网站是用的kindeditor编辑器,今天测试上传视频功能,提示说上传失败,容量超出
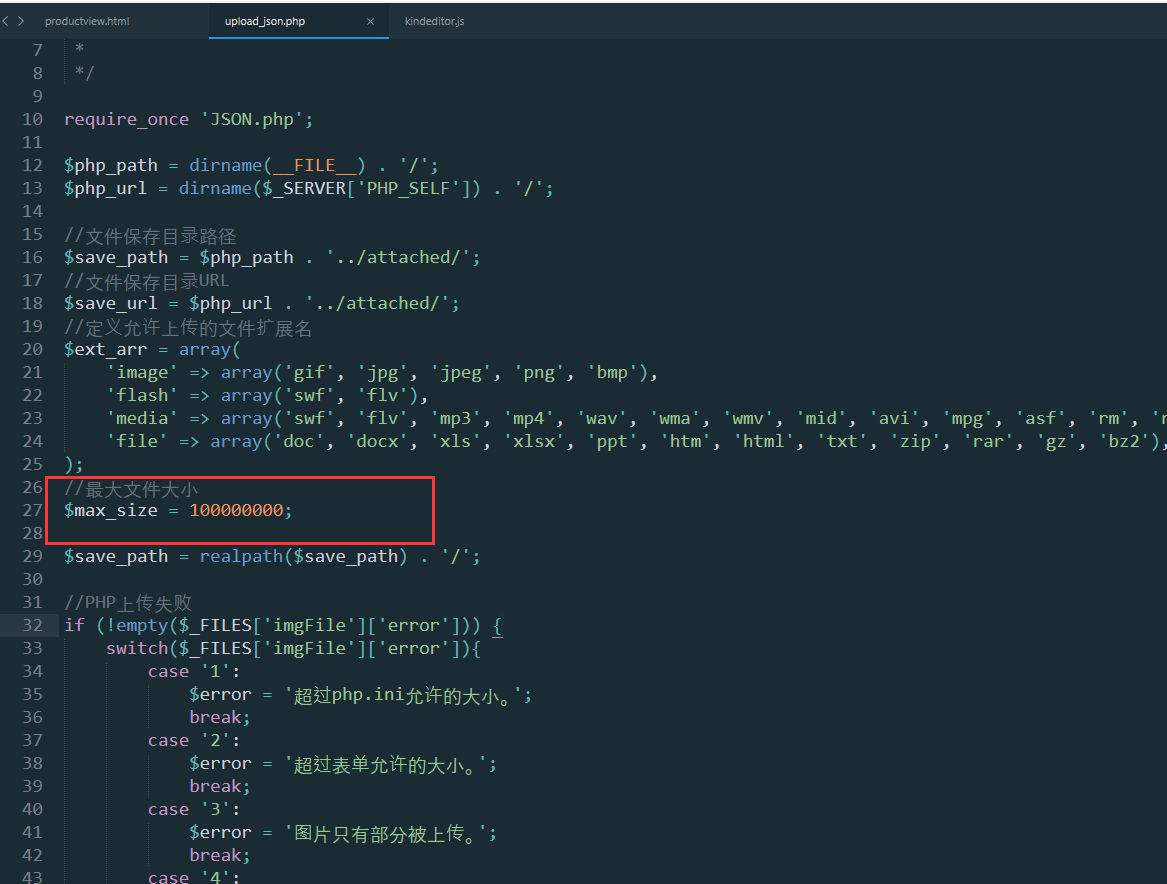
打开upload_json.php
修改$max_size
$max_size = 100000000;

