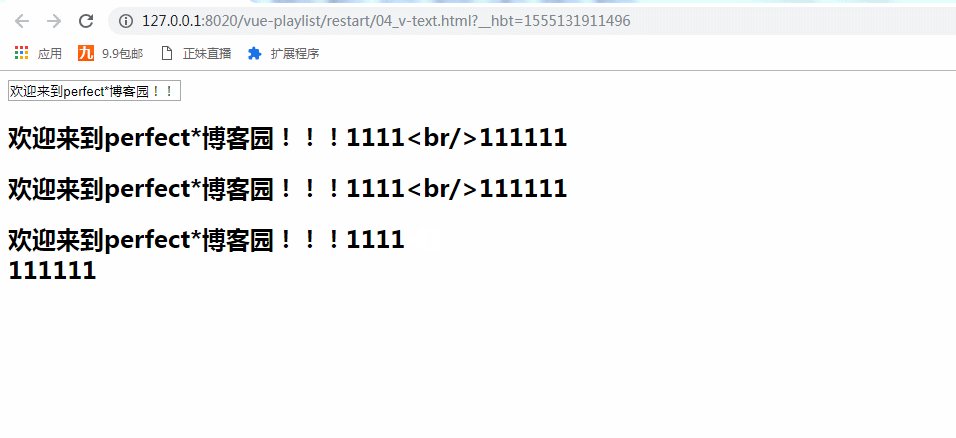
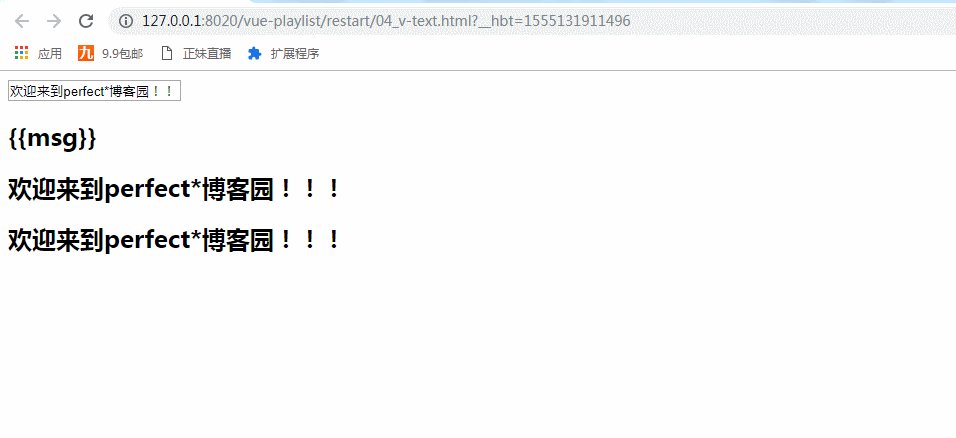
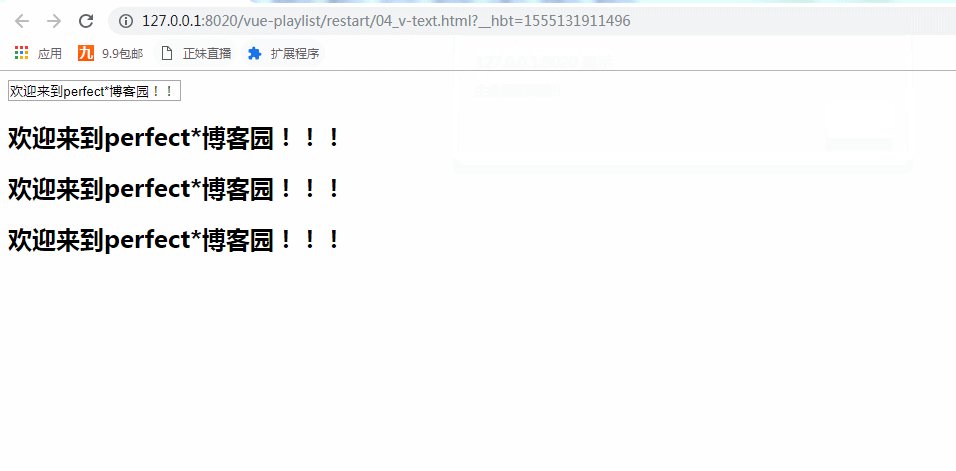
v-text与v-html的示例:

