
在CSS入门中我们已经学习了浮动布局的基础知识,本节我们将深入学习浮动布局。
深入浮动布局
浮动实现的是水平方向的布局。
float有三个值分别是left、right、none。
对于浮动有两个重要的特点
(1)当一个元素使用了浮动,那么这个元素无论是行内元素、还是行内块元素,最后都会成为块元素。浮动元素表现为块元素,可以定义宽、高、内边距、外边距。
(2)当一个元素使用了浮动,这个元素会脱离文档流,后面的元素会紧跟着填上空缺的位置。
浮动的影响
当一个元素设置了浮动,会带来一些影响。
(1)对自身的影响
(2)对父元素的影响
(3)对兄弟元素的影响
(4)对子元素的影响
对自身的影响如果一个元素设置了浮动,则不管这个元素是什么类型,都会转化为块元素。
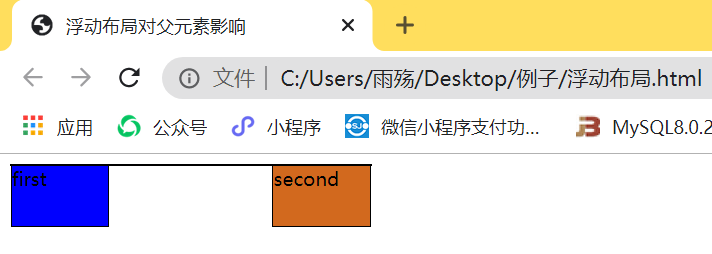
对父元素的影响当父元素没有定义高度height,或者父元素的高度height低于当前元素的高度height,此时浮动元素会脱离父元素。这就是“父元素高度塌陷”。
举例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>浮动布局对父元素影响title>
<style type="text/css">
.wrapper{
width: 300px;
border: 1px solid black;
background-color: chartreuse;
}
.first,.second{
width: 80px;
height: 50px;
border: 1px solid black;
}
.first{
float: left;
background-color: blue;
}
.second{
float: right;
background-color: chocolate;
}
style>
head>
<body>
<div class="wrapper">
<div class="first">firstdiv>
<div class="second">seconddiv>
div>
body>
html>

因为父元素没有高度,所以父元素塌陷,背景色不显示。
如果设置父元素高度,且低于子元素高度
height: 30px;

结果是只显示设置高度的背景色,还是塌陷







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1777
1777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