成功上传视频后,发现生成的格式是embed,而且前台并不能显示播放
于是决定将原来系统中的embed标记更改好video。修改kindeditor.js具体操作如下:
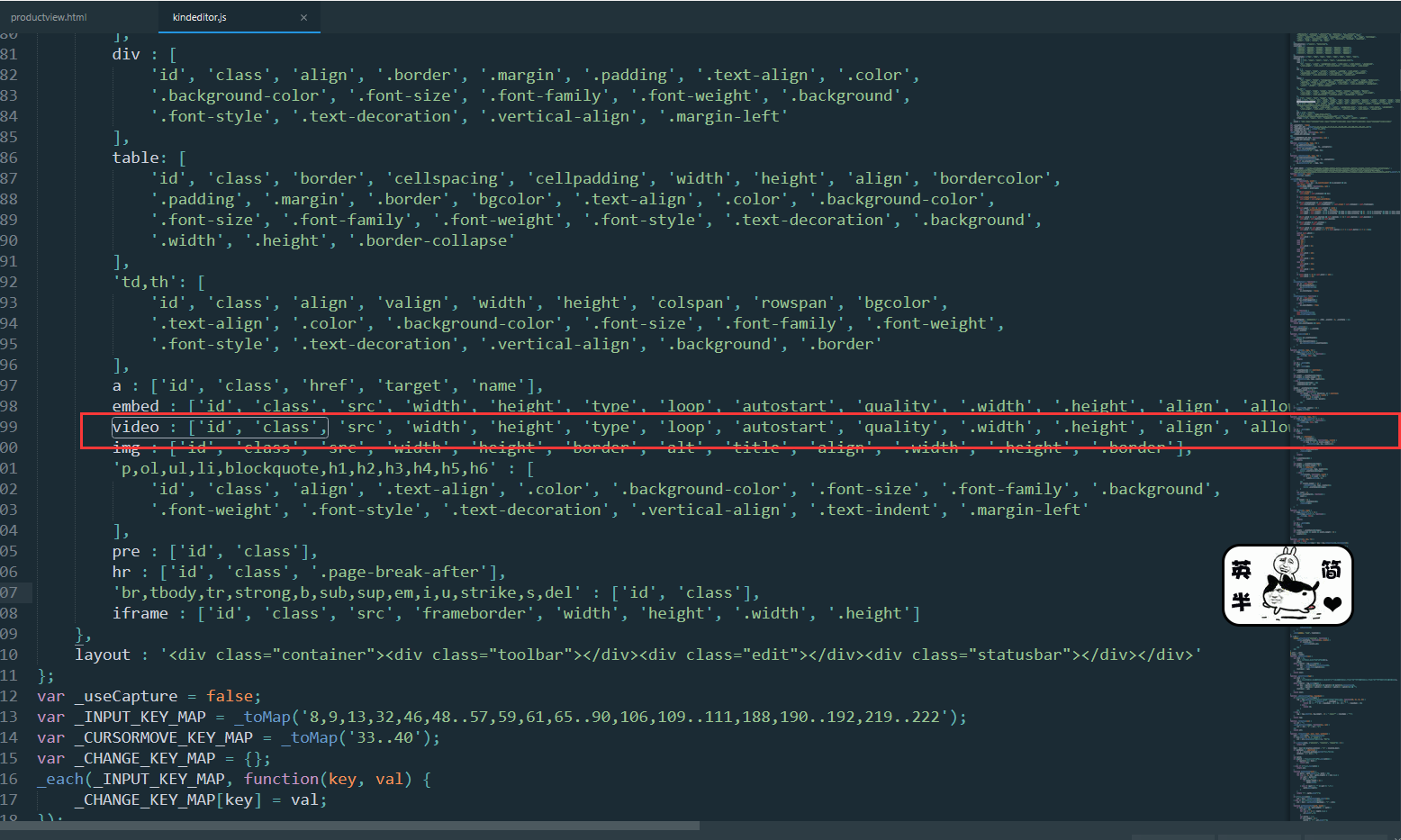
1.将video添加为不需要过滤过的标签
video : ['id', 'class', 'src', 'width', 'height', 'type', 'loop', 'autostart', 'quality', '.width', '.height', 'align', 'allowscriptaccess','controls'],

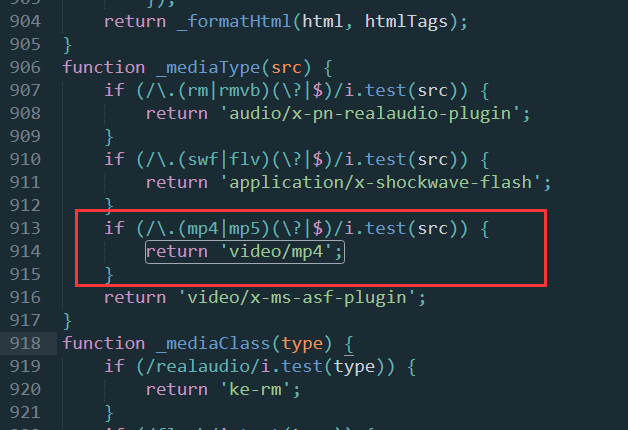
2.加上mp4视频类型
if (/\.(mp4)(\?|$)/i.test(src)) {
return 'video/mp4';
}

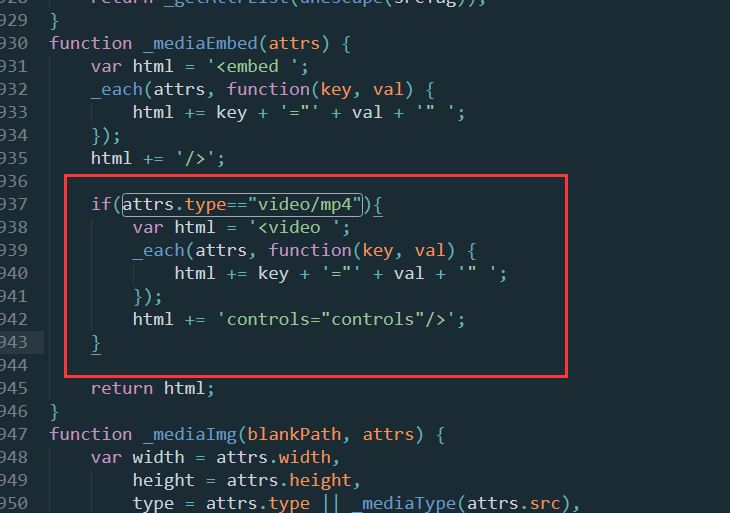
3.根据视频类型判断
if(attrs.type=="video/mp4"){
var html = '
_each(attrs, function(key, val) {
html += key + '="' + val + '" ';
});
html += 'controls="controls"/>';
}

成功。
ps,我之前试过百度另一个高赞的方法,没用。这个方法对我来说是有效的。




















 1150
1150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