el:'#two',
data:{
msg:"欢迎来到perfect*博客园!!!"}
})
}
{{msg}}
由效果图可以看出v-html可以识别HTML标签,进行了换行
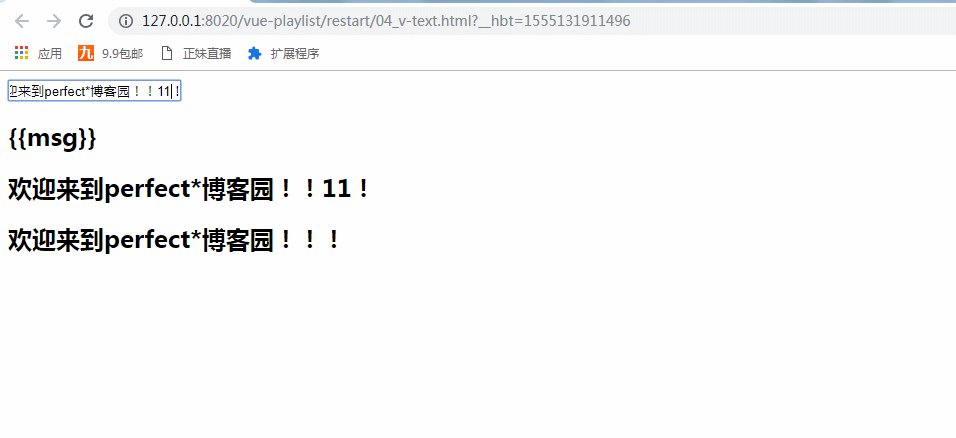
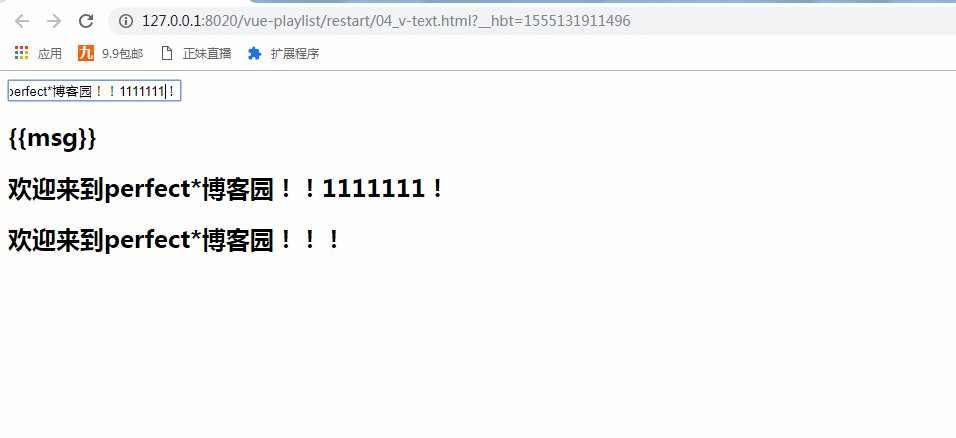
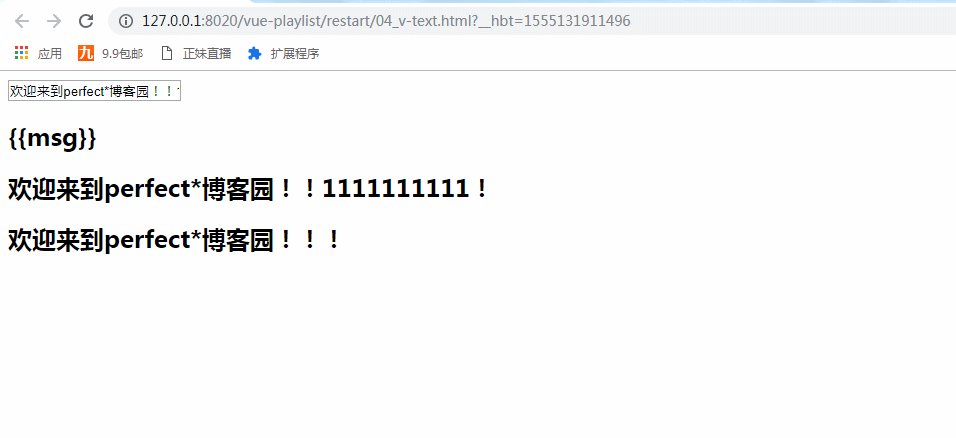
v-once与v-pre指令:

代码只修改了HTML部分,代码:
{{msg}}
由效果图可知,v-once可控制不受input组件的影响,v-pre直接显示其内容
v-cloak指令
注意:需要进行写css样式,不然v-cloak指令无作用;
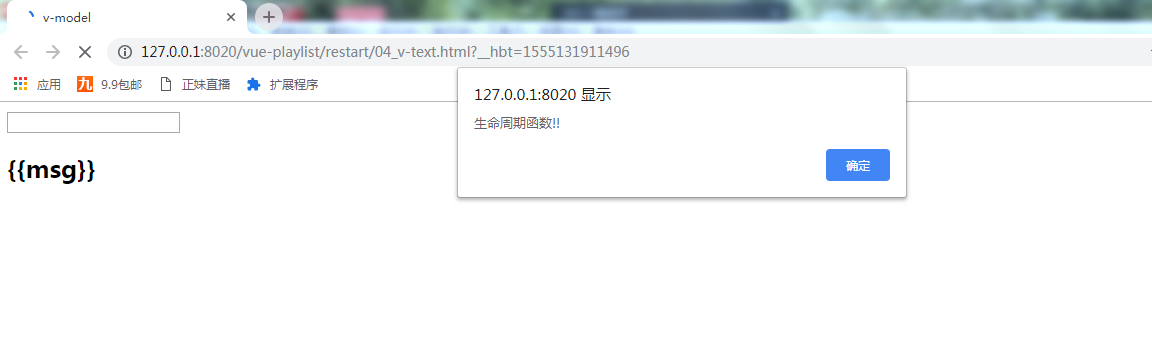
初始效果:

页面上有{{msg}}显示,而我们不想让它显示出来,因此需要使用v-cloak指令,并且写其样式:
最终效果如下:

vue:
el:'#two',
data:{
msg:"欢迎来到perfect*博客园!!!"},
created:function(){
alert('生命周期函数!!');
}
})
}
css:
display: none;
}
html:
{{msg}}
代码:


1
2
3
4
5
v-model6
7
8
9 window.οnlοad= () =>{newVue({10 el:'#two',11 data:{12 msg:"欢迎来到perfect*博客园!!!"
13
14
15 },16 created:function(){17 alert('生命周期函数!!');18 }19
20
21
22
23 })24 }25
26
27 [v-cloak]{28 display: none;29 }30
31
32
33
34
35
{{msg}}
36
37
38
39
40
41
以上示例所有代码





















 2626
2626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








