position:fixed——指不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed属性会创建新的层叠上下文。当元素祖先的 transform 属性非none时,容器由视口改为该祖先。

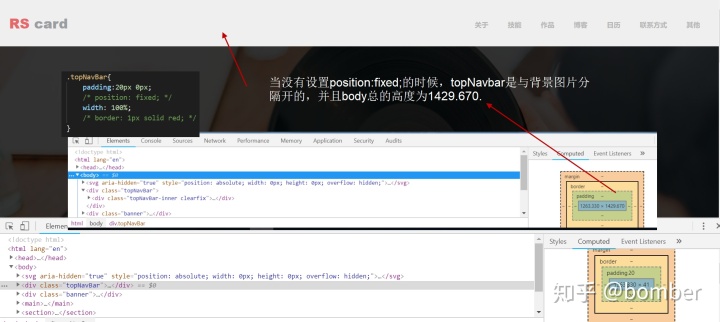
当没有设置position:fixed;的时候,topNavbar是与背景图片分隔开的,并且body总的高度为1429.670.

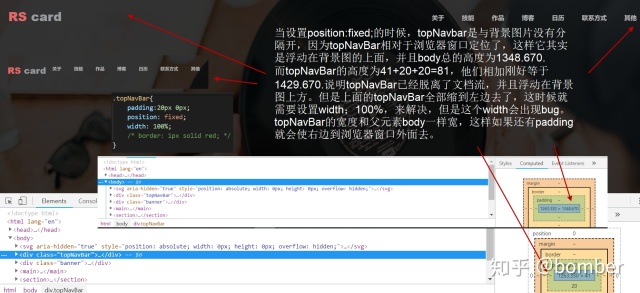
当设置position:fixed;的时候,topNavbar是与背景图片没有分隔开,因为topNavBar相对于浏览器窗口定位了,这样它其实是浮动在背景图的上面,并且body总的高度为1348.670.
而topNavBar的高度为41+20+20=81,他们相加刚好等于1429.670.说明topNavBar已经脱离了文档流,并且浮动在背景图上方。但是上面的topNavBar全部缩到左边去了,这时候就需要设置width;100%,来解决,但是这个width会出现bug。
topNavBar的宽度和父元素body一样宽,这样如果还有padding就会使右边到浏览器窗口外面去。

所以width和height尽量别写,没有办法的前提下才写这个属性。
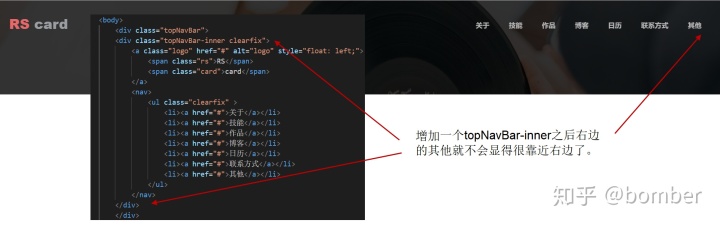
这时候可以通过在增加一个div来使topNavBar的宽度不会超过body。

增加一个topNavBar-inner之后右边的其他就不会显得很靠近右边了。
position:relative;
position:absolute。
可以参考以下链接说明。
bomber:position(absolute、relative、static)zhuanlan.zhihu.com本文为本人的原创文章,著作权归本人和饥人谷所有,转载务必注明来源




















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








